1.1 网络状态
我们可以通过window. navigator.onLine来检测,用户当前的网络状况,返回一个布尔值,这个不能实时的通知。
addEventListener 进行绑定online从没网络到有网络的时候调用
addEventListener 进行绑定.offline从有网络到没网的时候调用
事件是给window绑订的
1.2 地理定位
HTML规范中,增加了获取用户地理信息的API,这样使得我们可以基于用户位置开发互联网应用,即基于位置服务 (Location Base Service)
1.2.1 获取地理信息方式
1、IP地址
2、三维坐标
GPS(Global Positioning System,全球定位系统)
Wi-Fi
手机信号
3、用户自定义数据
如下图对不同获取方式的优缺点进行了比较,浏览器会自动以最优方式去获取用户地理信息。

1.2.2 隐私
HTML5 Geolocation 规范提供了一套保护用户隐私的机制。必须先得到用户明确许可,才能获取用户的位置信息。
1.2.3 API详解
navigator.geolocation.getCurrentPosition(successCallback, errorCallback, options) 获取当前地理信息
值:成功执行第一个回调值,失败执行第二个回调值
第三个值可选的值,是一个对象 {timeout:1000}
window.navigator.getlocation.getCurrentPosition(function(position){console.log("成功"+position);},function(error){console.log("获取失败");});
navigator.geolocation.watchPosition(successCallback, errorCallback, options) 重复获取当前地理信息
1、当成功获取地理信息后,会调用succssCallback,并返回一个包含位置信息的对象position。
2、当获取地理信息失败后,会调用errorCallback,并返回错误信息error
3、可选参数 options 对象可以调整位置信息数据收集方式
百度地图的用法:
(1)进入官网 直接找到javascript API

(2)直接找到示例DEMO,复制源代码
(3)需要获取密钥 (自己申请,需要一到两个工作日)
(4)创建应用(填写浏览器端)
(5)利用密钥去替换script标签里面的“你的密钥”
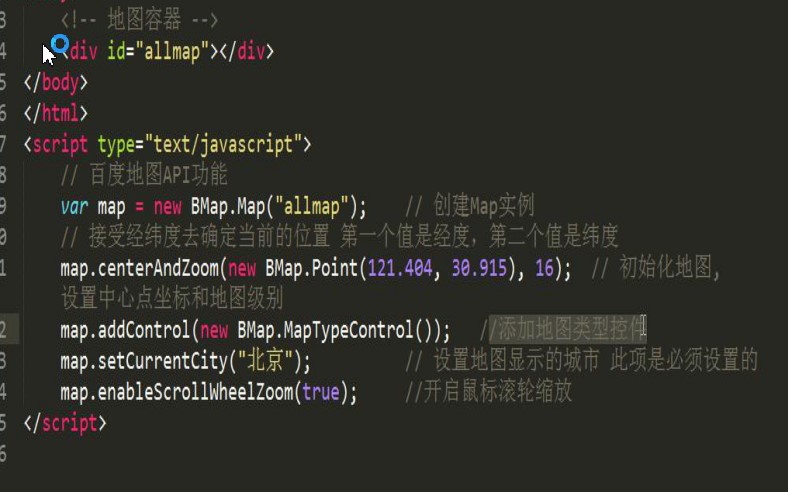
百度地图的用法

1.3 Web存储
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,传统方式我们以document.cookie来进行存储的,但是由于其存储大小只有4k左右,并且解析也相当的复杂,每一次发送请求都会携带上cookie,会造成带宽的浪费,给开发带来诸多不便,HTML5规范则提出解决方案。
web存储的含义是将数据存储到用户的电脑上,这样可以缓解服务器的压力,并且提高体验
1.3.1 特性
1、设置、读取方便
2、容量较大,sessionStorage约5M、localStorage约20M
3、只能存储字符串,可以将对象JSON.stringify() 编码后存储
1.3.2 window.sessionStorage
1、生命周期为关闭浏览器窗口
2、在同一个窗口下数据可以共享
补充:通过跳转可以
1.3.3 window.localStorage
1、永久生效,除非手动删除
2、可以多窗口共享
window.localStorage.setItem("username","feifei");window.sessionStorage.setItem("username2","feifei2");
1.3.4 方法详解
【setItem(key, value) 设置存储内容
getItem(key) 读取存储内容】
window.localStorage.getItem("username");window.sessionStorage.getItem("username2");
【removeItem(key) 删除键值为key的存储内容】
window.localStorage.removeItem("username");window.sessionStorage.removetem("username2");
window.localStorage.clear();
【key(n)以索引值来获取存储内容】
window.localStorage.key(0);
window.localStorage.length;
区别:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。作用域不同,sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localStorage 在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。Web Storage 支持事件通知机制,可以将数据更新的通知发送给监听者。Web Storage 的 api 接口使用更方便。
相同点:都是存储数据,存储在web端,并且都是同源
不同点:
(1)cookie 只有4K 小 并且每一次请求都会带上cookie 体验不好,浪费带宽
(2)session和local直接存储在本地,请求不会携带,并且容量比cookie要大的多
(3)session 是临时会话,当窗口被关闭的时候就清除掉 ,而 local永久存在,cookie有过期时间
(4)cookie 和local都可以支持多窗口共享,而session不支持多窗口共享 但是都支持a链接跳转的新窗口
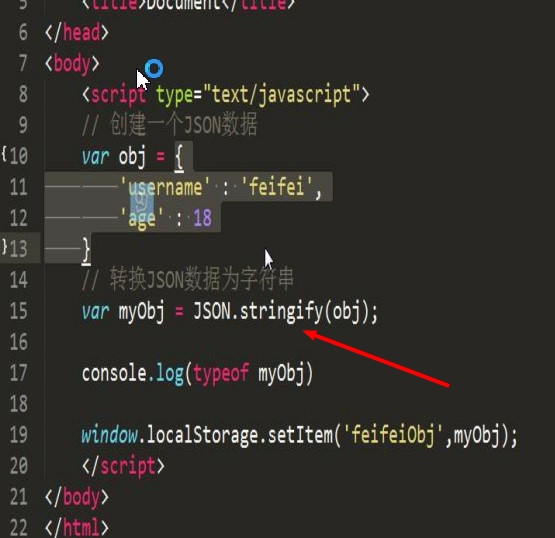
存入一个json的方法:

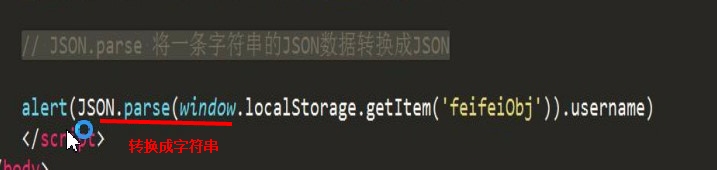
取出json的方法

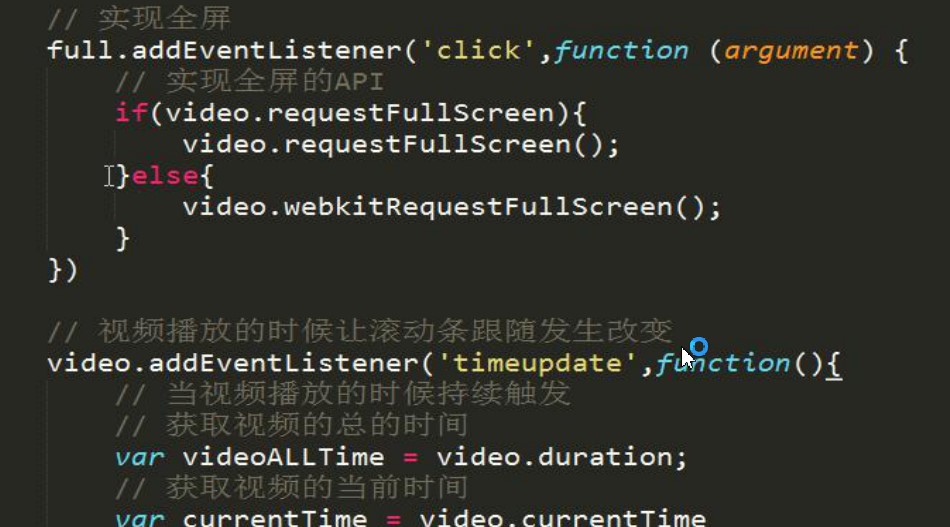
1.4 全屏
cancelFullScreen() 关闭全屏显示
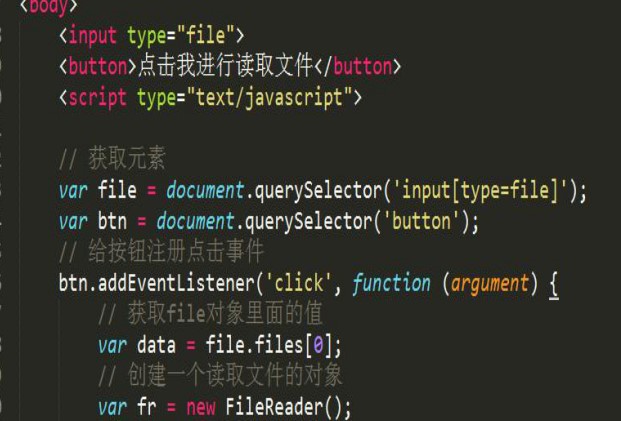
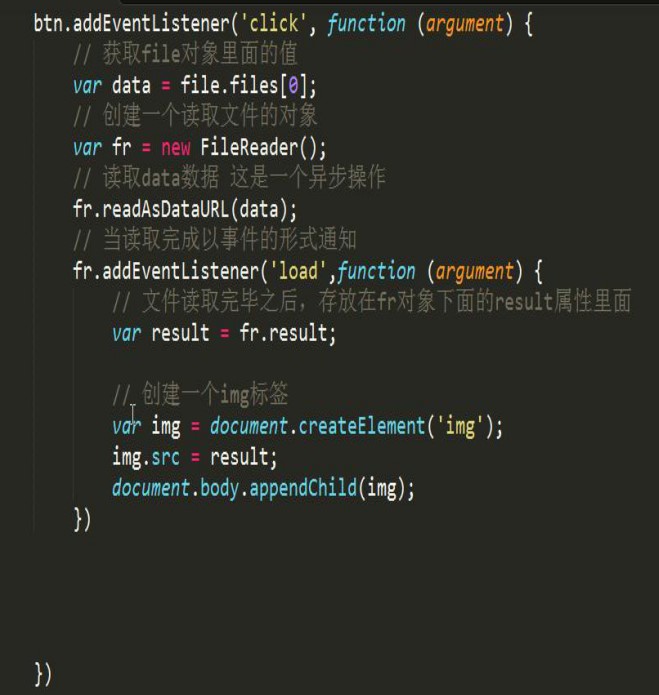
1.5 文件读取
通过FileReader对象我们可以读取本地存储的文件,可以使用 File 对象来指定所要读取的文件或数据。其中File对象可以是来自用户在一个 <input> 元素上选择文件后返回的FileList 对象,也可以来自由拖放操作生成的 DataTransfer
1.5.1 FileList对象
由于HTML5中我们可以通过为表单元素添加multiple属性,因此我们通过<input>上传文件后得到的是一个FileList对象(伪数组形式)。

