转自:https://cnodejs.org/topic/58fd8ec7523b9d0956dad945
koa是由express原班人马打造的一个更小、更富有表现力、更健壮的web框架。
在我眼中,koa的确是比express轻量的多,koa给我的感觉更像是一个中间件框架,koa只是一个基础的架子,需要用到的相应的功能时,用相应的中间件来实现就好,诸如路由系统等。一个更好的点在于,express是基于回调来处理,至于回调到底有多么的不好,大家可以自行搜索来看。koa1基于的co库,所以koa1利用Generator来代替回调,而koa2由于node对async/await的支持,所以koa2利用的是async/await。关于async以及co库等,大家可以参考我之前写过的一篇文章(理解async)。koa可以说是一个各种中间件的架子,下面就来看一下koa对于中间件部分的实现:
koa1的中间件
koa1主要利用的是Generator来实现,一般来说,koa1的一个中间件大概是长这个样子的:
app.use(function *(next){ console.log(1); yield next; console.log(5); }); app.use(function *(next){ console.log(2); yield next; console.log(4); }); app.use(function *(){ console.log(3); });
这样的输出会是1, 2, 3, 4, 5,koa的中间件的实现主要依靠的是koa-compose:
function compose(middleware){ return function *(next){ if (!next) next = noop(); var i = middleware.length; // 组合中间件 while (i--) { next = middleware[i].call(this, next); } return yield *next; } } function *noop(){}
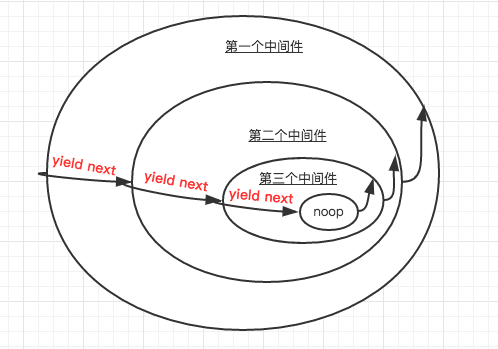
源码非常的简单,实现的功能就是将所有的中间件串联起来,首先给倒数第一个中间件传入一个noop作为其next,再将这个整理后的倒数第一个中间作为next传入倒数第二个中间件,最终得到的next就是整理后的第一个中间件。说起来比较复杂,画图来看:

实现的效果如同上图,与redux需要实现的目标类似,只要遇到了yield next就去执行下一个中间件,利用co库很容易将这个流程串联起来,下面来简单模拟下,中间件完整的实现:
const middlewares = []; const getTestMiddWare = (loggerA, loggerB) => { return function *(next) { console.log(loggerA); yield next; console.log(loggerB); } }; const mid1 = getTestMiddWare(1, 4), mid2 = getTestMiddWare(2, 3); const getData = new Promise((resolve, reject) => { setTimeout(() => resolve('数据已经取出'), 1000); }); function *response(next) { // 模拟异步读取数据库数据 const data = yield getData; console.log(data); } middlewares.push(mid1, mid2, response); // 简单模拟co库 function co(gen) { const ctx = this, args = Array.prototype.slice.call(arguments, 1); return new Promise((reslove, reject) => { if (typeof gen === 'function') gen = gen.apply(ctx, args); if (!gen || typeof gen.next !== 'function') return resolve(gen); const baseHandle = handle => res => { let ret; try { ret = gen[handle](res); } catch(e) { reject(e); } next(ret); }; const onFulfilled = baseHandle('next'), onRejected = baseHandle('throw'); onFulfilled(); function next(ret) { if (ret.done) return reslove(ret.value); // 将yield的返回值转换为Proimse let value = null; if (typeof ret.value.then !== 'function') { value = co(ret.value); } else { value = ret.value; } if (value) return value.then(onFulfilled, onRejected); return onRejected(new TypeError('yield type error')); } }); } // 调用方式 const gen = compose(middlewares); co(gen);
koa2的中间件
随着node对于async/await的支持,貌似不需要再借助于co这种工具库了,直接利用原生的就好,于是koa也做出了改变,来看目前的koa-compose:
function compose (middleware) { // 参数检验 return function (context, next) { // last called middleware # let index = -1 return dispatch(0) function dispatch (i) { if (i <= index) return Promise.reject(new Error('next() called multiple times')) index = i let fn = middleware[i] // 最后一个中间件的调用 if (i === middleware.length) fn = next if (!fn) return Promise.resolve() // 用Promise包裹中间件,方便await调用 try { return Promise.resolve(fn(context, function next () { return dispatch(i + 1) })) } catch (err) { return Promise.reject(err) } } } }
koa-compose利用了Promise,koa2的中间件的参数也有一个变为了两个,而且执行下一个的中间件利用的是await next(),要达到与上面的示例代码的相同效果,需要更改中间件的写法:
const middlewares = []; const getTestMiddWare = (loggerA, loggerB) => async (ctx, next) => { console.log(loggerA); await next(); console.log(loggerB); }; const mid1 = getTestMiddWare(1, 4), mid2 = getTestMiddWare(2, 3); const response = async () => { // 模拟异步读取数据库数据 const data = await getData(); console.log(data); }; const getData = () => new Promise((resolve, reject) => { setTimeout(() => resolve('数据已经取出'), 1000); }); middlewares.push(mid1, mid2); // 调用方式 compose(middlewares)(null, response);
如何做到兼容
可以看到的是,koa1与koa2对于中间件的实现还是有着很多的不同的,将koa1的中间件直接拿到koa2下面来使用肯定是会出现错误的,如何兼容这两个版本也成了一个问题,koa团队写了一个包来是koa1的中间件可以用于koa2中,叫做koa-convert,先来看看这个包怎么使用:
function *mid3(next) { console.log(2, 'koa1的中间件'); yield next; console.log(3, 'koa1的中间件'); } convert.compose(mid3)
来看下这个包实现的思路:
// 将参数转为数组,对每一个koa1的中间件执行convert操作 convert.compose = function (arr) { if (!Array.isArray(arr)) { arr = Array.from(arguments) } return compose(arr.map(convert)) } // 关键在于convert的实现 const convert = mw => (ctx, next) => { // 借助co库,返回一个Promise,同时执行yield return co.call(ctx, mw.call(ctx, createGenerator(next))); }; function * createGenerator (next) { /* next为koa-compomse中: function next () { return dispatch(i + 1) } */ return yield next() // 执行完koa1的中间件,又回到了利用await执行koa2中间件的正轨 }
个人感觉koa-convert的思路就是对Generator封装一层Promise,使上一个中间件可以利用await next()的方式调用,对于Generator的执行,利用co库,从而达到了兼容的目的。