1.响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
2.规则
- 行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
- 使用行来创建列的水平组。
- 内容应该放置在列内,且唯有列可以是行的直接子元素。
- 预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。
3.Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值。
注意下面的像素值都是设备独立像素(对应逻辑分辨率),iphone xs max的逻辑分辨率才414*896,目前所有手机都属于xs设备
/* 超小设备(手机,小于 768px) */---xs
/* Bootstrap 中默认情况下没有媒体查询 */
/* 小型设备(平板电脑,768px 起) */--sm
@media (min-width: @screen-sm-min) { ... }
/* 中型设备(台式电脑,992px 起) */--md
@media (min-width: @screen-md-min) { ... }
/* 大型设备(大台式电脑,1200px 起) */--lg
@media (min-width: @screen-lg-min) { ... }
4.div没在网格布局中时,是独占一行的,网格把屏幕宽度平分为12个网格,可以定义每个列在各种屏幕占用多少个网格,在没有定义的屏幕中还是独占一行(更大的尺寸没有定义时会向下兼容)
下面代码在平板设备(768-992)中侧边占4格,内容占8格,由于没有定义更大尺,768以上尺寸都会是这个布局
小于768的各自独占一行
原理就是通过@media媒体查询获取当前屏幕宽度,然后设置相应div的宽度比例
比如下例中div.col-sm-4在屏幕宽度大于768px时,css中会出现:
@media (min- 768px)
.col-sm-4 {
33.33333333%;
}
@media (min- 768px)
.col-sm-1, .col-sm-10, .col-sm-11, .col-sm-12, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9 {
float: left;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap.min.css">
<title>Document</title>
</head>
<body>
<div class="row">
<div class="col-sm-4">
<h2>侧边标题</h2>
<p>这里是侧边这里是侧边这里是侧边这里是侧边</p>
</div>
<div class="col-sm-8">
<h2>内容标题</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
</div>
</body>
</html>
5.组合使用网格
以下布局在任何屏幕下,左右都会保持4:8的比例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<script src="./lib/jquery-3.3.1.min.js"></script>
<script src="./lib/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<div class="col-xs-4 col-sm-4">
<h2>侧边标题</h2>
<p>这里是侧边这里是侧边这里是侧边这里是侧边</p>
</div>
<div class="col-xs-4 col-sm-8">
<h2>内容标题</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
</div>
</body>
</html>
当然,也可以设置在不同屏幕尺寸下占比不一样,两个div加起来的也可以大于或小于12,比如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<script src="./lib/jquery-3.3.1.min.js"></script>
<script src="./lib/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<div class="col-xs-2 col-md-4">
<h2>侧边标题</h2>
