第一步,下载依赖
npm install react-native-tab-navigator --save
第二步,引入
import TabNavigator from 'react-native-tab-navigator';
第三步,使用
<TabNavigator> <TabNavigator.Item selected={this.state.selectedTab === '首页'} title="首页" titleStyle={styles.tabText} selectedTitleStyle={styles.selectedTabText} renderIcon={() => <Image style={styles.icon} source={require("./images/home165.png")} />} renderSelectedIcon={() => <Image style={styles.icon} source={require("./images/home165.png")} />} onPress={() => this.setState({ selectedTab: '首页' })}> <App/> </TabNavigator.Item> <TabNavigator.Item selected={this.state.selectedTab === '我的'} title="我的" titleStyle={styles.tabText} selectedTitleStyle={styles.selectedTabText} renderIcon={() => <Image style={styles.icon} source={require("./images/twitter.png")} />} renderSelectedIcon={() => <Image style={styles.icon} source={require("./images/twitter.png")} />} onPress={() => this.setState({ selectedTab: '我的' })}> <BlackHole/> </TabNavigator.Item> </TabNavigator>
注意:选中和默认的图片这里为了方便我使用的是同一张图片
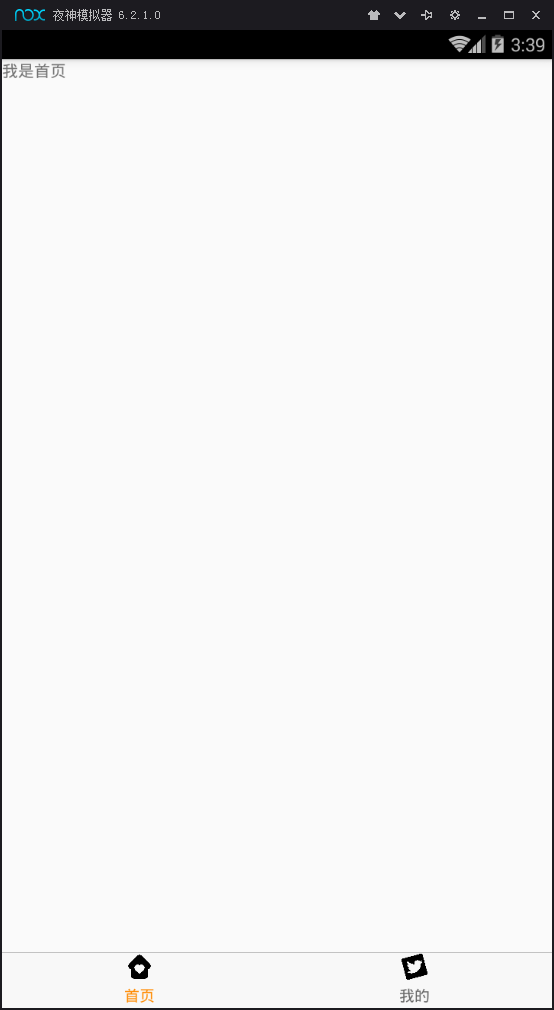
然后执行react-native run-android 若看到如下界面说明你编写成功了,若没有成功,可以留言一起讨论

如下是完整代码
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from 'react'; import { StyleSheet, Text, View, Image } from 'react-native'; import TabNavigator from 'react-native-tab-navigator'; import App from './layouts/main/App';//需要你自行建立编写js import BlackHole from './layouts/accout/BlackHole';//需要你自行建立编写js export default class Index extends Component { constructor(){ super(); this.state = { selectedTab: '首页', } } render() { return ( <View style={styles.container}> <TabNavigator> <TabNavigator.Item selected={this.state.selectedTab === '首页'} title="首页" titleStyle={styles.tabText} selectedTitleStyle={styles.selectedTabText} renderIcon={() => <Image style={styles.icon} source={require("./images/home165.png")} />} renderSelectedIcon={() => <Image style={styles.icon} source={require("./images/home165.png")} />} onPress={() => this.setState({ selectedTab: '首页' })}> <App/> </TabNavigator.Item> <TabNavigator.Item selected={this.state.selectedTab === '我的'} title="我的" titleStyle={styles.tabText} selectedTitleStyle={styles.selectedTabText} renderIcon={() => <Image style={styles.icon} source={require("./images/twitter.png")} />} renderSelectedIcon={() => <Image style={styles.icon} source={require("./images/twitter.png")} />} onPress={() => this.setState({ selectedTab: '我的' })}> <BlackHole/> </TabNavigator.Item> </TabNavigator> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1 }, tabText: { color: "#666666", fontSize: 13 }, selectedTabText: { color: "#ff8a00", fontSize: 13 }, icon: { 25, height: 25, } });