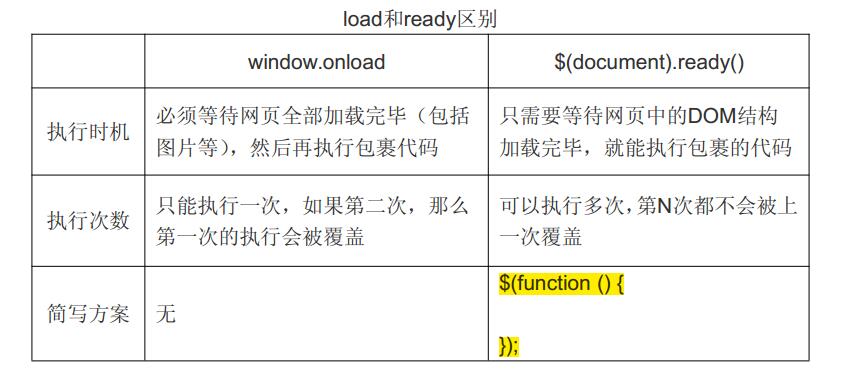
jQuery 入口函数与 JavaScript 入口函数的区别:
- jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行。
- JavaScript 的 window.onload 事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行。

jQuery 选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
1:元素选择器
2:#id 选择器
3:.class 选择器
jQuery 事件
什么是事件?
页面对不同访问者的响应叫做事件。
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
实例:
- 在元素上移动鼠标。
- 选取单选按钮
- 点击元素
在事件中经常使用术语"触发"(或"激发")例如: "当您按下按键时触发 keypress 事件"。
就是通过点击事件,触发执行JavaScript代码,进行增删改查页面的内容。
jQuery效果
jQuery的效果就是让div块元素,可以来回移动。实现动画效果,通过改变图像的位置,实现动态效果。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ var div=$("div"); div.animate({height:'300px',opacity:'0.4'},"slow"); div.animate({'300px',opacity:'0.8'},"slow"); div.animate({height:'100px',opacity:'0.4'},"slow"); div.animate({'100px',opacity:'0.8'},"slow"); }); }); </script> </head> <body> <button>开始动画</button> <p>默认情况下,所有的 HTML 元素有一个静态的位置,且是不可移动的。 如果需要改变为,我们需要将元素的 position 属性设置为 relative, fixed, 或 absolute!</p> <div style="background:#98bf21;height:100px;100px;position:absolute;"> </div> </body> </html>
jQuery HTML
jQuery - 获取内容和属性
jQuery 拥有可操作 HTML 元素和属性的强大方法。
jQuery DOM 操作
jQuery 中非常重要的部分,就是操作 DOM 的能力。
jQuery 提供一系列与 DOM 相关的方法,这使访问和操作元素和属性变得很容易。
获得内容 - text()、html() 以及 val()
三个简单实用的用于 DOM 操作的 jQuery 方法:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
设置内容 - text()、html() 以及 val()
jQuery - 添加元素
通过 jQuery,可以很容易地添加新元素/内容。
添加新的 HTML 内容
我们将学习用于添加新内容的四个 jQuery 方法:
- append() - 在被选元素的结尾插入内容
- prepend() - 在被选元素的开头插入内容
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
Query - 删除元素
通过 jQuery,可以很容易地删除已有的 HTML 元素。
删除元素/内容
如需删除元素和内容,一般可使用以下两个 jQuery 方法:
- remove() - 删除被选元素(及其子元素)
- empty() - 从被选元素中删除子元素
jQuery - 获取并设置 CSS 类
通过 jQuery,可以很容易地对 CSS 元素进行操作。
jQuery 操作 CSS
jQuery 拥有若干进行 CSS 操作的方法。我们将学习下面这些:
- addClass() - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作
- css() - 设置或返回样式属性
jQuery css() 方法
css() 方法设置或返回被选元素的一个或多个样式属性。
jQuery 尺寸
通过 jQuery,很容易处理元素和浏览器窗口的尺寸