c3有哪些新特性
介绍
css3是CSS(层叠样式表)技术的升级版本。CSS3已完全向后兼容,所以你就不必改变现有的设计,浏览器将永远支持CSS2。一些最重要的css3模块包括:选择器 盒模型 背景和边框 文字特效 2D/3D转换 动画 多列布局 用户界面 ......
新特性
一、css3的新选择器
1、标签选择器(元素选择器、标记选择器)
div {}
1)所有的标签都可以作为选择器使用
2)适用于更改某一种元素的默认样式
2、id选择器
<div id="main"></div>
#main {}
1)id是元素的唯一标志,单个页面中不可重复
2)id的命名不要用关键字(标签和属性名)
3)一般使用id给大容器命名
3、class选择器(类选择器)
<div class="box"></div>
.box {}
1)class名称可以重复使用,适用于设置一类的样式
2)多个class名用空格隔开,例<div class="box wrap"></div>
4、通配符
* {}
通配符写法为*,含义就是所有标签
常用于重置样式
* { margin: 0; padding: 0; }
5、群组选择器
.box, #main, p {}
当有多个选择符应用相同样式时,可以将选择符用英文逗号,分割的方式合并为一组
6、后代选择器
.box p {}
使用空格隔开两个选择符,上方例子代表拥有box类容器里的所有p标签
7、伪类选择器
a:link {} /* 未访问的链接状态 */
a:visited {} /* 已访问的链接状态 */
a:hover {} /* 鼠标滑过链接状态 */
a:active {} /* 鼠标按下去时的状态 */
说明:
1)当这4个超链接伪类选择符联合使用时,应注意他们的顺序,正常顺序为:
a,a:link,a:visited,a:hover,a:active,错误的顺序有时会使超链接的样式失效;
2)为了简化代码,可以把伪类选择符中相同 的声明提出来放在a选择符中;
例如:a{color:red;} a:hover{color:green;}
表示超链接的三种状态都相同,只有鼠标划过变化颜色
二、盒模型
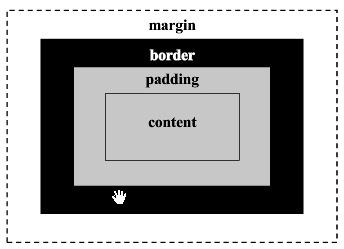
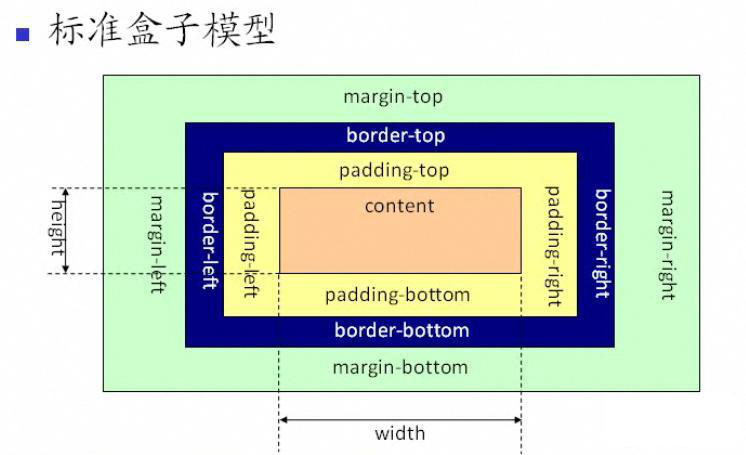
盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间。即都包含内容区、补白(填充)、边框、边界(外边距)这就是盒模型。


padding
| padding用法: | |
|---|---|
| 1:padding是在盒子里面,在盒子与内容之间。 | |
| 2:padding的作用:控制子元素在父元素里面的位置关系。 | |
| 3:padding会把盒子撑大。 | |
| 4:如果想让盒子保持原有的大小:在宽高基础上减掉。( 如果一个元素是被内容撑开的,没有设置固定的宽高,padding直接撑开。不用减掉 ) | |
| 5:如果给单一方向添加padding | |
| padding-top/bottom/left/right | |
| 6:padding的设置特点: | |
| padding:30px; 四周 | |
| padding:10px 30px; 上下 左右 | |
| padding:10px 30px 50px 上 左右 下 | |
| padding:10px 30px 50px 100px 上右下左 | |
| 7:padding不会对背景图的位置造成影响。 |
margin
| margin用法 (外边距、边界) | |
|---|---|
| 1:margin在元素外围,不会撑大元素的大小 | |
| 2:作用:控制元素与元素之间的间距。 | |
| 3:给单一方向添加margin | |
| margin-left/right/top/bottom | |
| 4 :margin设置方法: | |
| margin:30px; 四周 | |
| margin:10px 30px; 上下 左右 | |
| margin:10px 30px 50px 上 左右 下 | |
| margin:10px 30px 50px 100px 上右下左 | |
| 5:margin:0 auto; | |
| 让当前元素在父元素里面左右居中。 | |
| 6:margin常出现的bug | |
| a:两个相邻元素上下的margin值 不会叠加 按照较大值设置。 | |
| b:如果父元素和第一个子元素没有浮动的情况下,给第一个子元素添加margin-top,会错误放在父元素上面。 |
盒子大小计算


三、背景和边框
1、边框属性
border: 4px solid #f00;
/* 边框宽度 边框类型 边框颜色 */
/* 边框类型风格:
solid 实线
dashed 虚线
dotted 点状线
double 双线
*/
/* 单独设置一方向边框 */
border-top: 10px solid #000; /* 上边框 */
border-bottom: 10px solid #000; /* 下边框 */
border-left: 10px solid #000; /* 左边框 */
border-right: 10px solid #000; /* 右边框 */
2、背景属性
背景色
background-color: 颜色值;
