作者 鸣·铭
如需转载,请注明出自www.MobileGameBase.com,谢谢!
天龙八部的地表做法与9年前的红警2的极为类似。都是由很多个格子(Title)组成,每个格子四个点,两个三角形。
下面我先给出天龙八部GridInfo文件格式,然后再简要介绍一下实现方式。
[GridInfo file format]
DWORD nVersion 版本号
int nWidth 地表宽度(横向格子数)
int nHeight 地表高度(纵向格子数)
如果版本号大于0x00100002则后面跟一个bool型数据,否则不存在这个bool型数据
bool bLarge GridInfo是否为7字节类型
如果bLarge存在并且值为1,则其后跟的是7字节版本否则为5字节版本
[GridInfo 5字节版本]
BYTE nFirstLayer 该值即为pixelmap的索引(第几个pixelmap)
BYTE nFirstLayerOp 对nFirstLayer的操作,可能取值如下:
0 不变
1 水平翻转
2 垂直翻转
4 向左旋转90度
8 对角线镜像
注意:这些值之间是可以取和的,比如9=1+8说明图片需要水平翻转和对角线镜像
BYTE nSecondLayer 该值为pixelmap的索引
天龙八部的地表最多可以两层融合,说白了就是每个点里有两层UV,这里为第二层pixelmap的索引
BYTE nSecondLayerOp 对nSecondLayer的操作,取值同nFirstLayerOp
BYTE IndexOrder 对格子的三角形的操作,可能取值如下
0正常三角形索引
1不同于正常的三角形索引
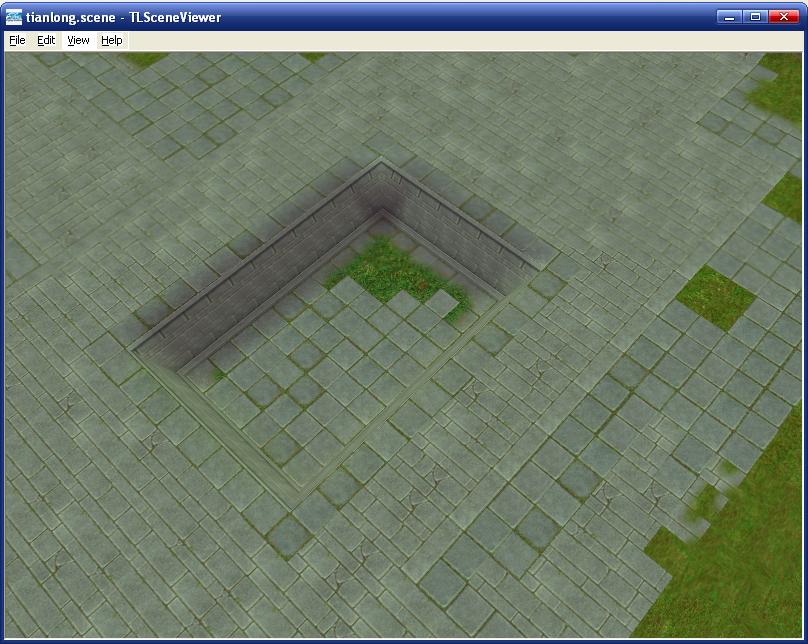
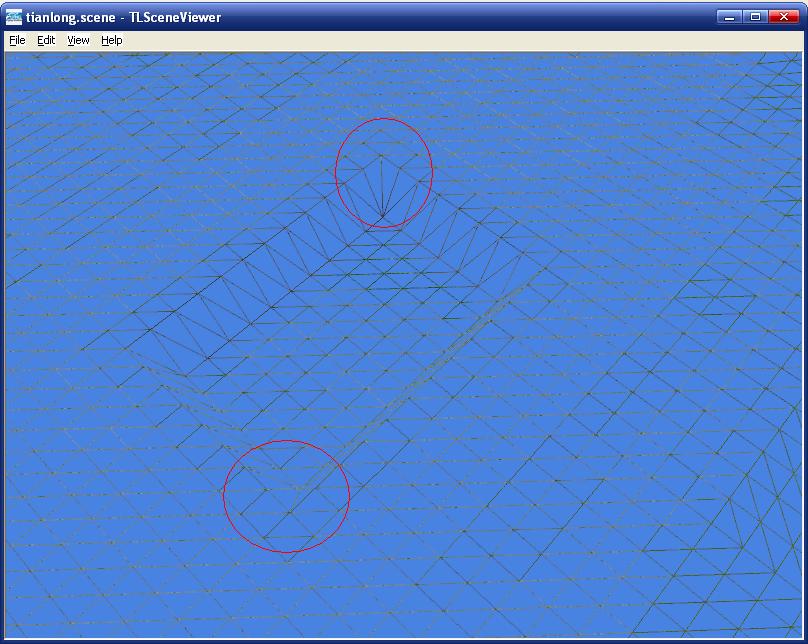
如下图,该值主要用在水池啊一类的地方,如果三角形索引不变的话,水池四个角中的两个角就不对了。

 [GridInfo 7字节版本]
[GridInfo 7字节版本]
short nFirstLayer
读取后需交换高8位与低8位的值,需做如下操作
nFirstLayer = (nFirstLayer<<8)|(nFirstLayer>>8)
BYTE nFirstLayerOp
short nSecondLayer
同nFirstLayer,需交换高8位与低8位的值
BYTE nSecondLayerOp
BYTE IndexOrder
实现方式:
想象一下如果你设好每个点的位置,UV,法线,材质,整个场景不就出来了嘛。
现在的问题是如何操作这些VertexData和IndexData,其实Ogre本身就有大量的类直接这两者,比如Mesh,StaticGeometry,ManualObject等等。不过前阵子突然发现有位朋友写了个魔兽3地形的例子,使用Ogre实现的,写得非常好,呵呵,我就借花献佛推荐大家看这个例子吧,相信你应该有点感觉:)
btw:据说《成吉思汗OL》是用Ogre做的,而且还是在《天龙八部OL》的基础上改的,场景方面做的更好。因为成吉思汗的制作人就是原来天龙八部的制作人,呵呵,国内游戏圈这么小,消息渠道我多少有一点。有兴趣的朋友研究下吧:)