非常感谢作者,写的非常牛逼:https://cn.vuejs.org/v2/guide/
VUE : HELLO WORLD
<!DOCTYPE html> <html> <head> <title>My first Vue app</title> <script src="https://unpkg.com/vue"></script> </head> <body> <div id="app"> {{ message }} </div> <script> var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } }) </script> </body> </html>
VUE 构建用户界面的渐进框架,可以自底向上设计。
vue.js 的核心是允许使用简洁的语法来 声明式江数据渲染进DOM系统。
通过上边的代码,数据和dom 已经建立了联系。所有的东西都是响应式的。
注意,我们不再和HTML直接交互,一个vue 应用会挂在到一个dom 元素上,(对应的例子式#app),通过对vue的控制来完全控制dom。那么html是入口,但其余的都会发生在新创建的vue 实例内部。
除了文本的插值,我们还可以向这样来绑定attribute
<div id="app-2"> <span v-bind:title="message"> 鼠标悬停几秒钟查看此处动态绑定的提示信息! </span> </div> var app2 = new Vue({ el: '#app-2', data: { message: '页面加载于 ' + new Date().toLocaleString() } })
这里我们遇到了一点新东西。你看的v-bind attribute 被称为指令。指令带有前缀,v- ,以表示他们是vue提供的特殊attrivute .该指令的含义是这个元素的title attribute 和vue 实例的message property 保持一致。
vue 中的if语句的使用,代码如下:
<div id="app-3"> <p v-if="seen">现在你看到我了</p> </div> var app3 = new Vue({ el: '#app-3', data: { seen: true } })
这个例子,演示了我们不仅可以把数据绑定到dom文本,或attribute ,还可以绑定到dom 结构。vue 提供了一个强大的过滤效果系统,可以在vue 插入/更新,移除元素应用的过滤效果。
v-for 代码的具体实现:
<div id="app-4"> <ol> <li v-for="todo in todos"> {{ todo.text }} </li> </ol> </div> var app4 = new Vue({ el: '#app-4', data: { todos: [ { text: '学习 JavaScript' }, { text: '学习 Vue' }, { text: '整个牛项目' } ] } })
结果:
1. 学习javascript
2. 学习 Vue
3. 整个牛项目
处理用户输入,
为了让用户和你的应用进行交互,我们可以用v-on 指令添加一个时间监听器,通过他调用在vue实例中定义的方法;
<div id="app-5"> <p>{{ message }}</p> <button v-on:click="reverseMessage">反转消息</button> </div> var app5 = new Vue({ el: '#app-5', data: { message: 'Hello Vue.js!' }, methods: { reverseMessage: function () { this.message = this.message.split('').reverse().join('') } } })
v-model 的指令的使用详解:
他可以轻松实现表单输入,和应用状态之间的双向绑定。v-model 的作用是实现双向绑定
vue 的组件化构建:重点学习。
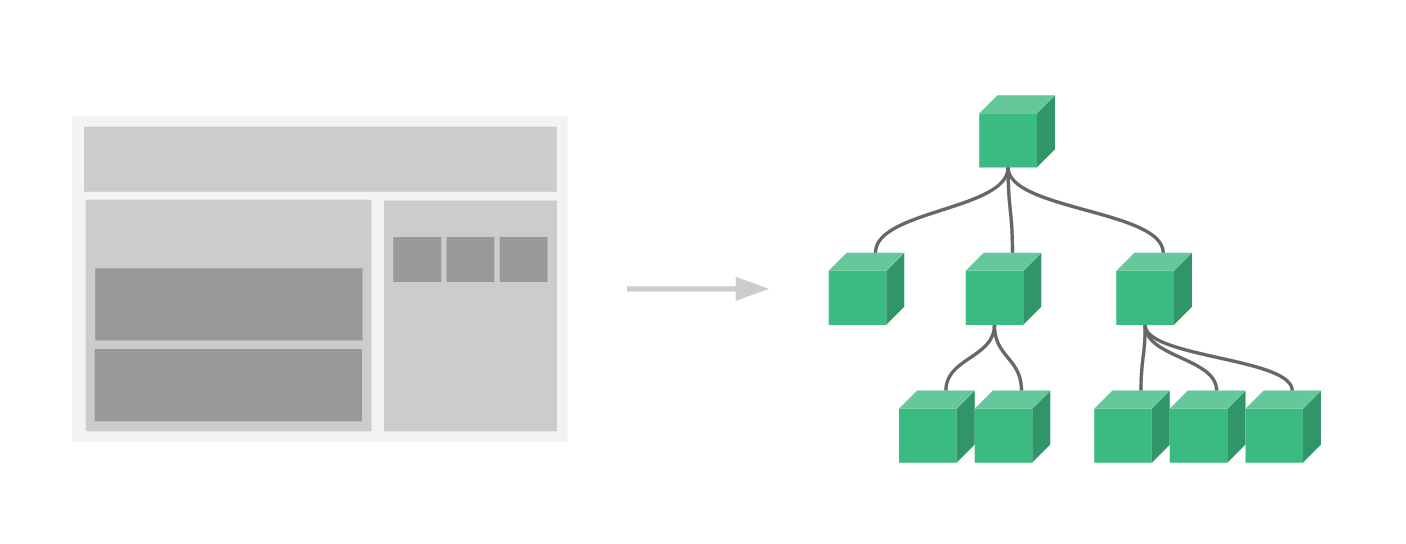
组件系统是vue的另一个重要概念。因为他是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一颗组件树。

在vue 里,一个组件的本质上是一个拥有预定义选项的一个Vue实例。
// 定义名为 todo-item 的新组件 Vue.component('todo-item', { template: '<li>这是个待办项</li>' }) var app = new Vue(...)