背景图
background-image: url(图片url);
/*
背景图片的显示原则
1)容器尺寸等于图片尺寸,背景图片正好显示在容器中
2)容器尺寸大于图片尺寸,背景图片将默认平铺,直至铺满元素;
3)容器尺寸小于图片尺寸,只显示元素范围以内的背景图。
网页上有两种图片形式:插入图片、背景图;
插入图片:属于网页内容,也就是结构。
背景图:属于网页的表现,背景图上可以显示文字、插入图片、表格等
*/
背景图片平铺
background-repeat: no-repeat / repeat / repeat-x / repeat-y;
/*
no-repeat 不平铺
repeat 默认平铺
repeat-x 只在水平方向平铺
repeat-y 只在垂直方向平铺
*/
背景图的位置
background-position: 水平数值 垂直数值;
background-position: left / right / top / bottom / center;
/* 当设置一个值时,默认另一个方向就是center,值可以为负数 */
组合写法
background: #f00 url() left bottom no-repeat;
背景图固定
background-attachment: scroll(滚动)/fixed(固定);
/* 背景图是否随内容区滚动 scroll默认值滚动 fixed固定 */
css sprite(雪碧图)
将多张小图标整合在一张图上,减少网络请求的数量
四、文字特效
主要包括以下几种:
- text-shadow 适用于文本阴影。
实例:
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
- box-shadow 适用于盒子阴影
实例:
div {
box-shadow: 10px 10px 5px #888888;
}
- text-overflow 文本溢出属性指定应向用户如何显示溢出内容
实例:
p.test1 {
white-space: nowrap;
200px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: clip;
}
p.test2 {
white-space: nowrap;
200px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: ellipsis;
}
- word-wrap 某个单词太长,不适合在一个区域内,它扩展到外面:
实例:
允许长文本换行:
p {word-wrap:break-word;}
- word-break 单词拆分换行属性指定换行规则:
实例:
p.test1 {
word-break: keep-all;
}
p.test2 {
word-break: break-all;
}
五、2D/3D转换
2D转换
主要有以下几种方式:
- translate()
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
实例:
div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}
- rotate()
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
实例:
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}
- scale()
scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:
实例:
-ms-transform:scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3); /* 标准语法 */
- skew()
语法:
transform:skew(<angle> [,<angle>]);
包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
1)skewX(
2)skewY(
实例:
div
{
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
}
- matrix()
matrix()方法和2D变换方法合并成一个。
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。
实例:
利用matrix()方法旋转div元素30°
div
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}
3D转换
- rotateX() 围绕其在一个给定度数X轴旋转的元素。
实例:
div
{
transform: rotateX(120deg);
-webkit-transform: rotateX(120deg); /* Safari 与 Chrome */
}
- rotateY() 围绕其在一个给定度数Y轴旋转的元素。
实例:
div
{
transform: rotateY(130deg);
-webkit-transform: rotateY(130deg); /* Safari 与 Chrome */
}
2D和3D转换的属性非常之多,有需要了解的朋友可以参考官方文档,这里就不一一赘叙了!