<p>这里是侧边这里是侧边这里是侧边这里是侧边</p>
</div>
<div class="col-xs-12 col-md-8">
<h2>内容标题</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
</div>
</body>
</html>
上面定义了xs和md尺寸比例,中间的sm没有定义,所以sm会向下兼容,保持xs的比例
所以,在md以下都是2:12的比例,由于超出了屏幕最大的12个网格,所以会有两行显示,第一行保持2/12的显示宽度,第二行12/12的显示宽度
浏览器拉大到md的宽度以上,会按4:8比例显示
6.位置推拉
下面代码会在md宽度下,把第一个div向右推3个网格,第二个div位置不动,所以会重叠
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<script src="./lib/jquery-3.3.1.min.js"></script>
<script src="./lib/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<div class="col-md-4 col-md-push-3">
<h2>侧边标题</h2>
<p>这里是侧边这里是侧边这里是侧边这里是侧边</p>
</div>
<div class="col-md-8">
<h2>内容标题</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
</div>
</body>
</html>
以下代码会把左右div对换:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<script src="./lib/jquery-3.3.1.min.js"></script>
<script src="./lib/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<div class="col-md-4 col-md-push-8">
<h2>侧边标题</h2>
<p>这里是侧边这里是侧边这里是侧边这里是侧边</p>
</div>
<div class="col-md-8 col-md-pull-4">
<h2>内容标题</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
</div>
</body>
</html>
原位置+推拉可以推拉到屏幕外去,而不是限制在12个网格内
7.网格嵌套
row里面可以嵌套row
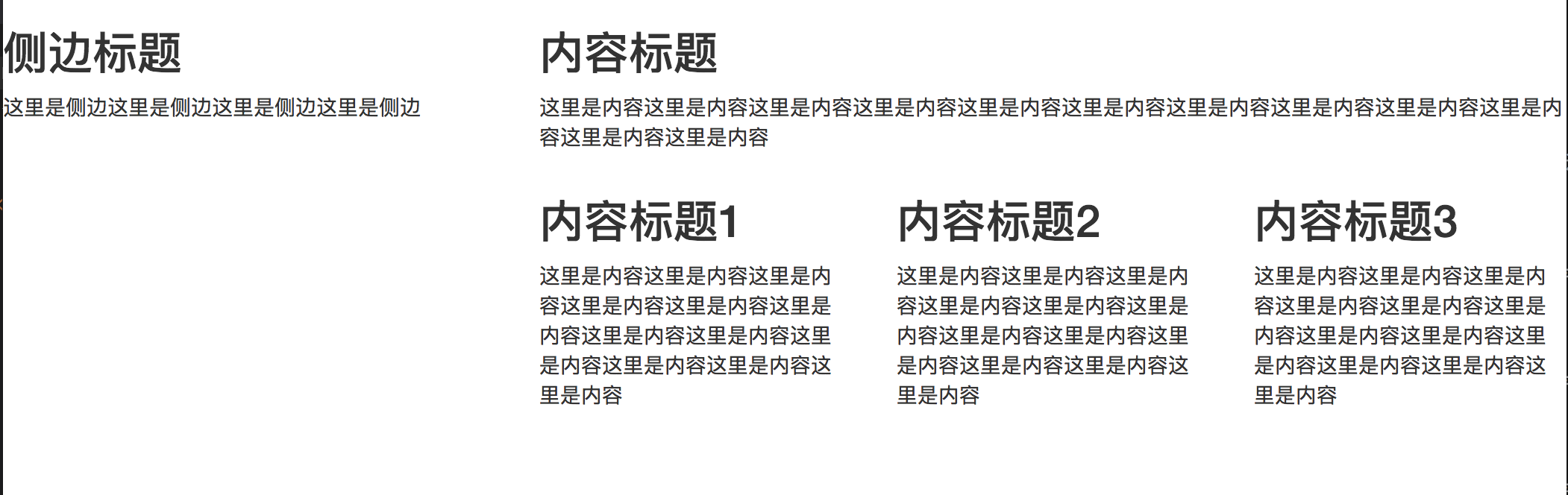
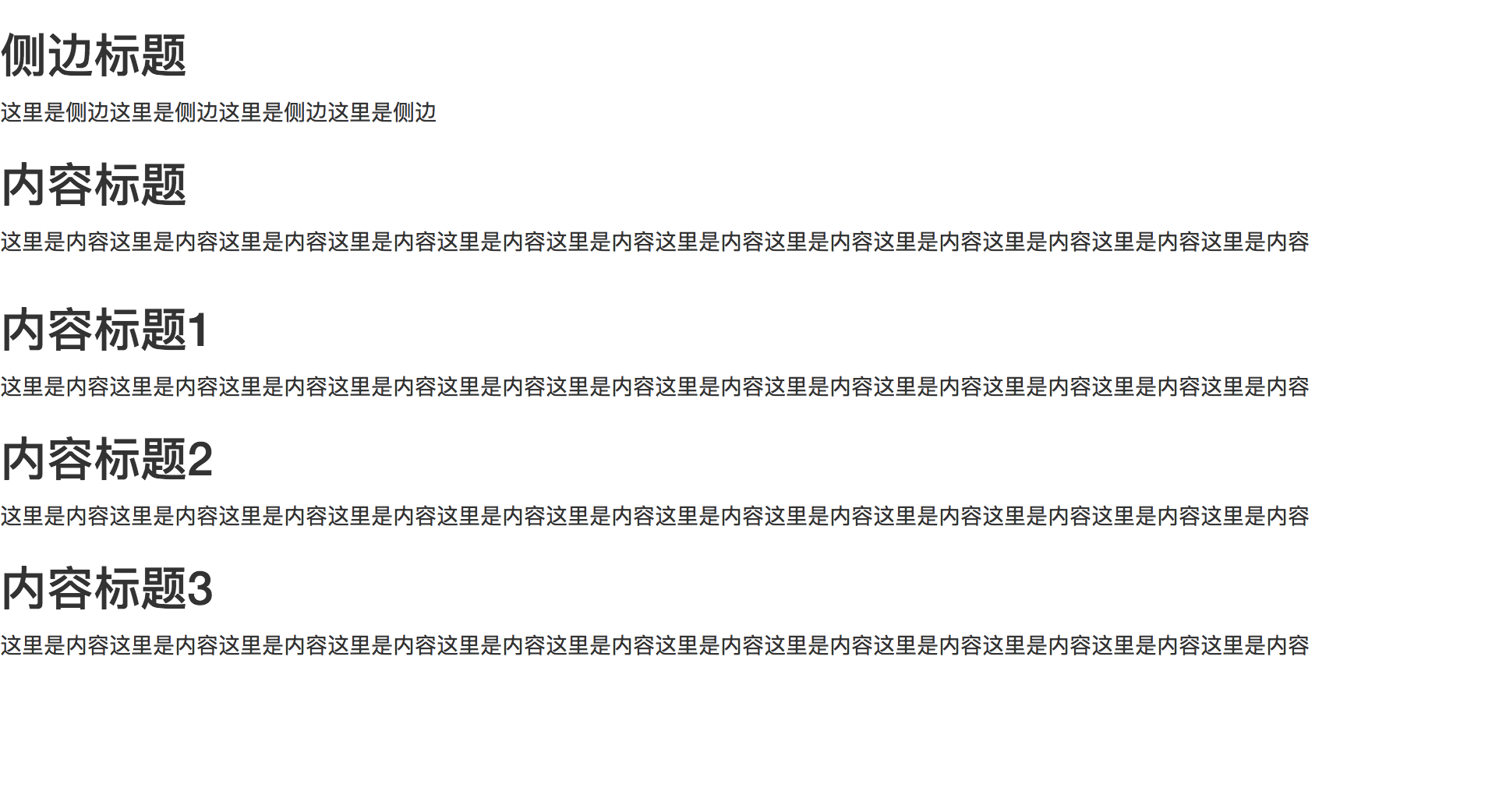
下面代码在md以上屏幕上效果图:

小屏幕:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<script src="./lib/jquery-3.3.1.min.js"></script>
<script src="./lib/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<div class="col-md-4">
<h2>侧边标题</h2>
<p>这里是侧边这里是侧边这里是侧边这里是侧边</p>
</div>
<div class="col-md-8">
<h2>内容标题</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
<div class="row">
<div class="col-md-4">
<h2>内容标题1</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
<div class="col-md-4">
<h2>内容标题2</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
<div class="col-md-4">
<h2>内容标题3</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
</div>
</div>
</div>
</body>
</html>
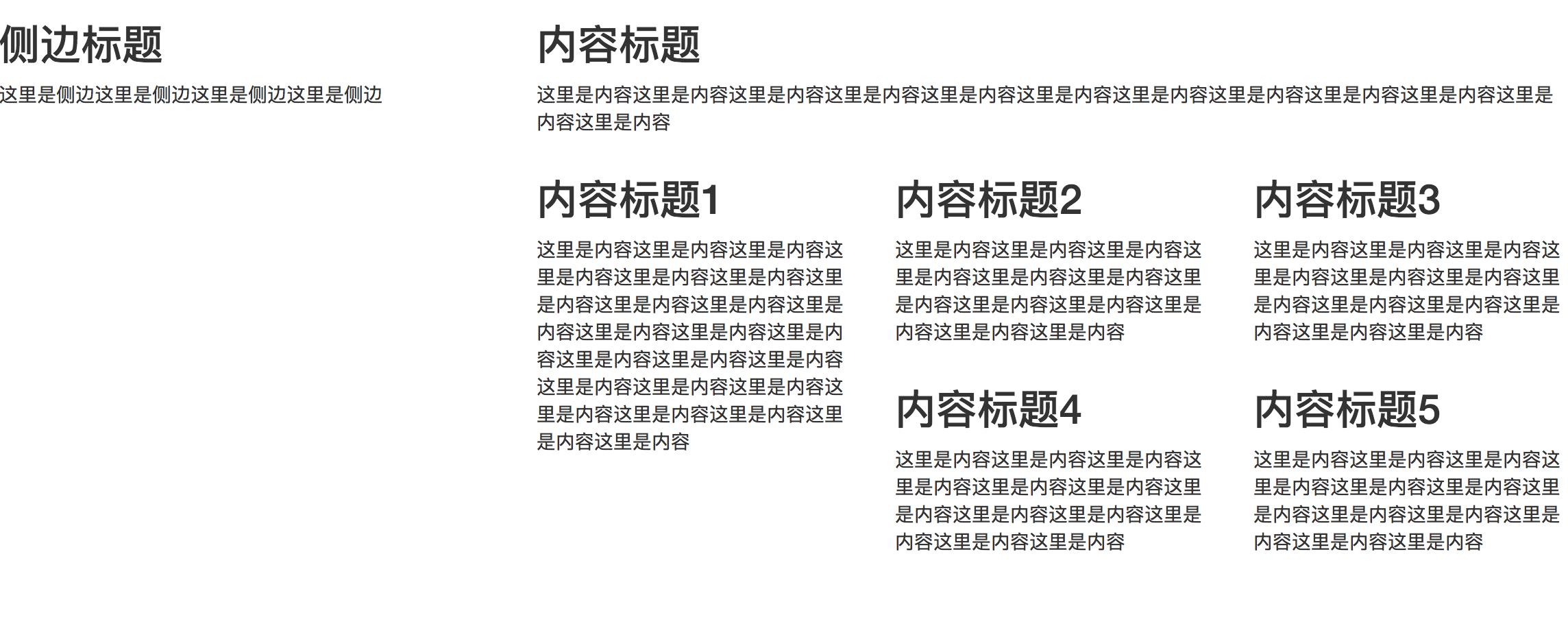
再继续添加2个div,并且设置第一个div内容长一些
