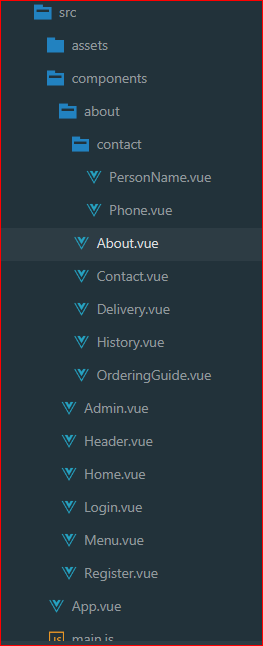
1.我们继续上一个案例 vue -- 路由精讲制作导航 -- 从无到有 ,在 about文件夹下 创建一些文件夹。如下:

2. 编写about.vue代码。当我们点击导航中 “关于我们” ,就会显示该部分内容。代码中写了四个可供点击后可以跳转的模块。和 <router-view></router-view> 表示你点击了哪个组件,哪个组件就会渲染到这里来。
其中注意:css样式,我们直接引入bootstrap中的导航的样式,在标签中直接添加class属性的值就可以了。
about.vue代码
1 <template> 2 <div> 3 <div class="row mb-5"> //row 代表行, mb-5 表示margin-bottom距离下面5 4 <!-- 导航 --> 5 <div class="col-4"> //四列 6 <div class="list-group mb-5"> 7 <router-link tag="li" class="nav-link" :to="{name:'historyLink'}"> 8 <a class="list-group-item list-group-item-action">历史订单</a> 9 </router-link> 10 <router-link tag="li" class="nav-link" :to="{name:'contactLink'}"> 11 <a class="list-group-item list-group-item-action">联系我们</a> 12 </router-link> 13 <router-link tag="li" class="nav-link" :to="{name:'orderingGuideLink'}"> 14 <a class="list-group-item list-group-item-action">点餐文档</a> 15 </router-link> 16 <router-link tag="li" class="nav-link" :to="{name:'deliveryLink'}"> 17 <a class="list-group-item list-group-item-action">快递信息</a> 18 </router-link> 19 </div> 20 </div> 21 <!-- 导航所对应的内容 --> 22 <div class="col-8"> //8列 23 <router-view></router-view> 24 </div> 25 </div> 26 </div> 27 </template>
3.配置二级路由和三级路由
注意:我们要在about页面下添加四个路由,用到 children 属性, 而且还用到 redirect 属性,默认跳转到指定路由,具体操作看代码和注释。
main.js代码
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 import App from './App.vue' 4 import Home from './components/Home.vue' 5 import Menu from './components/Menu.vue' 6 import Admin from './components/Admin.vue' 7 import About from './components/about/About.vue' 8 import Login from './components/Login.vue' 9 import Register from './components/Register.vue' 10 11 //二级路由 12 import Contact from './components/about/Contact.vue' 13 import Delivery from './components/about/Delivery.vue' 14 import History from './components/about/History.vue' 15 import OrderingGuide from './components/about/OrderingGuide.vue' 16 17 //三级路由 18 import Phone from './components/about/contact/Phone.vue' 19 import PersonName from './components/about/contact/PersonName.vue' 20 21 22 23 24 Vue.use(VueRouter) 25 核心代码 二级路由和三级路由的跳转 26 const routes = [ 27 {path:'/', name:'homeLink', component:Home}, 28 {path:'/menu', name:'menuLink', component:Menu}, 29 {path:'/admin', name:'adminLink', component:Admin}, 30 {path:'/about', name:'aboutLink', redirect:'/about/contact', component:About, children:[
//表示about页面中默认跳转到/about/contact 这个路由页面下。 31 {path:'/about/contact', name:'contactLink', redirect:'/personName', component:Contact, children:[
//在/about/contact页面中默认展现三级路由personName 的内容。 32 {path:'/phone', name:"phoneNumber", component:Phone}, 33 {path:'/personName', name:"personName", component:PersonName}, 34 ]}, 35 {path:'/history',name:'historyLink',component:History}, 36 {path:'/delivery',name:'deliveryLink',component:Delivery}, 37 {path:'/orderingGuide',name:'orderingGuideLink',component:OrderingGuide}, 38 ]}, 39 {path:'/login', name:'loginLink', component:Login}, 40 {path:'/register', name:'registerLink', component:Register}, 41 // {path:'*',redirect:'/'}, 42 ] 43 44 const router = new VueRouter({ 45 routes, 46 mode:'history' 47 }) 48 49 new Vue({ 50 el: '#app', 51 router, 52 render: h => h(App) 53 })
Contact.vue代码
1 <template> 2 <div class="card text-dark bg-light mb-3"> 3 <div class="card-header">联系我们</div> 4 <div class="card-body"> 5 <h4 class="card-title">联系我们</h4> 6 <p class="card-text">1623487989@qq.com</p> 7 8 <router-link :to="{name:'phoneNumber'}">电话</router-link> 9 <router-link :to="{name:'personName'}">联系人</router-link> 10 11 <router-view></router-view> 12 </div> 13 </div> 14 </template>
Delivery.vue代码
1 <template> 2 <div class="card text-dark bg-light mb-3"> 3 <div class="card-header">快递信息</div> 4 <div class="card-body"> 5 <h4 class="card-title">快递信息</h4> 6 <p class="card-text">1623487989@qq.com</p> 7 </div> 8 </div> 9 </template>
History.vue代码
1 <template> 2 <div class="card text-dark bg-light mb-3"> 3 <div class="card-header">历史订单</div> 4 <div class="card-body"> 5 <h4 class="card-title">历史订单</h4> 6 <p class="card-text">1623487989@qq.com</p> 7 </div> 8 </div> 9 </template>
OrderingGuide.vue代码
1 <template> 2 <div class="card text-dark bg-light mb-3"> 3 <div class="card-header">点餐文档</div> 4 <div class="card-body"> 5 <h4 class="card-title">点餐文档</h4> 6 <p class="card-text">1623487989@qq.com</p> 7 </div> 8 </div> 9 </template>
Phone.vue代码
<template> <h1>400040040404404</h1> </template>
PersonName.vue代码
<template> <h1>小劭</h1> </template>