现在可以用它来构建另一个组件模板:
<ol> <!-- 创建一个 todo-item 组件的实例 --> <todo-item></todo-item> </ol>
但是这样会为每个代办向渲染同样的文本,这看起来并不炫酷,我们应该能从父作用域将数据传输到子组件才对。
Vue.component('todo-item', { // todo-item 组件现在接受一个 // "prop",类似于一个自定义 attribute。 // 这个 prop 名为 todo。 props: ['todo'], template: '<li>{{ todo.text }}</li>' })
现在,我们可以使用v-bind 指令将代办向传入到驯悍输出的每个组件中:
<div id="app-7"> <ol> <!-- 现在我们为每个 todo-item 提供 todo 对象 todo 对象是变量,即其内容可以是动态的。 我们也需要为每个组件提供一个“key”,稍后再 作详细解释。 --> <todo-item v-for="item in groceryList" v-bind:todo="item" v-bind:key="item.id" ></todo-item> </ol> </div> Vue.component('todo-item', { props: ['todo'], template: '<li>{{ todo.text }}</li>' }) var app7 = new Vue({ el: '#app-7', data: { groceryList: [ { id: 0, text: '蔬菜' }, { id: 1, text: '奶酪' }, { id: 2, text: '随便其它什么人吃的东西' } ] } })
输出结果为 1. 蔬菜 2. 奶酪 3. 随便其他什么人吃的东西
尽管这知识一个可以设计的例子。我们已经没法将应用分割成更小的东西了。
子单元prop 接口,与父单元,通过props 进行了解耦。我们进一步改进<todo-item>组件,提供更加复杂的模板和逻辑,而不会影响到父单元。
在一个大型应用中,有必要将整个应用程序划分为组件,以使开发更容易管理。
<div id="app"> <app-nav></app-nav> <app-view> <app-sidebar></app-sidebar> <app-content></app-content> </app-view> </div>
与自定义元素的关系,他是web组件规范的一部分,这是因为vue的组件语法部分参考了该规范。例如vue组件实现了
vue 的实例。 vue api 参考文档:https://cn.vuejs.org/v2/api/#%E9%80%89%E9%A1%B9-%E6%95%B0%E6%8D%AE
var vm = new Vue( { } )
一个tode 应用组件树可以是这样的:
根实例
└─ TodoList
├─ TodoItem
│ ├─ TodoButtonDelete
│ └─ TodoButtonEdit
└─ TodoListFooter
├─ TodosButtonClear
└─ TodoListStatistics
所有的组件组件,都是vue实例。并且接受相同的选项对象