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<script src="./lib/jquery-3.3.1.min.js"></script>
<script src="./lib/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<div class="col-md-4">
<h2>侧边标题</h2>
<p>这里是侧边这里是侧边这里是侧边这里是侧边</p>
</div>
<div class="col-md-8">
<h2>内容标题</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
<div class="row">
<div class="col-md-4">
<h2>内容标题1</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
<div class="col-md-4">
<h2>内容标题2</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
<div class="col-md-4">
<h2>内容标题3</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
<div class="col-md-4">
<h2>内容标题4</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
<div class="col-md-4">
<h2>内容标题5</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
</div>
</div>
</div>
</body>
</html>
效果如下:

可以看到有点乱,这是因为网格设置了float:left的原因,可以在中间加一个clearfix类的div来清除浮动,解决这个问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<script src="./lib/jquery-3.3.1.min.js"></script>
<script src="./lib/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<div class="col-md-4">
<h2>侧边标题</h2>
<p>这里是侧边这里是侧边这里是侧边这里是侧边</p>
</div>
<div class="col-md-8">
<h2>内容标题</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
<div class="row">
<div class="col-md-4">
<h2>内容标题1</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
<div class="col-md-4">
<h2>内容标题2</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
<div class="col-md-4">
<h2>内容标题3</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
<div class="clearfix"></div>
<div class="col-md-4">
<h2>内容标题4</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
<div class="col-md-4">
<h2>内容标题5</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
</div>
</div>
</div>
</body>
</html>
8.offset偏移
offset跟pull push不同,它会把后面的div一起偏移,不会发生重叠,如果自己或后面的div偏移超过屏幕,会另起一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<script src="./lib/jquery-3.3.1.min.js"></script>
<script src="./lib/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<div class="col-md-4">
<h2>侧边标题</h2>
<p>这里是侧边这里是侧边这里是侧边这里是侧边</p>
