1、:input表单选择器
如何获取表单全部元素?:input表单选择器可以实现,它的功能是返回全部的表单元素,不仅包括所有<input>标记的表单元素,而且还包括<textarea>、<select> 和 <button>标记的表单元素,因此,它选择的表单元素是最广的。
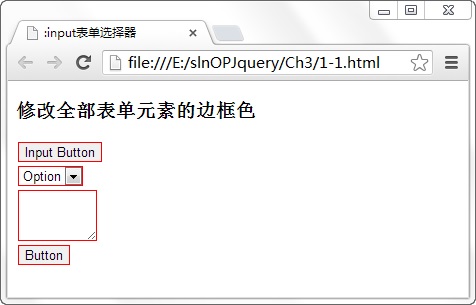
如下图所示,使用:input表单选择器获取表单元素,并向这些元素增加一个CSS样式类别,修改它们在页面中显示的边框颜色。

在浏览器中显示的效果:

可以看出,通过调用$("#frmTest :input")表单选择器代码获取了表单中的全部元素,并使用addClass()方法修改它们在页面中显示的边框颜色。addClass()方法的功 能是为元素添加指定的样式类别名称。
2、:text表单文本选择器
:text表单文本选择器可以获取表单中全部单行的文本输入框元素,单行的文本输入框就像一个不换行的字条工具,使用非常广泛。
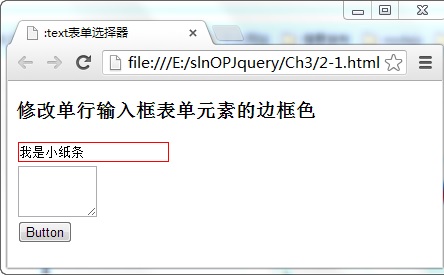
例如,在表单中添加多个元素,使用:text选择器获取单行的文本输入框元素,并修改字的边框颜色,如下图所示:

在浏览器中显示的效果:

从图中可以看出,通过:text表单选择器只获取单行的文本输入框元素,对于<textarea>区域文本、按钮元素无效。
3、:password表单密码选择器
如果想要获取密码输入文本框,可以使用:password选择器,它的功能是获取表单中全部的密码输入文本框元素。
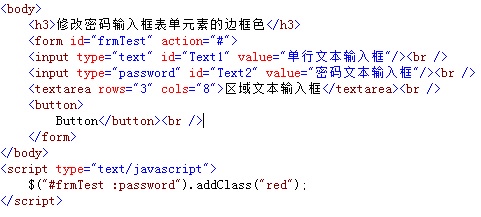
例如,在表单中添加多个输入框元素,使用:password获取密码输入文本框元素,并修改它的边框颜色,如下图所示:

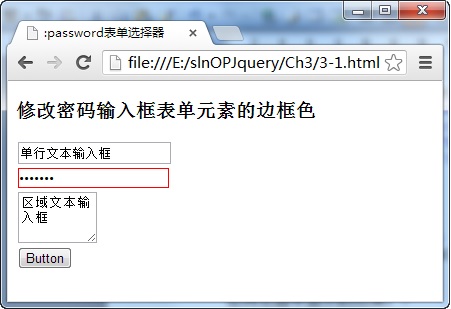
在浏览器中显示的效果:

从图中可以看出,在多个文本输入框中,使用:password选择器只能获取表单中的密码输入文本框,并使用addClass()方法改变它的边框颜色。
4、:radio单选按钮选择器
表单中的单选按钮常用于多项数据中仅选择其一,而使用:radio选择器可轻松获取表单中的全部单选按钮元素。
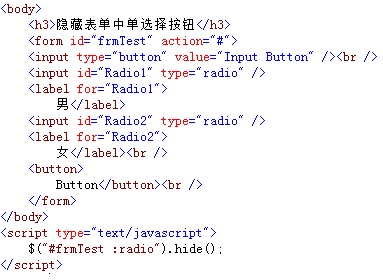
例如,在表单中添加多种类型的表单元素,使用:radio选择器获取并隐藏这些元素中的全部单选按钮元素,如下图所示:

hide()方法的功能是隐藏指定的元素。
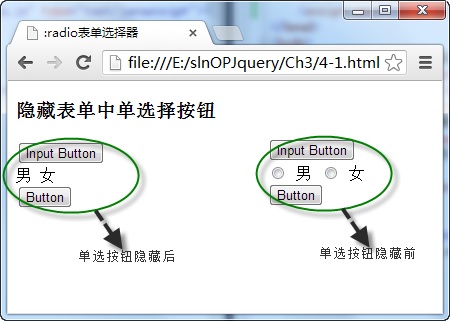
在浏览器中显示的效果:

5、:checkbox复选框选择器
表单中的复选框常用于多项数据的选择,使用:checkbox选择器可以快速定位并获取表单中的复选框元素。
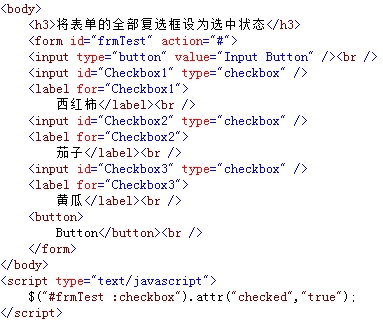
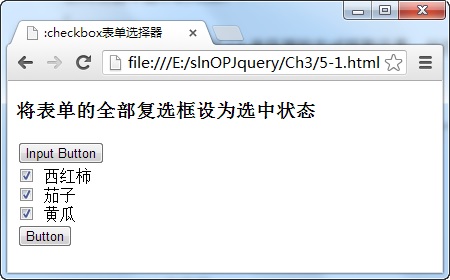
例如,在表单中增加多个不同类型的元素,使用:checkbox选择器获取其中的全部复选框元素,并将它们全部设为选中状态,如下图所示:
在浏览器中显示的效果:
6、:submit提交按钮选择器
通常情况下,一个表单中只允许有一个“type”属性值为“submit”的提交按钮,使用:submit选择器可获取表单中的这个提交按钮元素。
例如,在表单中添加多个不同类型的按钮,使用:submit选择器获取其中的提交按钮,并使用attr()方法修改按钮显示的文本内容,如下图所示:
在浏览器中显示的效果:
从图中可以看出,使用:submit选择器从三种类型按钮中获取了提交按钮,并使用attr()方法将该按钮显示的文字修改为“点我就提交了”。
7、:image图像域选择器
当一个<input>元素的“type”属性值设为“image”时,该元素就是一个图像域,使用:image选择器可以快速获取该类全部元素。例如,在表单中添加两种类型的图像元素,使用:image选择器获取其中的一种图像元素,并改变该元素的边框样式,如下图所示:
在浏览器中显示的效果:
从图中可以看出,使用:image选择器只能获取<input>图像域,而不能获取<img>格式的图像元素。
8、:button表单按钮选择器
表单中包含许多类型的按钮,而使用:button选择器能获取且只能获取“type”属性值为“button”的<input>和<button>这两类普通按钮元素。
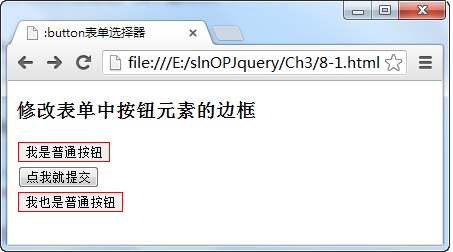
例如,在表单中添加多种类型的按钮元素,使用:button选择器获取其中的普通按钮元素,并修改它们的边框色,如下图所示:
在浏览器中显示的效果:
从图中可以看出,使用:button选择器只能获取两种类型的普通按钮,且修改了它们的边框颜色,并未获取表单中的“提交按钮”。
9、:checked选中状态选择器
有一些元素存在选中状态,如复选框、单选按钮元素,选中时“checked”属性值为“checked”,调用:checked可以获取处于选中状态的全部元素。
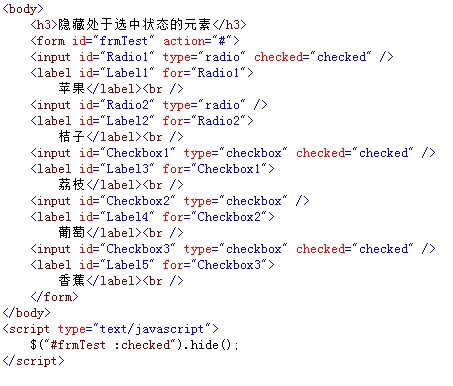
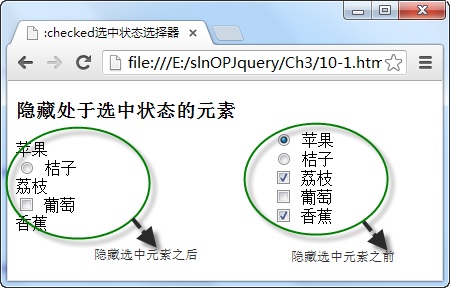
例如,在表单中添加多个复选框和单选按钮,其中有一些元素处于选中状态,使用:checked获取并隐藏处于选中状态的元素,如下图所示:
在浏览器中显示的效果:
从图中可以看出,使用:checked选择器可以获取处于选中状态的元素,并调用hide()方法将它们进行隐藏。
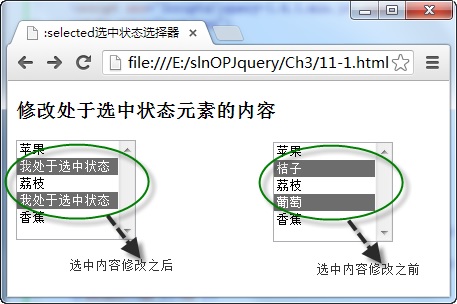
10、:selected选中状态选择器
与:checked选择器相比,:selected选择器只能获取<select>下拉列表框中全部处于选中状态的<option>选项元素。