我们可以在表单元素和组价上用v-model去实现双向数据绑定,它本质上是一个语法糖,就是在单向事件绑定的基础上去使用了监听用户输入事件并且更新数据的功能
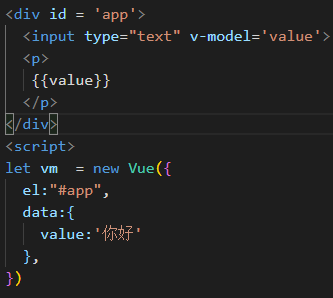
我们首先来看一个v-model双向数据绑定的例子

我们创建一个表单和一个p元素,要求表单里面的元素可以在p元素里显示,并且p元素里面的初始文本也可以在表单里显示,
这时我们只需要在表单上添加一个v-model绑定我们实例化出的数据即可。
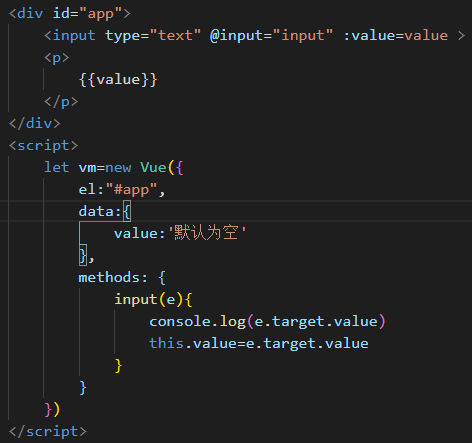
那双向数据绑定的原理是什么呢?我们再来看一个例子

这个例子和之前的例子所要是实现的效果是一样的,只不过将v-model去拆分成事件绑定和属性绑定的而综合,
我们在表单上创建一个input事件,即输入内容就触发,用v-on(@)去绑定这个事件,创建一个数据value,将表单里的内容赋值给创建的数据,这样就完成了单向事件绑定,
那value里面的默认值怎么一开始显示在表单里呢?我们就要使用v-bind(:)属性绑定了,将表单的值value绑定起来,这样value是什么内容,表单里就是什么内容了。
所以v-model的实质就是可以绑定一个表单元素的value,在修改表单的时候,data里的数据也会发生改变。