其实超级简单,虽然网上很多,但是我顺便记录下相当于做笔记吧
1nodejs 的安装, 在node官网下载,点击安装,安装的时候最好选择路径在d盘
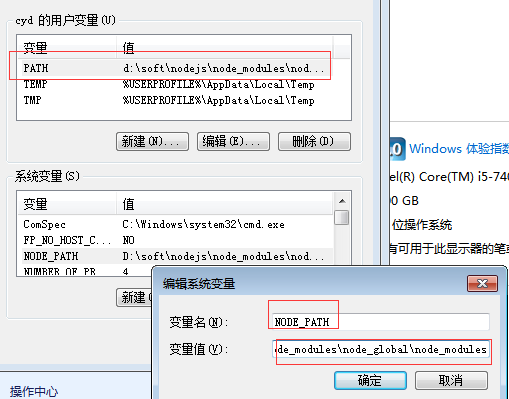
2设置环境变量
我的电脑-->属性-->系统环境变量-
系统变量新增一个NODE_PATH ,

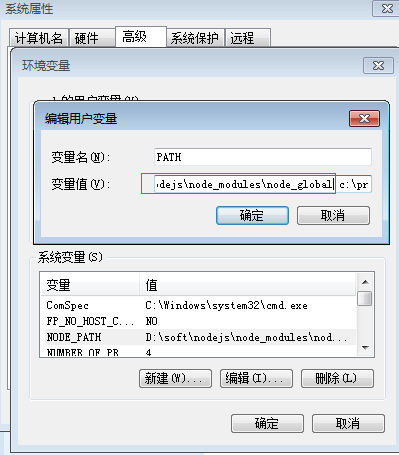
在用户变量上面加上这个path

安装成功后,在cmd 输入npm -v 验证是否安装成功了

3设置全局变量,因为后期会下载很多包,设置全部路径会不影响c盘的 空间保护电脑
安装路径/nodejs ode_modules pm/.npmrc文件设置
prefix=D:soft
odejs
ode_modules
ode_global
cache=D:soft
odejs
ode_modules
ode_cache
测试
npm install -g angularjs
安装完成后会发现,angularjs包出现在node_global下
4设置淘宝镜像,加快下载速度
npm config set registry https://registry.npm.taobao.org
4 安装vue
npm install -g vue
5安装vue-cli
npm install -g vue-cli
6搭建项目
vue init webpack 项目名字<项目名字不能用中文>
进入项目目录,npm run dev 项目就运行起来啦