六、动画
CSS3中的动画分为:平移动画、过渡动画和自定义动画三种。
-
平移动画:transform: 平移translate / 旋转rotate / 放大scale / 倾斜skew;
-
过渡动画:transition: transition是一个复合属性,包括:
transition-property:过渡属性(即哪些元素使用过渡动画);
transition-delay:过渡延时;
transition-duration:过渡时间;
transition-timing-function:过渡方式(linear匀速播放、ease-in-out以低速开始和结束、ease-in以低速开始、ease-out低速结束、ease默认,以低速开始,然后加快,在结束前变慢。 )
tip:如果写复合属性,当出现两个时间,则第一个为动画时间,第二个表示延时时间;如果只有一个时间,则表示的时动画时间。 -
自定义动画(帧动画):animation: 动画名称 时间 运动方式 是否循环;
animation-name: zidingyi; 动画名称;
animation-delay: 1s ; 动画延迟时间;
animation-direction: alternate; 动画的播放方向(alternate表示第135次正向播放,246次反向播放);
animation-duration: 3s; 动画的播放时间;
animation-iteration-count: 1; 动画的播放次数 (如果其后的属性值为infinite,则表示自定义的动画一直循环播放;
animation-play-state: running; 动画播放是否暂停;
animation-timing-function: linear; 动画的播放方式;
七、多列布局
- column-count 指定了需要分割的列数。
以下实例将元素中的文本分为 3 列:
实例:
div {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
}
- ccolumn-gap 指定了列与列间的间隙。
以下实例指定了列与列间的间隙为 40 像素:
实例:
div {
-webkit-column-gap: 40px; /* Chrome, Safari, Opera */
-moz-column-gap: 40px; /* Firefox */
column-gap: 40px;
}
- column-rule-style 指定了列与列间的边框样式:
实例:
div {
-webkit-column-rule-style: solid; /* Chrome, Safari, Opera */
-moz-column-rule-style: solid; /* Firefox */
column-rule-style: solid;
}
- column-rule-width 指定了两列的边框厚度:
实例:
div {
-webkit-column-rule- 1px; /* Chrome, Safari, Opera */
-moz-column-rule- 1px; /* Firefox */
column-rule- 1px;
}
- column-rule-color 指定了两列的边框颜色:
实例:
div {
-webkit-column-rule-color: lightblue; /* Chrome, Safari, Opera */
-moz-column-rule-color: lightblue; /* Firefox */
column-rule-color: lightblue;
}
- column-rule 是 column-rule-* 所有属性的简写。
以下实例设置了列直接的边框的厚度,样式及颜色:
实例:
div {
-webkit-column-rule: 1px solid lightblue; /* Chrome, Safari, Opera */
-moz-column-rule: 1px solid lightblue; /* Firefox */
column-rule: 1px solid lightblue;
}
- column-span 指定元素跨越多少列
以下实例指定 h2 元素跨越所有列:
实例:
h2 {
-webkit-column-span: all; /* Chrome, Safari, Opera */
column-span: all;
}
- column-width 指定了列的宽度。
实例:
div {
-webkit-column- 100px; /* Chrome, Safari, Opera */
column- 100px;
}
说在最后:css3其实是一个非常有趣,神奇的东西!!有了css3,js都可以少些很多。css3虽然不是特别难,但是想要用的好、用得顺手也并不是那么容易,还是得靠大家一起努力学习,寻找一些讲的更加精细的文章书籍。c3还有许多新东西,欢迎大家补充,也希望和大家一起学习,一起进步!!
