ListView是一种用于垂直显示的列表控件,如果显示内容过多,则会自动出现垂直滚动条,每一行是一个View对象,在每一行上可以放置任何组件,Adapter适配器是数据和UI的桥梁,为数据显示提供了统一的封装。
常用的Adapter有:
ArrayAdapter<T>:用来绑定一个数组,支持泛型操作,最为简单,只能展示一行字。
SimpleAdapter:用来绑定在布局xml中定义的控件对应的数据,有好的扩充性,可以自定义出各种效果
BaseAdapter:是一个抽象类,继承它需要实现较多的方法,所以也就具有较高的灵活性
ArrayAdapter的使用:
该类的构造方法为:public ArrayAdapter(Context context, int textViewResourceId, List<T> objects)其中参数1为上下文;参数2为布局文件,通常使用系统提供的单文字布局(android.R.layout.simple_list_item_1);参数3为数据,通常为List集合或者数组。
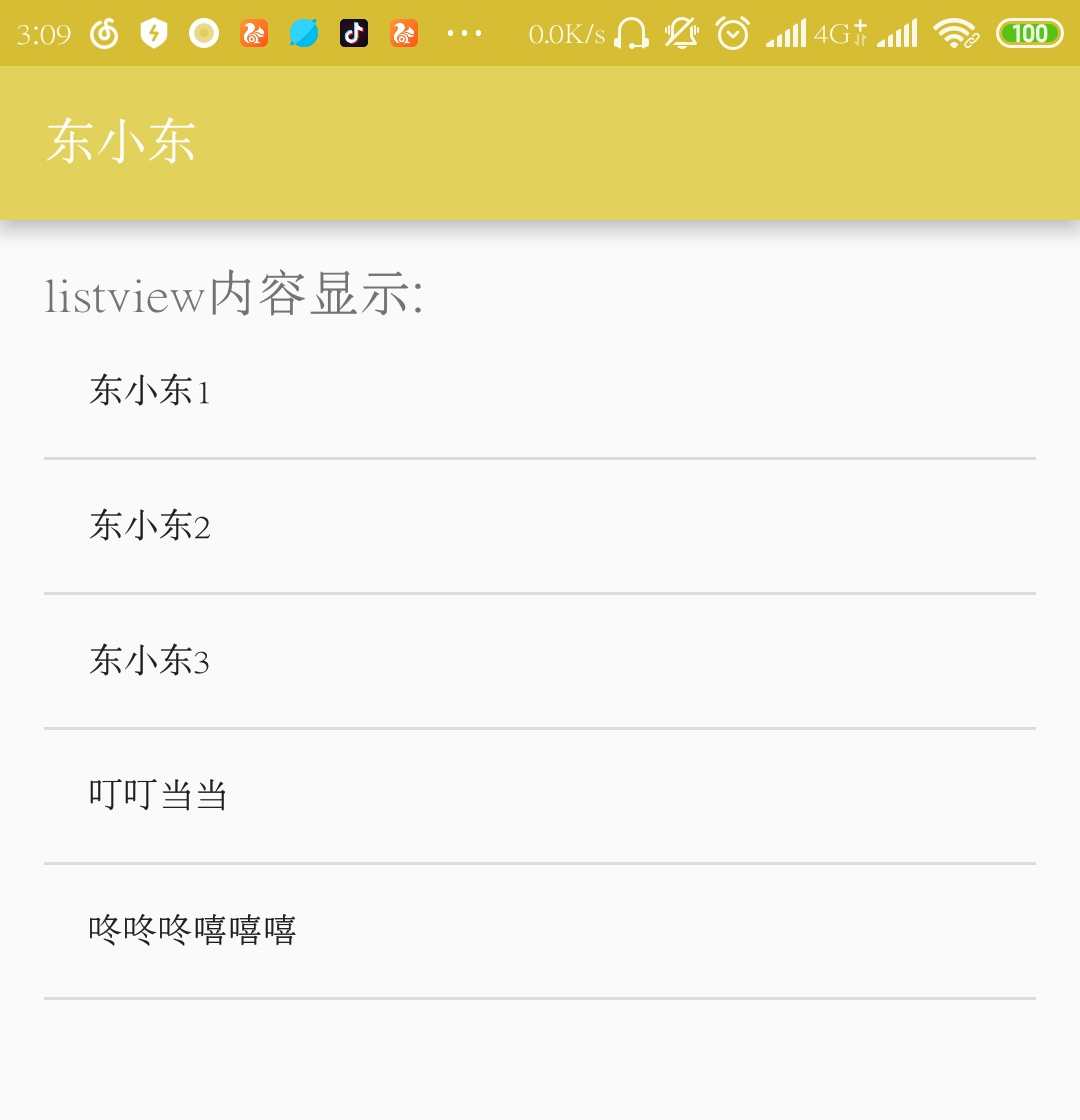
1、简单的一个列表实现:

布局文件:
1 <ListView 2 android:layout_width="match_parent" 3 android:id="@+id/main_list" 4 android:layout_height="match_parent"> 5 </ListView>
数据添加和适配:
1 //新建一个list存放数据 2 List<String> listdata=new ArrayList<String>(); 3 listdata.add("东小东1"); 4 listdata.add("东小东2"); 5 listdata.add("东小东3"); 6 listdata.add("叮叮当当"); 7 listdata.add("咚咚咚嘻嘻嘻"); 8 9 //列表 10 main_list=(ListView)findViewById(R.id.main_list); 11 //android.R.layout.simple_list_item_1不可改成自定义布局文件 12 final ArrayAdapter<String> adp2=new ArrayAdapter<String>(MainActivity.this,android.R.layout.simple_list_item_1,listdata); 13 main_list.setAdapter(adp2);
listview的事件监听:
1 //点击事件 2 main_list.setOnItemClickListener(new AdapterView.OnItemClickListener() { 3 @Override 4 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 5 6 Toast.makeText(MainActivity.this,"你点击了:"+position+"项 内容为:"+adp2.getItem(position),Toast.LENGTH_SHORT).show(); 7 8 } 9 }); 10 11 //长按事件 12 main_list.