1.5.2 FileReader对象
HTML5新增内建对象,可以读取本地文件内容。
var reader = new FileReader; 可以实例化一个对象

实例方法
1、readAsDataURL() 以DataURL形式读取文件
事件监听
onload 当文读取完成时调用
属性
result 文件读取结果
参考资料
https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader#toc
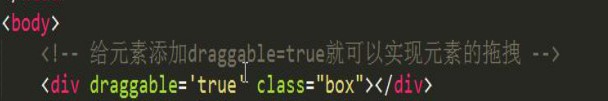
1.6拖拽
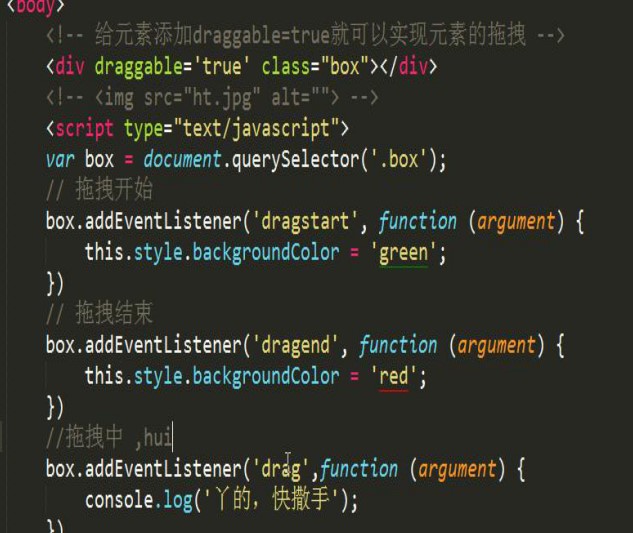
在HTML5的规范中,我们可以通过为元素增加draggable="true"来设置此元素是否可以进行拖拽操作,其中图片、链接默认是开启的。
1.6.1拖拽元素
页面中设置了draggable="true"属性的元素,其中<img>、<a>标签默认是可以被拖拽的

1.6.2目标元素
页面中任何一个元素都可以成为目标元素
1.6.3事件监听
根据元素类型不同,需要设置不同的事件监听
拖拽元素
1.drag 应用于拖拽元素,整个拖拽过程都会调用
2.dragstart应用于拖拽元素,当拖拽开始时调用
3.dragleave应用于拖拽元素,当鼠标离开拖拽元素时调用
4.dragend应用于拖拽元素,当拖拽结束时调用
目标元素
1.dragenter应用于目标元素,当拖拽元素进入时调用
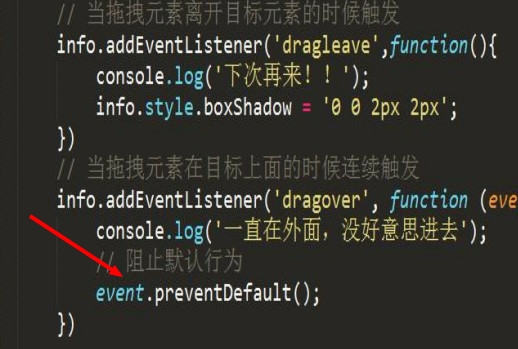
2.dragover应用于目标元素,当停留在目标元素上时调用 阻止浏览器的默认禁止行为(event.preventDefault)

3.drop应用于目标元素,当在目标元素上松开鼠标时调用
4.dragleave应用于目标元素,当鼠标离开目标元素时调用

1.7多媒体
方法:load()、play()、pause()
属性:currentSrc、currentTime、duration
事件:
参考文档
http://www.w3school.com.cn/tags/html_ref_audio_video_dom.asp
1.8应用
1、自定义视频播放器