1、把下列文件放在工程中【已上传到我的文件中】

2、代码
auto *headview = new HHeadViewClass(Qt::Horizontal, ui.tableWidget);
headview->setSectionResizeMode(QHeaderView::Interactive);
headview->titleHigh = 50;
headview->setFixedHeight(50);
headview->SetRowColItemText(0, 0, QStringLiteral("公里"));
headview->SetRowColItemText(1, 0, QStringLiteral("长度[m]"));
headview->SetRowColItemText(2, 0, QStringLiteral("高低"));
headview->SetRowColItemText(2, 1, QStringLiteral("1"));
headview->SetRowColItemText(2, 2, QStringLiteral("2"));
headview->SetRowColItemText(2, 3, "3");
headview->SetRowColItemText(2, 4, "4");
headview->SetRowColItemText(3, 0, QStringLiteral("轨向"));
headview->SetRowColItemText(3, 1, "1");
headview->SetRowColItemText(3, 2, "2");
headview->SetRowColItemText(3, 3, "3");
headview->SetRowColItemText(3, 4, "4");
headview->SetRowColItemText(4, 0, QStringLiteral("轨距"));
headview->SetRowColItemText(4, 1, "1");
headview->SetRowColItemText(4, 2, "2");
headview->SetRowColItemText(4, 3, "3");
headview->SetRowColItemText(4, 4, "4");
headview->SetRowColItemText(5, 0, QStringLiteral("水平"));
headview->SetRowColItemText(5, 1, "1");
headview->SetRowColItemText(5, 2, "2");
headview->SetRowColItemText(5, 3, "3");
headview->SetRowColItemText(5, 4, "4");
headview->SetRowColItemText(6, 0, QStringLiteral("三角坑"));
headview->SetRowColItemText(6, 1, "1");
headview->SetRowColItemText(6, 2, "2");
headview->SetRowColItemText(6, 3, "3");
headview->SetRowColItemText(6, 4, "4");
headview->SetRowColItemText(7, 0, QStringLiteral("垂向加速度"));
headview->SetRowColItemText(7, 1, "1");
headview->SetRowColItemText(7, 2, "2");
headview->SetRowColItemText(7, 3, "3");
headview->SetRowColItemText(7, 4, "4");
headview->SetRowColItemText(8, 0, QStringLiteral("横向加速度"));
headview->SetRowColItemText(8, 1, "1");
headview->SetRowColItemText(8, 2, "2");
headview->SetRowColItemText(8, 3, "3");
headview->SetRowColItemText(8, 4, "4");
headview->SetRowColItemText(9, 0, QStringLiteral("曲率变化率"));
headview->SetRowColItemText(9, 1, "1");
headview->SetRowColItemText(9, 2, "2");
headview->SetRowColItemText(10, 0, QStringLiteral("轨距变化率"));
headview->SetRowColItemText(10, 1, "1");
headview->SetRowColItemText(10, 2, "2");
headview->SetRowColItemText(11, 0, QStringLiteral("速度"));
headview->SetRowColItemText(12, 0, QStringLiteral("扣分"));
ui.tableWidget->setHorizontalHeader(headview);
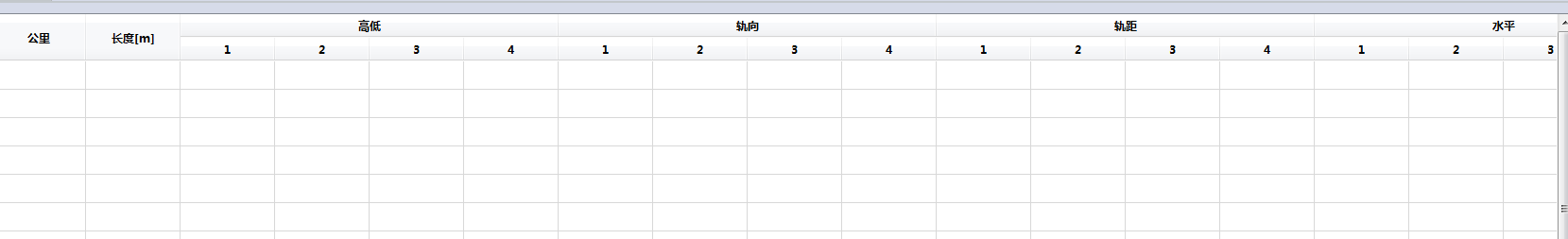
3、效果

注意要在ui或者代码里设置列数,否则界面全空
4、为了配合上述,给出下列QHeaderView函数,这里转:https://blog.csdn.net/psujtfc/article/details/43764559
1 . void QTableView::setColumnWidth(int column, int width) 设置某一列的列宽
2. 通过QHeaderView * QTableView::horizontalHeader() const获得QHeaderView
在调用QHeaderView里面的函数进行设置
3. QHeaderView的列宽设置函数
3.1 设置限制值
设置列宽最大值:void setMaximumSectionSize(int size)
设置列宽最小值:void setMinimumSectionSize(int size)
3.2 设置自动适应
设置某一列的自动适应模式:void QHeaderView::setSectionResizeMode(int logicalIndex, ResizeMode mode)
设置整个表头的自适应模式:void setSectionResizeMode(ResizeMode mode)
ResizeMode:
QHeaderView::Interactive:0 用户可设置,也可被程序设置成默认大小
QHeaderView::Fixed :2 用户不可更改列宽
QHeaderView::Stretch :1 根据空间,自动改变列宽,用户与程序不能改变列宽
QHeaderView::ResizeToContents:3 根据内容改变列宽,用户与程序不能改变列宽
注意:ResizeMode被设置为1,3时, void QTableView::setColumnWidth(int column, int width)的效果不会被执行,即不能定义某一列的列宽