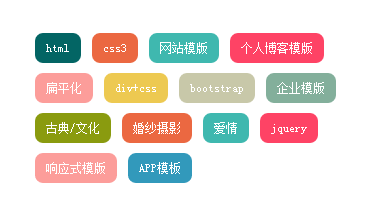
div+css3实现漂亮的多彩标签云,鼠标移动会有动画

<style>
.dict { margin: 20px 0;clear:both ;text-align:left;font-size:12px;}
.dict a { line-height: 24px; height: 24px; display: inline-block; background: #fff; padding: 3px 11px; margin: 10px 5px 0 0; border-radius: 8px; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; }
.dict a { color: #FFF;text-decoration:none }
.dict a:hover { border-radius: 0; text-shadow: #000 1px 1px 1px }
.dict .pcolor a:nth-child(8n-7) { background: #8A9B0F }
.dict .pcolor a:nth-child(8n-6) { background: #EB6841 }
.dict .pcolor a:nth-child(8n-5) { background: #3FB8AF }
.dict .pcolor a:nth-child(8n-4) { background: #FE4365 }
.dict .pcolor a:nth-child(8n-3) { background: #FC9D9A }
.dict .pcolor a:nth-child(8n-2) { background: #EDC951 }
.dict .pcolor a:nth-child(8n-1) { background: #C8C8A9 }
.dict .pcolor a:nth-child(8n) { background: #83AF9B }
.dict .pcolor a:first-child { background: #036564 }
.dict .pcolor a:last-child { background: #3299BB }
</style>
<div class="dict">
<p class="pcolor">
<a href="#">html</a>
<a href="#">css3</a>
<a href="#">网站模版</a>
<a href="#">个人博客模版</a>
<a href="#">扁平化</a>
<a href="#">div+css</a>
<a href="#">bootstrap</a>
<a href="#">企业模版</a>
<a href="#">古典/文化</a>
<a href="#">婚纱摄影</a>
<a href="#">爱情</a>
<a href="#">jquery</a>
</p>
</div>