Step1:下载插件:SyntaxHighlighter
http://alexgorbatchev.com/SyntaxHighlighter/download/
Step2:修改shThemeDefault.css文件,奇数行和偶数行灰白交替变化
.syntaxhighlighter .line.alt1 {
background-color: white !important;
}
.syntaxhighlighter .line.alt2 {
background-color: #f9f9f9 !important;
}
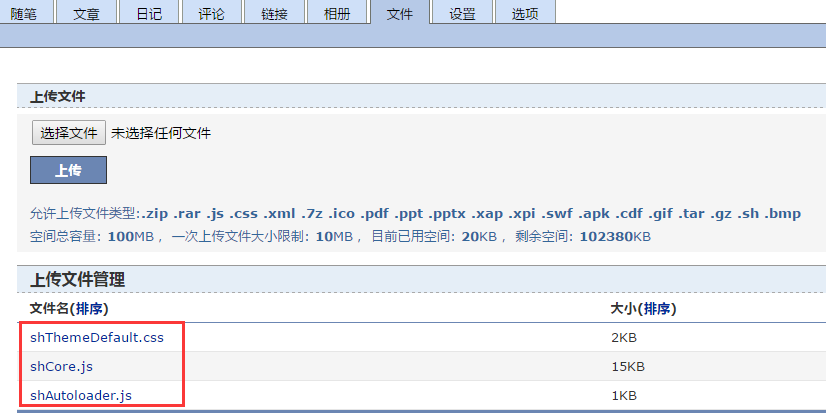
Step3:上传css文件和js文件到博客园

Step4:在博客园的设置选项下的页首html代码栏中引入文件,注意路径中的博主的名字makexu需要替换为自己的博客名字
<link href="https://files.cnblogs.com/files/makexu/shThemeDefault.css" rel="stylesheet" type="text/css" /> <script src="https://files.cnblogs.com/files/makexu/shCore.js" type="text/javascript"></script> <script src="https://files.cnblogs.com/files/makexu/shAutoloader.js" type="text/javascript"></script>
Step5:需要插入代码段时,在博客的编辑区域点击html标签,使用标签pre套在代码外面,class=" js"
public static void main(String[] args) {
System.out.println("Hello World!");
}
Step6:值得注意的是如果代码段中含有左边小于号'<',需要用<进行替换
public static void main(String[] args) {
if (3 < 5){
System.out.println("Hello World!");
}
}
最后效果图如下