原文:React事件处理函数中的this指向问题(undefined问题)
-
现象
jsx 中 this 没有默认绑定,需要使用 bind 绑定,否则 this 会是 undefined。
由于类的方法默认不会绑定 this,因此在调用时如果忘记绑定,this 的值将会是 undefined。通常如果不是直接调用,应该为方法绑定 this。
-
本质原因
JavaScript 原本就存在这个问题。如果你传递一个函数名给一个变量,然后通过在变量后加括号()来调用这个方法,此时方法内部的this的指向就会丢失。
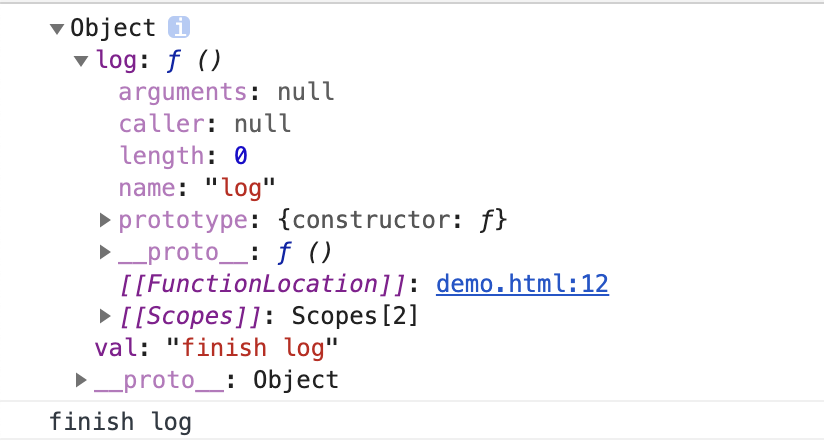
let obj = { val: 'print log', log: function(){ console.log(this); console.log(this.val); } }; obj.log();输出结果

this 指向 obj,能够正常输出 val 属性。
修改一下代码:
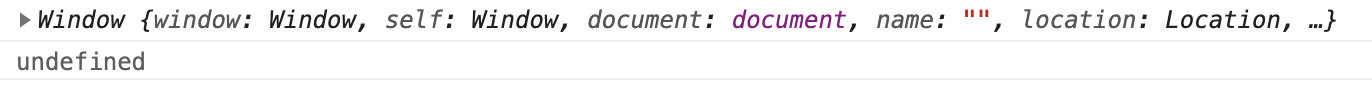
let obj = { val: 'finish log', log: function() { console.log(this); console.log(this.val); } } let tmp = obj.log; tmp();
此时没有直接调用 obj 对象中的 log 方法,而是使用了一个中间变量过渡,当调用
tmp()时,方法中的 this 丢失了指向,会指向 window,进而 window.val 未定义就是 undefined。在 React(或者说JSX)中,传递的事件参数不是一个字符串,而是一个实实在在的函数:
React 中的事件名(如:onClick、onChange)就是上面例子中的中间变量 tmp。React 在事件发生时调用 onClick,由于 onClick 只是中间变量,所以处理函数中的 this 指向会丢失,其实真正调用时并不是 this.handleClick(),真正调用时是 onClick()。
-
解决问题
- 在构造函数中使用 bind 绑定 this
class A extends React.Component { constructor(props) { super(props); this.handleClick = this.handleClick.bind(this); } render() { return ( <button onClick={this.handleClick}>点击</button> ); } handleClick() { console.log('btn clicked!'); } }- 在调用时使用 bind 绑定 this
class A extends React.Component { render() { return ( <button onClick={this.handleClick.bind(this)}>点击</button> ); } handleClick() { console.log('btn clicked!'); } }- 在调用时使用箭头函数绑定 this
class A extends React.Component { render() { return ( <button onClick={()=>this.handleClick()}>点击</button> ); } handleClick() { console.log('btn clicked!'); } }- 使用属性初始化器语法绑定 this(实验性)
class A extends React.Component { render() { return ( <button onClick={this.handleClick}>点击</button> ); } handleClick=()=>() { console.log('btn clicked!'); } } -
比较
方式②和方式③都是在调用的时候再绑定 this。
- 优点:写法比较简单,当组件中没有state的时候就不需要添加类构造函数来绑定this
- 缺点:每一次调用的时候都会生成一个新的方法实例,因此对性能有影响,并且当这个函数作为属性值传入低阶组件的时候,这些组件可能会进行额外的重新渲染,因为每一次都是新的方法实例作为的新的属性传递。
方式①在类构造函数中绑定 this,调用的时候不需要再绑定。
- 优点:只会生成一个方法实例,并且绑定一次之后如果多次用到这个方法也不需要再绑定。
- 缺点:即使不用到 state,也需要添加类构造函数来绑定 this,代码量多一点。
方式④利用属性初始化语法,将方法初始化为箭头函数,因此在创建函数的时候就绑定了 this。
- 优点:创建方法就绑定 this,不需要在类构造函数中绑定,调用的时候不需要再作绑定。结合了方式①、方式②、方式③的优点。
- 缺点:目前仍然是实验性语法,需要用 babel 转译
-
总结
- 方式①是官方推荐的绑定方式,也是性能最好的方式。
- 方式②和方式③会有性能影响并且当方法作为属性传递给子组件的时候会引起重渲问题。
- 方式④目前属于实验性语法,但是是最好的绑定方式,需要结合 bable 转译