</div>
<div class="col-md-8">
<h2>内容标题</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
<div class="row">
<div class="col-md-4">
<h2>内容标题1</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
<div class="col-md-4">
<h2>内容标题2</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
<div class="col-md-4">
<h2>内容标题3</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
<div class="clearfix"></div>
<div class="col-md-4 col-md-offset-4">
<h2>内容标题4</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
<div class="col-md-4">
<h2>内容标题5</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
</div>
</div>
</div>
</body>
</html>
9.alert-info
让某个div更醒目
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<script src="./lib/jquery-3.3.1.min.js"></script>
<script src="./lib/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<div class="col-md-4">
<h2>侧边标题</h2>
<p>这里是侧边这里是侧边这里是侧边这里是侧边</p>
</div>
<div class="col-md-8">
<h2>内容标题</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
<div class="row">
<div class="col-md-4">
<h2>内容标题1</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
<div class="col-md-4">
<h2>内容标题2</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
<div class="col-md-4">
<h2>内容标题3</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
<div class="clearfix"></div>
<div class="col-md-4 col-md-offset-4">
<h2>内容标题4</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
<div class="col-md-4 alert-info">
<h2>内容标题5</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
</div>
</div>
</div>
</div>
</body>
</html>
10.动态显示或隐藏
以下侧边栏再小屏幕下回隐藏
同时小屏幕下会在右侧底下显示一段小的说明文字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<script src="./lib/jquery-3.3.1.min.js"></script>
<script src="./lib/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<div class="col-md-4 hidden-xs">
<h2>侧边标题</h2>
<p>这里是侧边这里是侧边这里是侧边这里是侧边</p>
</div>
<div class="col-md-8">
<h2>内容标题</h2>
<p>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</p>
<div class="visible-xs alert-info">我显示出来了</div>
</div>
</div>
</body>
</html>