介绍
有很多可用的工具可以帮助你开发AngularJS 应用,那些非常复杂的框架不在我的讨论范围之中,这也是我开始这系列教程的原因。
在第一部分,我们掌握了angularjs框架的基本结构,开发了第一应用。这篇博文是为那些初学者写到。如果你是一个经验丰富的AngularJS开发者,你可能对揭秘指令或者AngularJS在创业公司的使用更感兴趣。
在这一部分,我们将把应用的逻辑层放在一边,而是去学习如何组织正确的AngularJS项目。包括:脚手架、依赖管理、准备测试(包括单元测试和端到端测试)。我们用来开发AngularJS的工具有:Yeoman, Grunt, and Bower。下面我们将重新看一下写代码和用 Karma 测试的过程。
3Karma, Jasmine, Grunt, Bower, Yeoman…这些工具是什么?

如果你使用JavaScript来工作,有很大的可能性你已经知道了他们其中的一些工具,即使你是刚接触Angular。但是为了确保一个共同的基准,我将不会使用任何假设。让我们简单地回顾一下这些技术和他们的用途吧。
- Karma(之前的名字是Testacular),是Google的javascript测试器,所以它也是测试Angular的自然选择。另外也允许你在真实的浏览器运行你的测试(包括手机/平板电脑的浏览器),它也支持测试无关的框架。这意味着你可以使用它结合其他框架,比如 Jasmine, Mocha, 或者 QUnit。
- Jasmine也是我们测试框架的一个选择,至少在这里。如果你曾经用它工作过,你会发现它的语法和Rspec非常相近。如果没有也不用担心,我们将在本教程里详细地讲解。
- Grunt是一个测试器,可以帮助我们自动处理一些重复的任务,比如:压缩、编译、测试和建立一个简单的AngularJS应用。
- Bower是一个包管理器,能够帮助你找到并安装你应用所依赖的包,比如CSS框架,JavaScript库,等等。它运行在Git上,十分像Rails,避免了需要手动下载和更新的依赖关系。
- Yeoman是一个工具集,包含3个核心组件:Grunt,Bower,和脚手架工具Yo。Yo在generators(也是脚手架模版)的帮助下生产代码样板文件,为你的项目自动配置Grunt和Bower。你可以几乎在任何JavaScript框架(比如:Angular,Backbone,Ember等)中发现generators,但是因为我们现在讲Angular,我们将使用generator-angular项目。
所以,我们从这里开始
很好,我们需要做的第一件事是安装我们需要的工具
1. 如果你没有安装git,Node.js和npm,那么要先安装它们。
2. 然后,我们将进入命令行输入下面的命令来安装Yeomen工具。
npm install -g yo grunt-cli bower
噢,不要忘了,我们将使用AngularJS generator。所以你也需要安装它。
npm install -g generator-angular
好的现在我们准备好了。
生成我们的AngularJS应用
上一次,我们从angular-seed项目手动地复制了我们的基本文件。这一次,我们将使用yo(结合generator-angular)来为我们做这些。
now,我们需要做的就是创建我们新项目的文件,浏览并运行
yo angular
我们将展示一些选择项,比如是否包括Bootstrap和Compass,此时,让我们对Compass说no,对Bootstrap说yes。然后,当提示包含哪一个模块的时候(resource, cookies, sanitize and route),我们将只选择
angular-route.js
我们项目的基本文件应该会在一分钟之内创建出来。集成了Karma和一些预配置的。
提示:必须牢记我们要限制这里的模块。
当你正在做自己的一个项目时,使用哪些模块将取决于你自己。
现在,由于我们正在使用Jasmine,让我们把它的适配器加入到我们的项目
npm install karma-jasmine --save-dev
在这个例子中,我们希望测试能够在浏览器里执行。让我们再次添加
npm install karma-chrome-launcher --save-dev
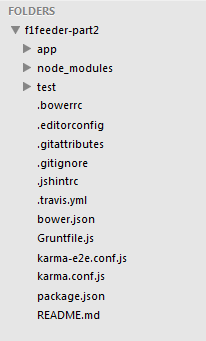
ok,如果我们所做的每一件事都是正确的,我们的项目文件结构应该是这样的:

我们应用代码应该在 app/ 这个目录下。 test/ 这个目录当然是测试文件。在根目录下我们看到那些是项目的配置文件。他们中的每一个都有很多需要学习的,但是现在我们只是坚持了默认配置。那么让我们运行一次我们的项目吧,我们可以用下面的命令执行
grunt serve
瞧,我们的app现在应该跳出在我们面前了。