https://www.layui.com/doc/


在线实例https://www.layui.com/demo/

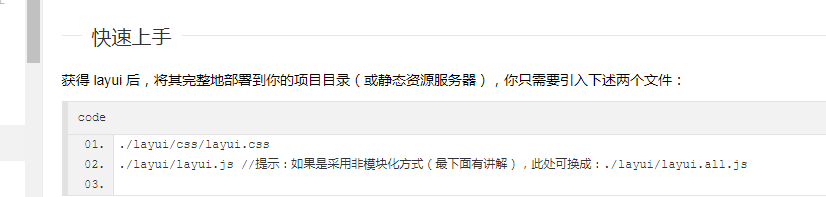
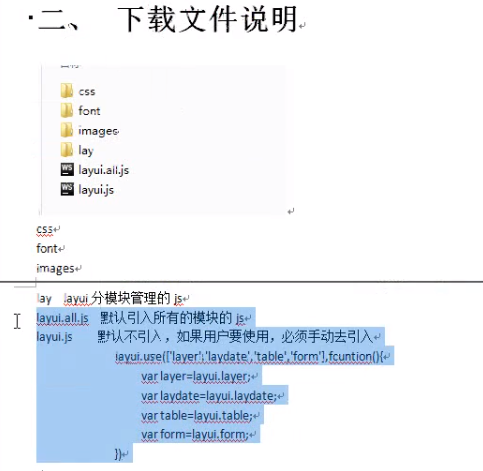
使用

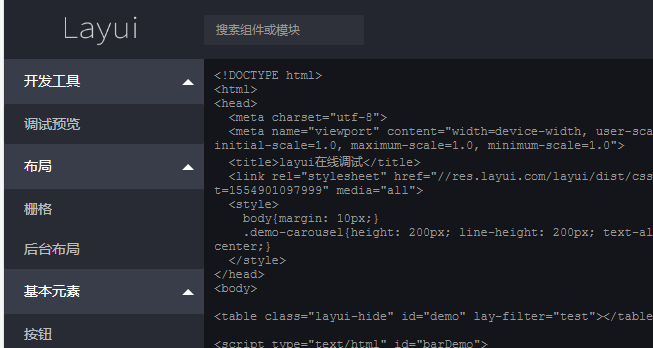
自己实际操作


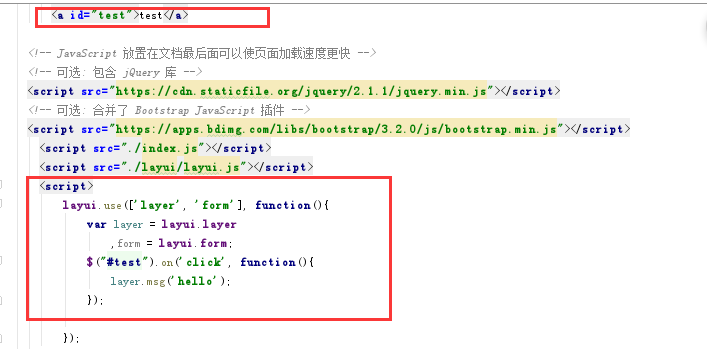
<script> layui.use(['layer', 'form'], function(){ var layer = layui.layer ,form = layui.form; $("#test").on('click', function(){ layer.msg('hello'); }); }); </script>
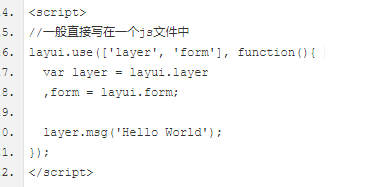
导入layui.js为正确方式,官网上有导入layer.js的提示,实际操作操作错误,使用格式如下 1,2,3前提,5行可以进行一些选中元素的操作
- layui.use(['layer', 'form'], function(){
- var layer = layui.layer
- ,form = layui.form;
- layer.msg('Hello World');
- });
https://www.bilibili.com/video/av40410559?from=search&seid=8423443835164678998





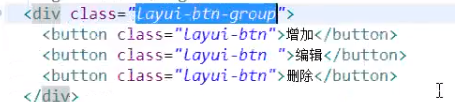
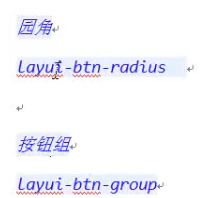
按钮组





<div style="padding: 20px; background-color: #F2F2F2;"> <div class="layui-row layui-col-space15"> <div class="layui-col-md6"> <div class="layui-card"> <div class="layui-card-header">卡片面板</div> <div class="layui-card-body"> 卡片式面板面板通常用于非白色背景色的主体内<br> 从而映衬出边框投影 </div> </div> </div> <div class="layui-col-md6"> <div class="layui-card"> <div class="layui-card-header">卡片面板</div> <div class="layui-card-body"> 结合 layui 的栅格系统<br> 轻松实现响应式布局 </div> </div> </div> <div class="layui-col-md12"> <div class="layui-card"> <div class="layui-card-header">标题</div> <div class="layui-card-body"> 内容 </div> </div> </div> </div> </div>

布局