当一个vue 实例被创建时,他将data对象中的所有property 加如到vue的响应式系统中。当这些property的值发生改变时,试图将会产生响应。即匹配更新为新的值。
// 我们的数据对象 var data = { a: 1 } // 该对象被加入到一个 Vue 实例中 var vm = new Vue({ data: data }) // 获得这个实例上的 property // 返回源数据中对应的字段 vm.a == data.a // => true // 设置 property 也会影响到原始数据 vm.a = 2 data.a // => 2 // ……反之亦然 data.a = 3 vm.a // => 3
当这些数据改变时,试图会进行重渲染,指得注意的时,只有当实例被创建时就已经存在于data中的property 才是响应的,比如vm.b = 1.是不会响应的。
如果一开始是空的,或不存在,你要设置一些初始值。
data: { newTodoText: '', visitCount: 0, hideCompletedTodos: false, todos: [], error: null }
这里唯一例外的是,使用Obje.freeze(),这回阻止修改现有的property ,也就是说响应系统无法在追踪变化。
var obj = { foo: 'bar' } Object.freeze(obj) new Vue({ el: '#app', data: obj }) <div id="app"> <p>{{ foo }}</p> <!-- 这里的 `foo` 不会更新! --> <button v-on:click="foo = 'baz'">Change it</button> </div>
除了数据property ,Vue实例还暴露了一些有用的实例property 与方法,他们都有前缀,$,以便与用户的property 区分开来
var data = { a: 1 } var vm = new Vue({ el: '#example', data: data }) vm.$data === data // => true vm.$el === document.getElementById('example') // => true // $watch 是一个实例方法 vm.$watch('a', function (newValue, oldValue) { // 这个回调将在 `vm.a` 改变后调用 })
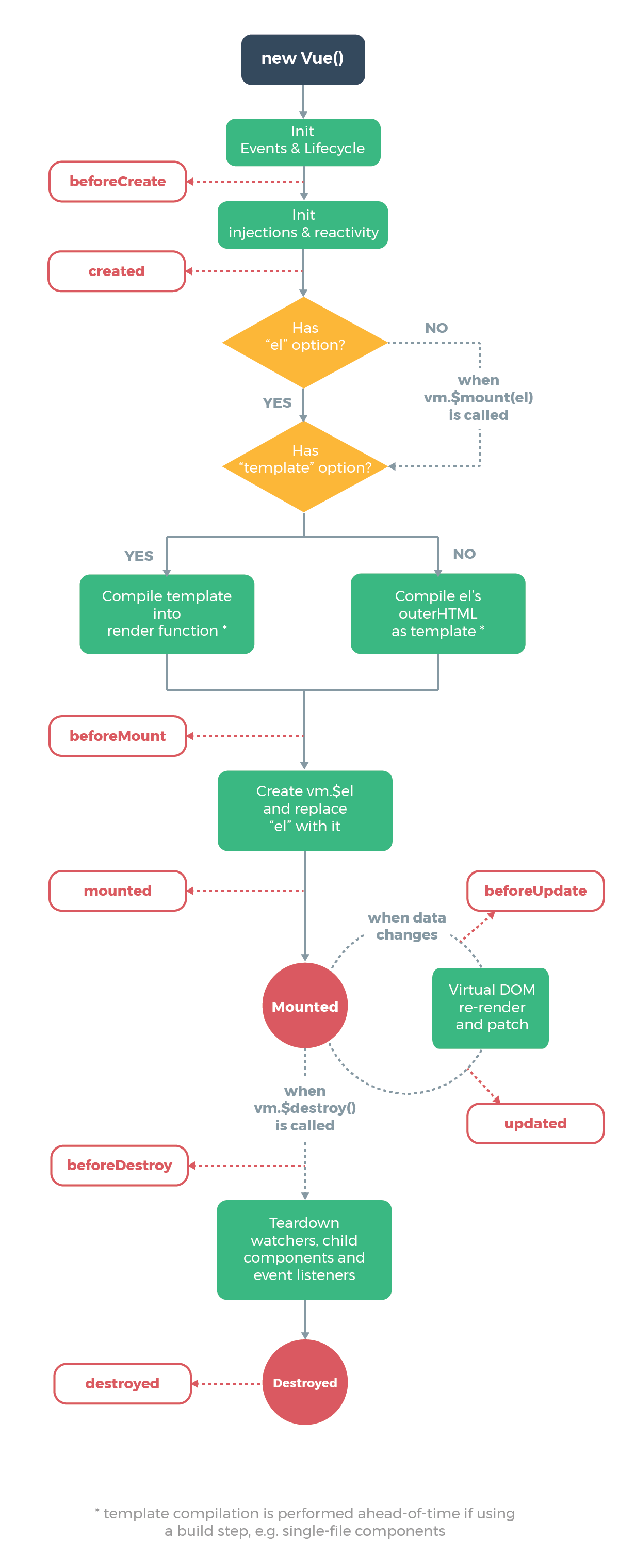
实例声明周期的钩子
每个vue 实例,在被创建都要胫骨哦一系列的初始化过程,
1. 数据的监听,
2. 模板的编译,
3. 实例挂在到dom
这个过程会运行生命周期钩子函数,这给用户在不同阶段添加代码的机会。
new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log('a is: ' + this.a) } })
上边的vue 没有与具体的dom 节点向关联。
this 上下文指向调用他的vue实例。
钩子有三个mounted ,updated,destroyed 。三个钩子函数
数据的流程图如下: