JavaScript之Window对象
首先我们先了解一个概念:事件。
事件,就是把一段代码设置好,满足条件时触发。或者说,事件是可以被 JavaScript 侦测到的行为。
网页中每个元素都可以触发JavaScript事件。
我们先来看一个简单的事件:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <input type="button" value="点击" onClick="dianJi()"/> </body> </html> <script> function dianJi(){ alert("这是函数dianJi"); } </script>
我们可以使用<input>标签的onClick属性来调用设置好的函数dianJi(),这就是一个简单的点击事件。
DOM对象之Windows对象
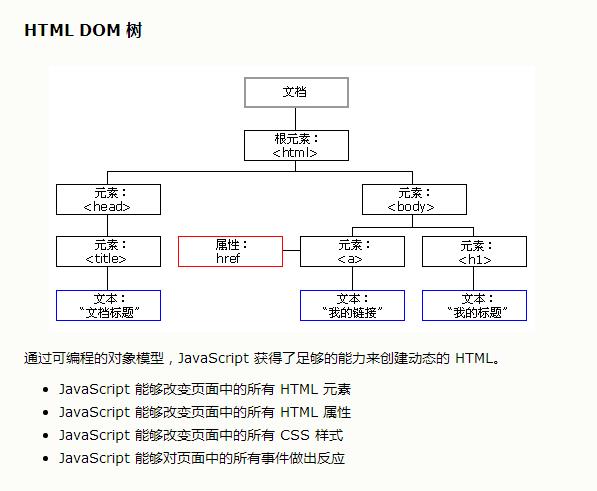
DOM对象:当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。

打开网页后,首先看到的是浏览器窗口,即顶层的window对象。
其次,看到的是网页文档的内容,即document文档。
我们先来看一下Window对象。
Window有属性和方法:
属性(值或者子对象):
opener:打开当前窗口的源窗口,如果当前窗口是首次启动浏览器打开的,则opener是null,可以利用这个属性来关闭源窗口。
方法(函数):
事件(事先设置好的程序,被触发):
window.open("第一部分","第二部分","第三部分","第四部分");
特征参数:
第一部分:写要打开的页面地址
第二部分:打开的方式,_blank 是在新窗口打开 _self
第三部分:控制打开的窗口,可以写多个,用空格隔开
toolbar=no新打开的窗口无工具条
menubar=no无菜单栏
status=no无状态栏
width=100 height=100 宽度高度
left=100 打开的窗口距离左边多少距离
resizable=no窗口大小不可调
scrollbars=yes 出现滚动条
location=yes 有地址栏
以上属性不常用,且多不兼容
返回值:新打开的窗口对象
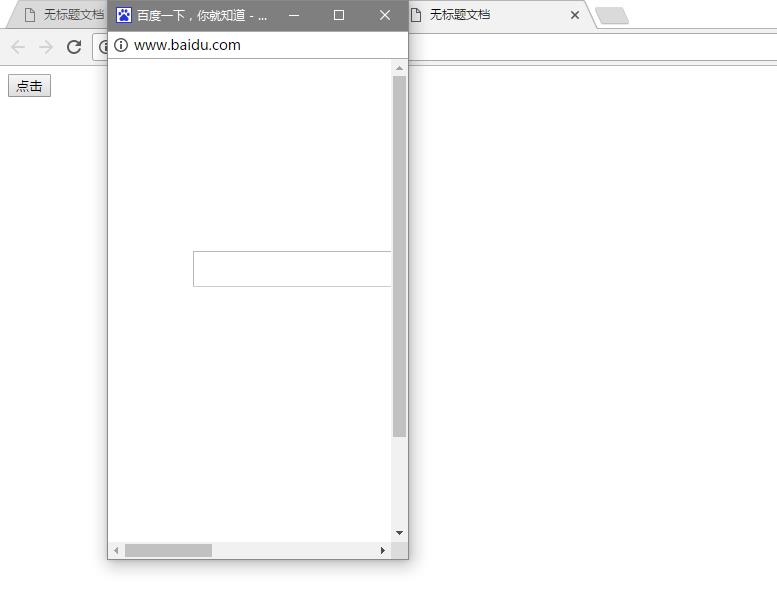
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <input type="button" value="点击" onClick="show()"/> </body> </html> <script> function show(){ window.open("http://www.baidu.com","_blank","toolbar=no menubar=no status=no width=300 height=500 left=100 resizable=no scrollbars=yes location=yes "); } </script>

打开的窗口还可以保存在一个变量中,并用另一个事件关闭,用close():关闭指定的窗口
close():关闭指定的窗口
window.close():关闭当前窗口
w.close():关闭w窗口
关闭多个子窗口:放在数组中的窗口:w[i].close();
关闭打开当前窗口的源窗口
window.opener.close();
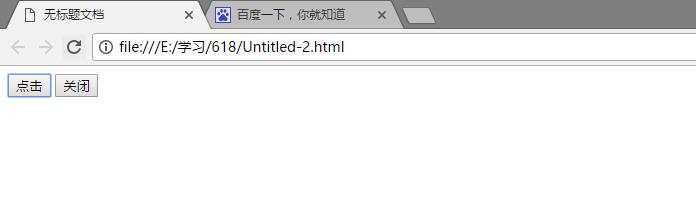
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <input type="button" value="点击" onClick="show()"/> <input type="button" value="关闭" onclick="guanBi()" /> </body> </html> <script> var w; function show(){ w = window.open("http://www.baidu.com","_blank"); } function guanBi(){ w.close(); } </script>

在以上页面中我们可以通过点击关闭按钮关闭打开的页面。
这样打开可以多次打开,我们还可以通过if判断设置只能打开一次:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <input type="button" value="点击" onClick="show()"/> <input type="button" value="关闭" onclick="guanBi()" /> </body> </html> <script> var w; function show(){ if(w==null){ w = window.open("http://www.baidu.com","_blank"); } } function guanBi(){ w.close(); } </script>
这里用一个if语句,判断w的值是否为空,打开一个窗口之后w的值就不为空了,之后再点击鼠标调用此函数则不执行打开新窗口。
我们还可以用数组的push()方法将所有打开的页面存到一个数组里,然后用close()方法一起关闭:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <input type="button" value="点击" onClick="show()"/> <input type="button" value="关闭" onclick="guanBi()" /> </body> </html> <script> var w=new Array(); function show(){ w.push(window.open("http://www.baidu.com","_blank")); } function guanBi(){ for(i=0;i<w.length;i++){ w[i].close(); } } </script>
间隔:
window.setInterval("要执行的代码",间隔的毫秒数)
window.clearInterval(间隔的id); 循环一次之后用来清除隔几秒执行的代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <input type="button" value="开始" onClick="start()" /> <input type="button" value="停止" onClick="end()" /> </body> </html> <script> function show(){ alert("hello"); } var id; function start(){ id = window.setInterval("show()",1000); } function end(){ window.clearInterval(id); } </script>
在window.setInterval("", )中,前面是间隔时间执行的代码,后面是间隔的时间,单位是毫秒。
延迟:
window.setTimeout("要执行的代码",延迟的毫秒数)
window.clearTimeout(延迟的id);清除setTimeout,一般延迟执行较为常用。
window.setTimeout("show()",10000);
window.clearTimeout();
使用延迟来做到间隔的效果:
function show(){ alert("hello"); window.setTimeout("show()",1000); } show();
使用类似递归的方式,在函数中自己调用自己,从而使延迟不断地运行,来使用延迟做到间隔的效果。
页面操作:
window.moveTo(x,y); 移动页面
window.resizeTo(宽,高); 调整页面
window.scrollTo(x,y);滚动页面至哪里
以上方法多不兼容。
模态对话框
模态:打开对话框之后,对话框之后的内容是不能操作的。
window.showModalDialog("url","向目标对话框传的值","窗口特征参数") 打开模态对话框
模态对话框必须关掉才能对后端操作。 模块对话框和窗口的区别是永远置顶。
特征参数:用分号隔开,像素大小用px。dialogHeight,dialogWidth,center,等。
window.history对象
历史记录,通过历史记录可以操作页面前进或者后退
window.history.back();后退
window.history.forward();前进
window.history.go(n); n是正数代表前进n个页面,n是负数代表后退n个页面。
window.location对象
location地址栏
页面的重定向
function tiao(){ window.location.href="index.html"; }
var s = window.location.href;获取当前页面的地址
window.location.href="http://www.baidu.com";修改页面地址,会跳转页面
window.location.hostname: 主机名,域名,网站名,可用变量接收
window.location.pathname: 路径名,可用变量接收
window.status对象
status状态栏,可以给状态栏添加要显示的文字
window.status="要在状态栏显示的内容";设置状态栏文字
window.showModelessDialog("url","向目标对话框传的值","窗口特征参数")打开非模块对话框,不用关闭可以操作后面。