消息队列:在消息的传输过程中保存消息的容器。
消息队列管理器在将消息从它的源中继到它的目标时充当中间人。队列的主要目的是提供路由并保证消息的传递;如果发送消息时接收者不可用,消息队列会保留消息,直到可以成功地传递它。

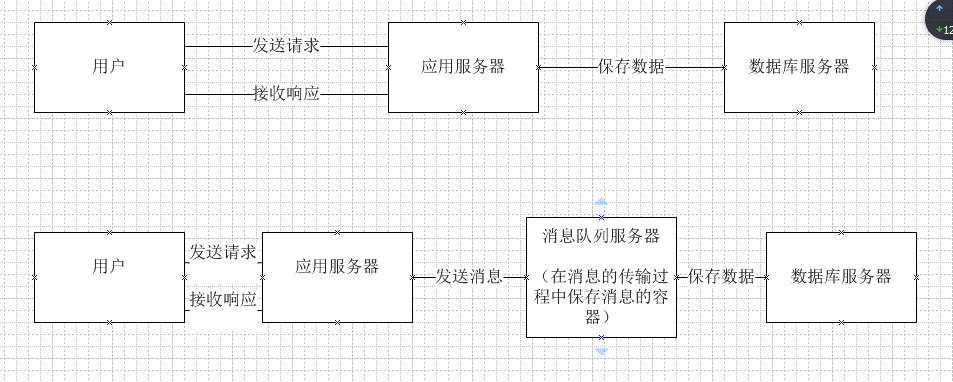
如图所示:
在不使用消息队列的情况下,用户的请求数据直接写入数据库,再高并发的情况下,会对数据库造成巨的压力,同时也使得响应延迟加剧。在使用消息队列后,用户请求的数据发送给消息队列后立即返回,再由消息队列的消费者进程(通常情况下,该进程独立部署在专门的服务器集群上)从消息队列中获取数据,异步写入数据库。由于消息队列服务器处理速度远大于数据库,因此用户的响应延迟可得到有效改善。
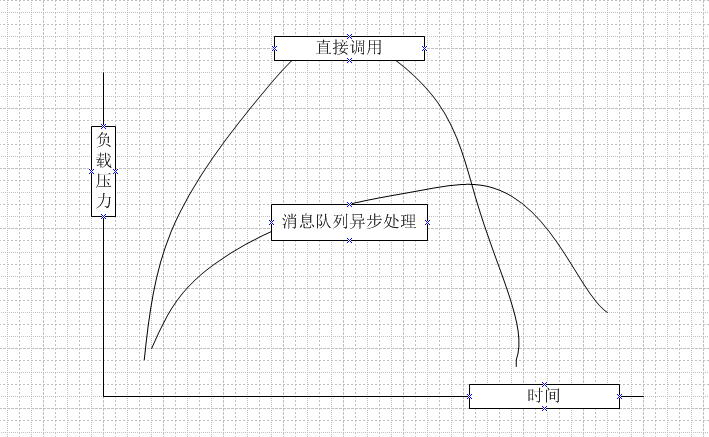
尤其是在淘宝搞“庆五一”,“双十一”,“春节特卖”等活动时,使用消息队列有很好的削峰作用--------
即通过异步处理,将短时间高并发产生的事务消息存储在消息队列中,从而削平高峰期的并发事务。所以在一些电子商务网站促销活动中,合理使用消息队列,可有效抵御促销活动刚开始大量涌入的订单对系统造成的冲击。

需要注意的是,由于数据写入消息队列后立即返回给用户数据在后续的业务校验、写数据库等操作可能失败,因此在使用消息队列进行业务异步处理后,需要适当修改业务流程进行配合,如订单提交后,订单数据写入消息队列,不能立即返回用户订单提交成功,需要在消息队列的订单消费者进程真正处理完该订单,甚至商品出库后,再通过电子邮件或SMS消息通知用户订单成功,以免交易纠纷。
最近遇到一个批量发送短信的需求,短信接口是第三方提供的。刚开始想到,获取到手机号之后,循环调用接口发送不就可以了吗?
但很快发现问题:当短信数量很大时,不仅耗时,而且成功率很低。
于是想到,用PHP和MySQL实现一个消息队列,一条一条的发送短信。下面介绍具体的实现方法:
首先,建立一个数据表sms,包含以下字段:
|
1
2
3
|
id,phone, //手机号content //短信内容 |
将需要发送的短信和手机号存入sms表中。
接下来,需要用PHP实现一个定时器,定时读取一条记录,并发送短信:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<?php$db = new Db();$sms = new Sms();while(true){ $item = $db->getFirstRecord(); //获取数据表第一条记录 if(!$item){ //如果队列中没有数据,则结束定时器 break; } $res = $sms->send($item['phone'],$item['content']); //发送短信 if($res){ $db->deleteFristRecord(); //删除发送成功的记录 echo $item['phone'].'发送成功'; }else{ echo $item['phone'].'发送失败,稍后继续尝试'; } sleep(10); //每隔十秒循环一次 }echo '发送完毕!';?> |
将代码保存为timer_sms.php,打开命令行,执行定时器:
|
1
|
php timer_sms.php |
好了,php定时器将会根据设定的时间间隔(这里设的是10秒),自动完成发送短信的任务。任务完成后将自动退出定时器,不再占用服务器资源。
根据我的测试,PHP定时器占用资源并不多,不会对服务器造成压力。而且是异步访问数据库,也不会影响数据库的运行。
这种方式的优点是:
1、后台运行,前台无需等待
2、成功率高,失败的记录会自动重发,直到成功