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() { 13 @Override 14 public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) { 15 16 Toast.makeText(MainActivity.this,"你长按了:"+position+"项 内容为:"+adp2.getItem(position),Toast.LENGTH_SHORT).show(); 17 18 return true; 19 } 20 });
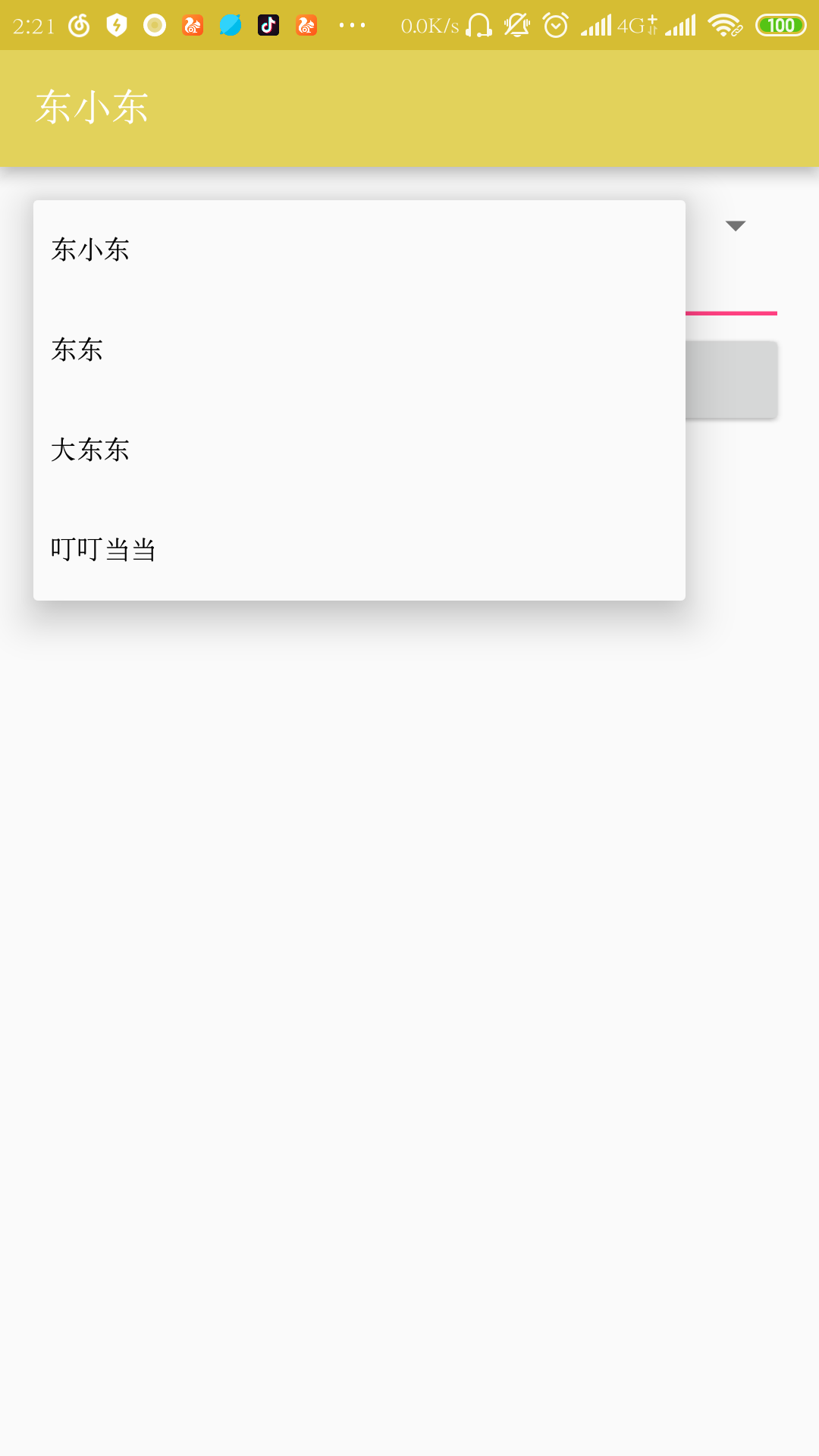
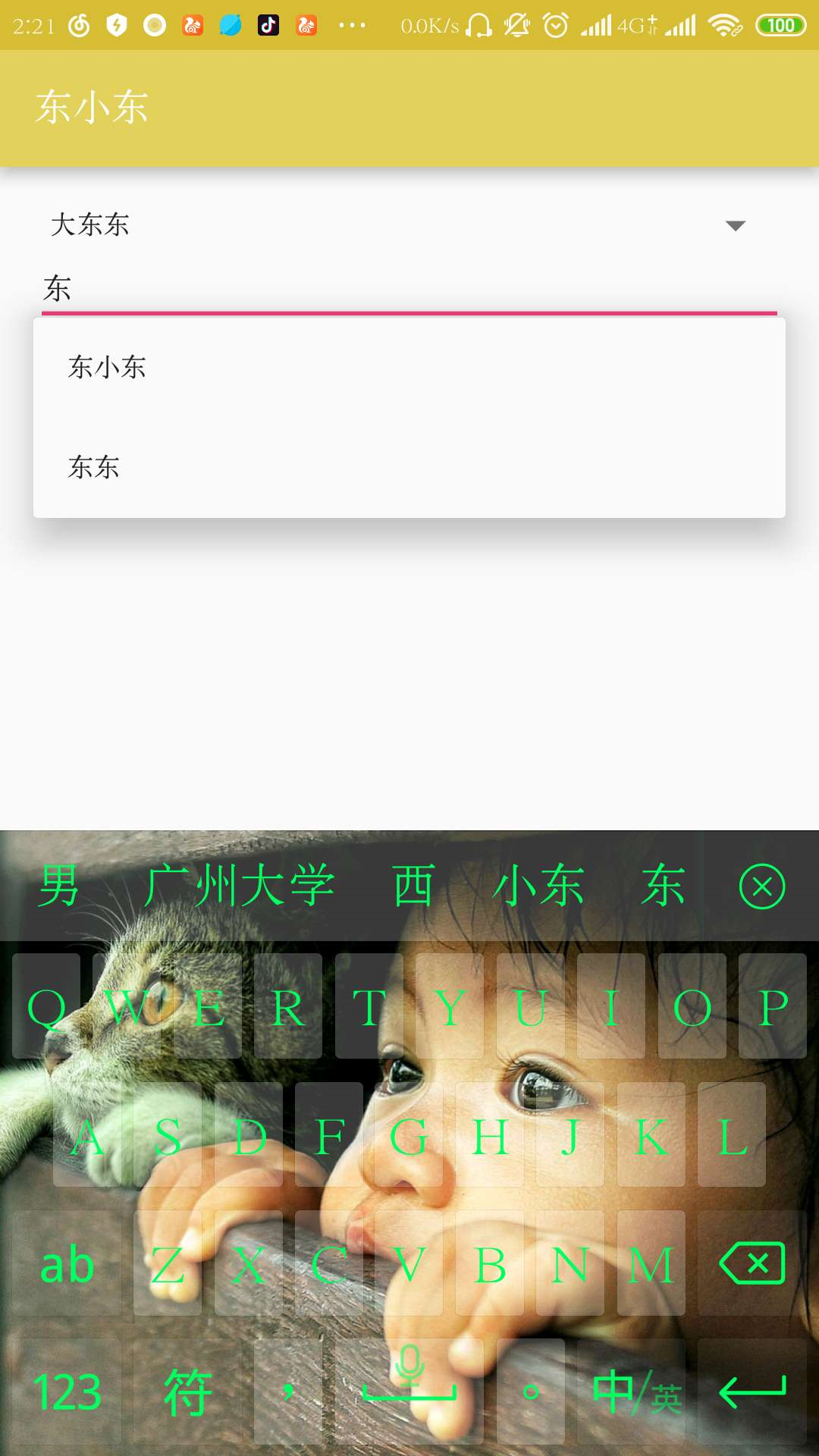
2、下拉选择栏实现和输入匹配:


布局文件:
1 <Spinner 2 android:layout_width="match_parent" 3 android:layout_height="wrap_content" 4 android:id="@+id/main_spinner" 5 > 6 7 </Spinner> 8 9 <!--completionThreshold="1" 表示从第一个字符开始匹配 --> 10 <AutoCompleteTextView 11 android:id="@+id/main_autotv" 12 android:layout_width="match_parent" 13 android:layout_height="wrap_content" 14 android:hint="在这里输入会自动提示" 15 android:completionThreshold="1" /> 16 17 <Button 18 android:layout_width="match_parent" 19 android:text="点.." 20 android:id="@+id/main_but" 21 android:layout_height="wrap_content" /> 22 23 <TextView 24 android:layout_width="wrap_content" 25 android:text="请点击按钮" 26 android:id="@+id/main_tv" 27 android:layout_gravity="center" 28 android:layout_height="wrap_content" />
简单逻辑实现:
1 /配置一个公用的数组做测试 2 //arrayadapter实现字符串适配 3 String[] str_arr={"东小东","东东","大东东","叮叮当当"}; 4 5 //选择框 6 main_sp=(Spinner)findViewById(R.id.main_spinner); 7 ArrayAdapter<String> adp=new ArrayAdapter<String>(MainActivity.this,android.R.layout.simple_spinner_item,str_arr); 8 adp.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); 9 main_sp.setAdapter(adp); 10 11 //输入提示 12 main_atv=(AutoCompleteTextView)findViewById(R.id.main_autotv); 13 ArrayAdapter<String> adp2=new ArrayAdapter<String>(MainActivity.this,android.R.layout.simple_list_item_1,str_arr); 14 main_atv.setAdapter(adp2); 15 16 //按钮监听,获取两个框的值 17 findViewById(R.id.main_but).setOnClickListener(new View.OnClickListener() { 18 @Override 19 public void onClick(View v) { 20 String strsp=main_sp.getSelectedItem().toString().trim(); 21 String stratv=main_atv.getText().toString().trim(); 22 main_tv.setText(strsp+" "+stratv); 23 24 25 } 26 });
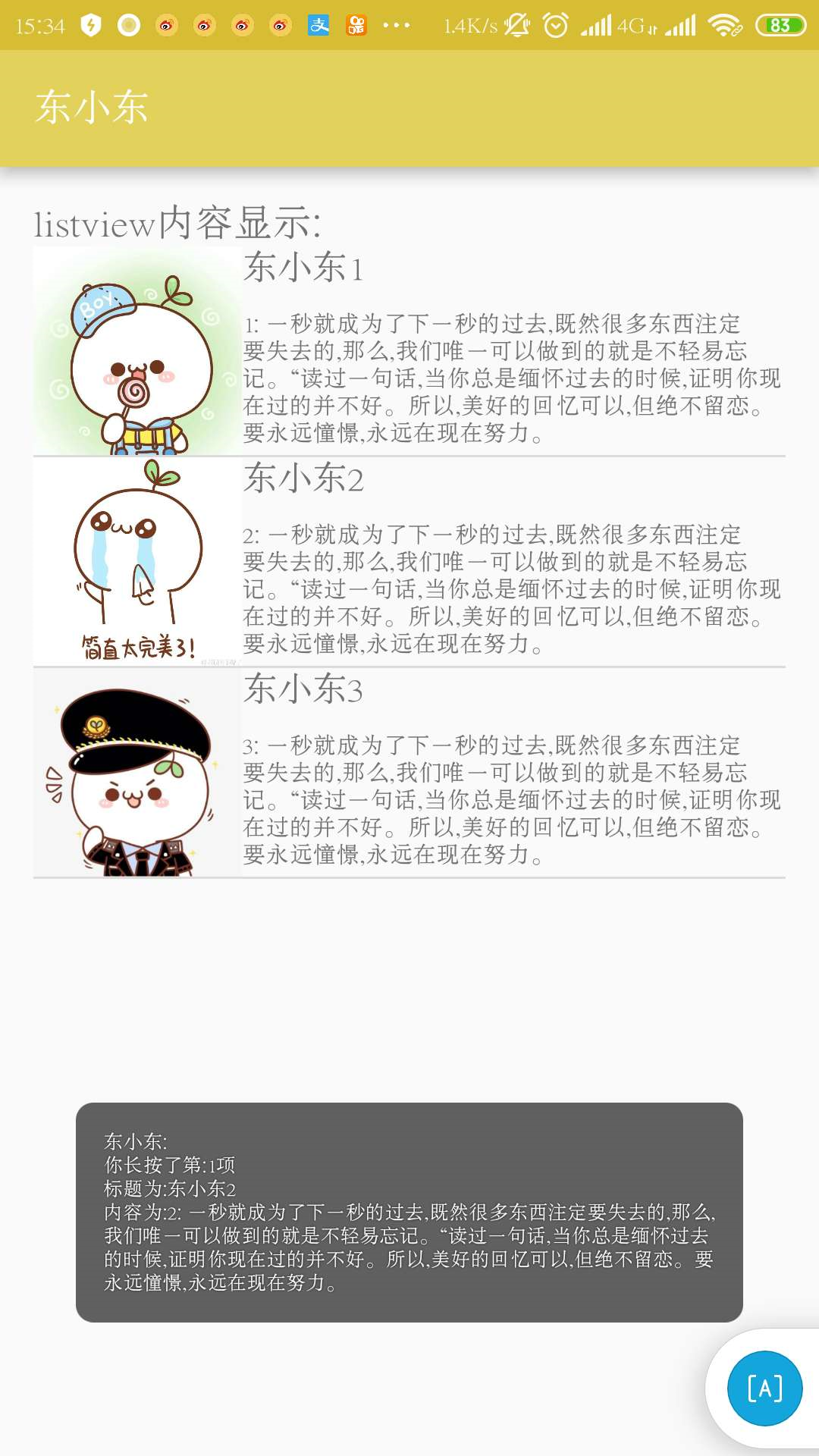
SimpleAdapter的使用:
该类的构造方法为:public SimpleAdapter(Context context, List<? Extends Map<String, ?>> data, int resource, String[] from, int[] to)其中参数1为上下文;参数2为数据,一个Map的list,List里每一项都是map对象,一个map对象就表示listview中一行的内容;参数3为布布局资源,可以知己写也可以使用系统提供的;参数4为map里的键,其对应着参数5中布局资源的每一个显示控件id。

建立listview中每一个item的基本布局:
新建一个xml文件即可

主布局文件:
1 <ListView 2 android:layout_width="match_parent" 3 android:id="@+id/main_list" 4 android:layout_height="match_parent"> 5 </ListView>
数据设置和适配及listview事件监听:
1 String str_con="一秒就成为了下一秒的过去,既然很多东西注定要失去的,那么,我们唯一可以做到的就是不轻易忘记。“读过一句话,当你总是缅怀过去的时候,证明你现在过的并不好。所以,美好的回忆可以,但绝不留恋。要永远憧憬,永远在现在努力。"; 2 3 //新建一个list存放数据 4 List<Map<String,Object>> listdata=new ArrayList<Map<String,Object>>(); 5 6 //第一行内容 7 Map<String,Object> mapdata=new HashMap<String, Object>(); 8 mapdata.put("img",R.mipmap.zcy1); 9 mapdata.put("title","东小东1"); 10 mapdata.put("context","1: "+str_con); 11 listdata.add(mapdata); 12 13 //第二行内容 14 mapdata=new HashMap<String, Object>(); 15 mapdata.put("img",R.mipmap.zcy2); 16 mapdata.put("title","东小东2"); 17 mapdata.put("context","2: "+str_con); 18 listdata.add(mapdata); 19 20 //第三行内容 21 mapdata=new HashMap<String, Object>(); 22 mapdata.put("img",R.mipmap.zcy3); 23 mapdata.put("title","东小东3"); 24 mapdata.put("context","3: "+str_con); 25 listdata.add(mapdata); 26 27 28 //键和显示控件的id必须一一对应 29 String[] key_data={"img","title","context"}; 30 int[] res_data={R.id.dong_img,R.id.dong_title,R.id.dong_context}; 31 32 //列表 33 main_list=(ListView)findViewById(R.id.main_list); 34 final SimpleAdapter adp2=new SimpleAdapter(MainActivity.this,listdata,R.layout.dong,key_data,res_data); 35 main_list.setAdapter(adp2); 36 37 //长按事件 38 main_list.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() { 39 @Override 40 public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) { 41 42 //方法1------------------------------ 43 // Map<String, Object> mMap = (Map<String, Object>) adp2.getItem(position); 44 45 //得到标题 46 // String title=mMap.get("title").toString(); 47 //得到内容 48 // String cont=mMap.get("context").toString(); 