使用工具:git|码云
步骤:
注册码云账号,创建项目名称等。

本地git配置
本地文件目录:git init(初始化创建分支master)
基础配置:git config --global user.name "名字"
git config --global user.email "邮箱"
添加本地目录到项目目录中:git remote add origin http://git.oschina.net/xxx/xxx.git或者 git@git.oschina.net:xxx/xxx.git
测试:git clone git@git.oschina.net:xxx/xxx.git
(二)生成多个秘钥
ssh-keygen -t rsa -C "aaa@163.com" -f ~/.ssh/test

单独创建config文件手动配置公钥

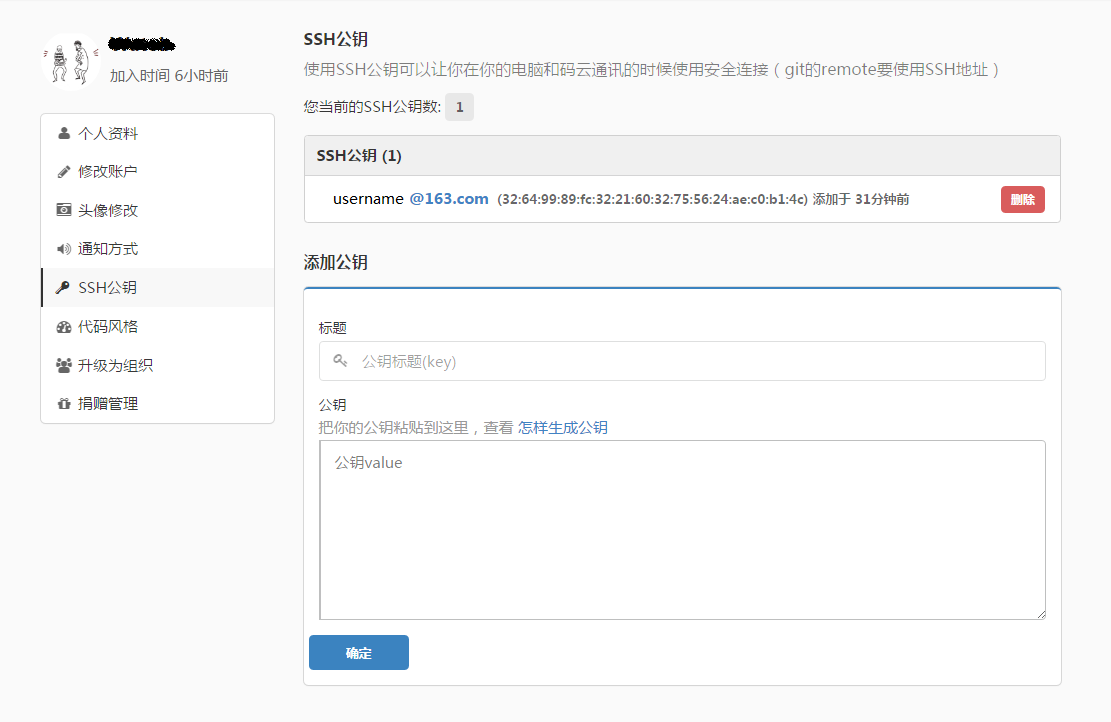
进入码云中手动添加公钥

*提示key不正确:把本地test_pub文件手动拖入input中复制跳转页面后的一段字符。
测试配置文件是否正常:ssh -T git@git.oschina.net:xxx/xxx.git
正确:Hi USERNAME! You've successfully authenticated, but github does not provide shell access.
错误:Permission denied (publickey) //权限问题
解决方法:ssh-add -l //查看系统ssh-key代理
ssh-add -D //清除代理
ssh-add ~/.ssh/watob //添加代理2048提示
git agent bash //报错信息:Could not open a connection to your authentication agent.
---------------<个人原创,转载请注明'逗子'&原文链接 | 适用新手,大牛勿喷~>---------------------------