这几天一直在学习《Hungry Hero》这个游戏的学习,因为是开源的,所以代码很容易找到的。可以从下面的链接中获取:http://www.hungryherogame.com/
因为跟着老师学只是大致了解一下游戏核心功能实现和一些功能实现,感觉Starling的开源游戏有很多,感觉Starling总觉的少讲点什么,所以想仔细分析一下,因为最近学这个,所以发上来好好梳理一下。
Starling简介:
Starling是一个基于Stage3D的,用GPU加速的,是一个用于2D游戏一个框架!因为是用GPU加速,最新版本已经要到1.4了。大家可以访问他的WIKI中文网,百度搜Starling就出来了。上面有很多资料和汉化的资料,以及一些开源游戏和案例都在上面,还有很多大神写的博客教程链接。
Starling因为是一个轻量级的框架,很小但是效率极高的!并且因为和原生ActionScriptAPI基本承接一致,所以使用起来没有太多的麻烦。具体大家可以看《Introduction Starling》有中文版的,WIKI中文站也有下载链接,这本书上面的基本介绍了很多基本知识。很推荐的!
《Hungry Hero》游戏简介:
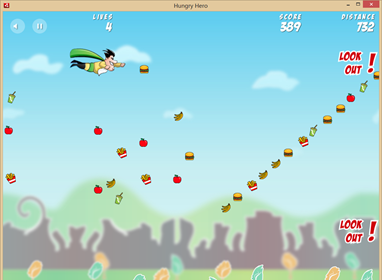
这是一个横版的平台游戏,游戏图片如下:
废话不多说了,还是开始我们的游戏之旅吧。
Starling框架游戏入口:
public class HungryHero extends Sprite { private var myStarling:Starling; public function HungryHero() { super(); this.addEventListener(Event.ADDED_TO_STAGE, onAddedToStage); } protected function onAddedToStage(event:Event):void { this.removeEventListener(Event.ADDED_TO_STAGE, onAddedToStage); myStarling = new Starling(Game, stage); // 抗锯齿层度1~16,真心差别不大,设个1就行了 myStarling.antiAliasing = 1; // 显示FPS,内存等信息 myStarling.showStats = true; // 启动Starling框架 myStarling.start(); } }
注意:这里继承的原声Sprite,不是Starling里面的,因为我们要获取stage属性,将启动的游戏启动,而启动的就是Game。如上:new Starling(Game,stage);
而Game类则继承Sprite,必须得是Starling里面的了,后面还有很多这种区分,因为很多名字都一样的。Starling里面还有MovieClipe,Sprite,Image等等和原生ActionScript很相似的!
Game类:
上面只是游戏的入口,Game类,主要处理窗体跳转之类的,跳转的代码如下:
public function changeToWindow(window:Sprite){ if(stage.numChildren>1){ var old:Sprite = stage.getChildAt(0) as Sprite; this.removeChild(old); //因为update是主循环,所以建议用借口来规范每一个主循环名称 old.removeEventListener(Event.ENTER_FRAME,update); } this.add(window); //启动窗体,直接启动主循环 window.addEventListener(Event.ENTER_FRAME,update); }
这个并不是原来代码有的,老师讲的发上来,游哥很给力的,给了很多自己原创的东西,还总是给我们讲一些小例子,后面还是以开源的代码为主分析。感觉学点新东西很高兴!
普通窗体类:
我们按照我们原来的写就可以了,但是记得继承Starling的Sprite的
整体就是这样了,一会儿找机会,大概技术一下,《Hungry Hero》的分包规则,