49 50 //得到图片资源 51 // int img=(int)mMap.get("img"); 52 53 //方法2----------------------------- 54 HashMap<String,String> map=(HashMap<String,String>)parent.getItemAtPosition(position); 55 //得到标题 56 String title=map.get("title"); 57 //得到内容 58 String cont=map.get("context"); 59 60 Toast.makeText(MainActivity.this," 你长按了第:"+position+"项 标题为:"+title+" 内容为:"+cont,Toast.LENGTH_SHORT).show(); 61 62 return true; 63 } 64 });
BaseAdapt使用:
相比前面两个,其baseadapt使用较为复杂,但实现的功能较多,对复杂界面数据显示能力强,是学习listview数据适配的重点。baseadapt是一个抽象类,继承它需要实现较多的方法,所以也就具有较高的灵活性。

建立listview中每一个item的基本布局:
新建一个xml文件即可

建立一个存放数据的类,并实现其Get和Set方法:
1 class BaseData{ 2 //分别为标题和内容 3 private String title,text; 4 //图片资源 5 private int img; 6 7 public String getTitle() { 8 return title; 9 } 10 11 public void setTitle(String title) { 12 this.title = title; 13 } 14 15 public String getText() { 16 return text; 17 } 18 19 public void setText(String text) { 20 this.text = text; 21 } 22 23 public int getImg() { 24 return img; 25 } 26 27 public void setImg(int img) { 28 this.img = img; 29 } 30 }
设置数据:
1 String str_con="一秒就成为了下一秒的过去,既然很多东西注定要失去的,那么,我们唯一可以做到的就是不轻易忘记。“读过一句话,当你总是缅怀过去的时候,证明你现在过的并不好。所以,美好的回忆可以,但绝不留恋。要永远憧憬,永远在现在努力。"