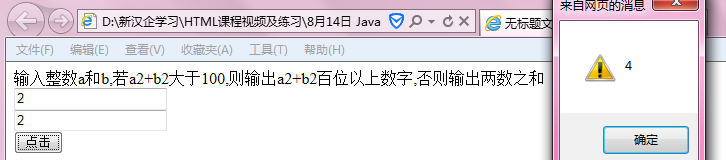
题目1:输入整数a和b,若a2+b2大于100,则输出a2+b2百位以上数字,否则输出两数之和
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> 题目1:输入整数a和b,若a2+b2大于100,则输出a2+b2百位以上数字,否则输出两数之和<br /> 请输入a的值:<input type="text" id="leijia" /><br /> 请输入b的值:<input type="text" id="leijia1" /><br /> <input type="button" value="请点击计算" onclick="hanshu()" /><br /> <br /> </body> </html> <script type="text/javascript" language="javascript"> function hanshu() { var a=parseInt(document.getElementById("leijia").value); var b=parseInt(document.getElementById("leijia1").value); if(a*a+b*b>100) { alert(a*a+b*b); } else { alert(a+b); } } </script>


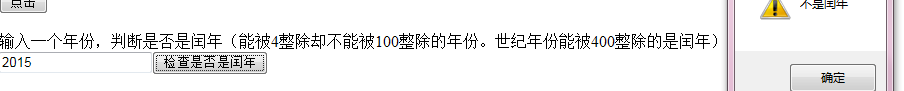
题目2:输入一个年份,判断是否是闰年(能被4整除却不能被100整除的年份。世纪年份能被400整除的是闰年)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> 题目2:输入一个年份,判断是否是闰年(能被4整除却不能被100整除的年份。世纪年份能被400整除的是闰年) 请输入一个年份:<input type="text" id="y" /><br /> <input type="button" value="请点击" onclick="hanshu1()" /><br /> <br /> </body> </html> <script type="text/javascript" language="javascript">function hanshu1() { var y=parseInt(document.getElementById("y").value); if(y>=0&&y<=9999) { if(y%4==0&&y%100!=0||y%400==0) { alert("您输入的是润年!"); } else { alert("您输入的不是闰年!"); } } else { alert("年份输入有误!"); } }</script>


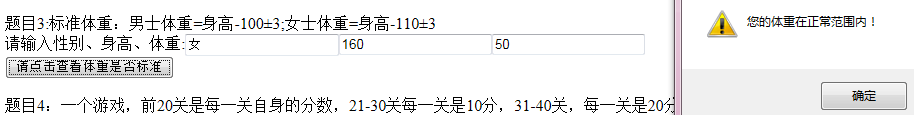
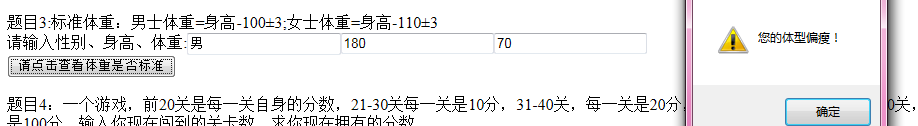
题目3:标准体重:男士体重=身高-100±3;女士体重=身高-110±3
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> 题目3:标准体重:男士体重=身高-100±3;女士体重=身高-110±3<br /> 请输入性别、身高、体重:<input type="text" value="性别" id="xb" /><input type="text" value="身高(cm)" id="sg" /><input type="text" value="体重(kg)" id="tz" /><br /> <input type="button" value="请点击查看体重是否标准" onclick="hanshu2()" /><br /> <br /> </body> </html> <script type="text/javascript" language="javascript">function hanshu2() { var a=document.getElementById("xb").value; var b=parseFloat(document.getElementById("sg").value); var c=parseFloat(document.getElementById("tz").value); if(a=="男") { var d=c-b+100; if(d>=-3&&d<=3) { alert("您的体重在正常范围内!"); } else if(d<-3) { alert("您的体型偏瘦!"); } else { alert("您的体型偏胖!"); } } else if(a=="女") { var e=c-b+110; if(e>=-3&&e<=3) { alert("您的体重在正常范围内!"); } else if(e<-3) { alert("您的体型偏瘦!"); } else { alert("您的体型偏胖!"); } } else { alert("您输入的性别有误!") } } </script>


题目4:一个游戏,前20关是每一关自身的分数,21-30关每一关是10分,31-40关,每一关是20分,41-49关,每一关是30分,50关,是100分,输入你现在闯到的关卡数,求你现在拥有的分数
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> 题目4:一个游戏,前20关是每一关自身的分数,21-30关每一关是10分,31-40关,每一关是20分,41-49关,每一关是30分,50关,是100分,输入你现在闯到的关卡数,求你现在拥有的分数<br /> 请输入您现在的关卡数:<input type="text" id="gs" /><br /> <input type="button" value="点击计算分数" onclick="hanshu3()" /><br /> <br /><br /> </body> </html> <script type="text/javascript" language="javascript"> function hanshu3() { var g=parseInt(document.getElementById("gs").value); var sum=0; if(g>0&&g<=50) { for(var i=1;i<=g;i++) { if(i>0&&i<=20) { sum+=i; } else if(i>=21&&i<=30) { sum+=10; } else if(i>=31&&i<=40) { sum+=20; } else if(i>=41&&i<=49) { sum+=30; } else { sum+=100; } } alert("您现在的分数是"+sum); } else { alert("您输入的关卡数有误!"); } } </script>

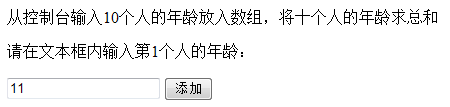
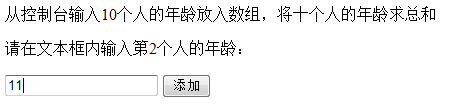
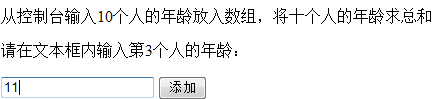
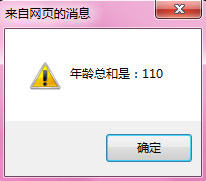
题目5:从控制台输入10个人的年龄放入数组,将十个人的年龄求总和
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> 题目5:从控制台输入10个人的年龄放入数组,将十个人的年龄求总和<br /> <p id="pp">请在文本框内输入第1个人的年龄:</p> <input type="text" id="age" /> <input type="button" value="添加" id="jia" onclick="hangshu4()" /> </body> </html> <script type="text/javascript" language="javascript">var array=new Array(); var rs=1; function hanshu4() { var a=document.getElementById("jia").value; if(a=="添加") { array[rs-1]=parseInt(document.getElementById("age").value); document.getElementById("age").value=""; rs++; document.getElementById("pp").innerText="请在文本框内输入第"+rs+"个人的年龄:"; if(rs==10) { document.getElementById("jia").value="添加并计算"; } } else { array[9]=parseInt(document.getElementById("age").value); var sum=0; for(var i=0;i<10;i++) { sum+=array[i]; } document.getElementById("jia").disabled="disabled"; alert(sum); } } </script>