; 2 3 List<BaseData> listdatax=new ArrayList<>(); 4 BaseData bd=new BaseData(); 5 bd.setImg(R.mipmap.zcy1); 6 bd.setTitle("东小东111"); 7 bd.setText("111"+str_con); 8 listdatax.add(bd); 9 10 bd=new BaseData(); 11 bd.setImg(R.mipmap.zcy2); 12 bd.setTitle("东小东222"); 13 bd.setText("222"+str_con); 14 listdatax.add(bd); 15 16 bd=new BaseData(); 17 bd.setImg(R.mipmap.zcy3); 18 bd.setTitle("东小东333"); 19 bd.setText("333"+str_con); 20 listdatax.add(bd);
viewholder缓存设计:
通过ViewHolder缓存convertView,这种利用缓存contentView的方式可以判断如果缓存中不存在View才创建View,如果已经存在可以利用缓存中的View,提升了性能 。 ViewHolder只是将需要缓存的那些view封装好。
1 private static class mViewHolder{ 2 TextView htext,htitle; 3 ImageView himg; 4 5 }
适配器类:
1 //适配器类 2 public class MyBaseAdapter extends BaseAdapter { 3 4 private List<BaseData> listdatax2; 5 //构造函数,获取到数据列表 6 public MyBaseAdapter(List<BaseData> datex){ 7 this.listdatax2=datex; 8 } 9 10 @Override 11 public int getCount() {//总条数 12 return listdatax2.size(); 13 } 14 @Override 15 public Object getItem(int position) {//根据一个索引(位置)获得该位置的对象 16 return listdatax2.get(position); 17 } 18 @Override 19 public long getItemId(int position) {//获取条目的id 20 return 0; 21 } 22 @Override 23 public View getView(int position, View convertView, ViewGroup parent) {//获取该条目要显示的界面 24 mViewHolder holder = null; 25 26 if (convertView == null) { 27 //无缓存时进入 28 holder = new mViewHolder(); 29 //这里要注意有一个是上下文,一个是显示每一行的行布局文件 30 convertView=MainActivity.this.getLayoutInflater().inflate(R.layout.dong,parent,false); 31 32 holder.htitle = (TextView) convertView.findViewById(R.id.dong_title); 33 holder.htext= (TextView) convertView.findViewById(R.id.dong_context); 34 holder.himg = (ImageView) convertView.findViewById(R.id.dong_img); 35 convertView.setTag(holder); 36 }else { 37 //缓存时进入 38 holder = (mViewHolder) convertView.getTag(); 39 } 40 //匹配数据 41 holder.htitle.setText(listdatax2.get(position).getTitle()); 42 holder.htext.setText(listdatax2.get(position).getText()); 43 holder.himg.setImageResource(listdatax2.get(position).getImg()); 44 45 /* 46 lilayoutx.p1tx.setOnClickListener(new View.OnClickListener() { 47 @Override 48 public void onClick(View v) { 49 iteminterx.onclick(position); 50 } 51 }); 52 53 */ 54 return convertView; 55 } 56 }
结果显示及事件监听:
1 //新建适配器对象 2 final MyBaseAdapter myadapterx=new MyBaseAdapter(listdatax); 3 //列表 4 main_list=(ListView)findViewById(R.id.main_list); 5 //设置适配器 6 main_list.setAdapter(myadapterx); 7 //添加点击事件 8 main_list.setOnItemClickListener(new AdapterView.OnItemClickListener() { 9 @Override 10 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 11 //使用对象方法获取 12 BaseData itemx; 13 itemx = (BaseData) myadapterx.getItem(position); 14 int img=itemx.getImg(); 15 16 //可自接通过此处改变控件上的某个图片显示 17 //图片显示控件,main_img=(ImageView)findViewById(R.id.main_img); 18 main_img.setImageResource(img); 19 20 //数据输出 21 Toast.makeText(MainActivity.this,position + " *** " + itemx.getTitle() + " " + img,Toast.LENGTH_SHORT).show(); 22 } 23 });
下一步将整理出基本的详细内容展示页编写和ListView下拉刷新实现