MediaQuery是建立媒体查询解析给定数据的子树。
例如,要了解当前媒体的大小(例如,包含您的应用程序的窗口),您可以从MediaQuery.of返回的MediaQueryData中读取MediaQueryData.size属性: MediaQuery.of(context).size 以上是官网说的。
参数详解
由于使用时是获取到MediaQueryData。所以只介绍MediaQueryData的属性
| 属性 | 说明 |
| MediaQueryData | |
| size | 一个包含宽度和高度的对象,单位是dp(乘以密度就是你设备的像素) |
| devicePixelRatio | 密度(像素比) |
| textScaleFactor | 每个逻辑像素的字体像素数 |
| platformBrightness | 主机平台当前亮度模式 |
| viewInsets | 完全被系统UI(通常是设备的键盘)遮挡的显示部分 |
| padding | 我们通常取上边刘海高度和下边导航高度 |
| alwaysUse24HourFormat | 格式化时间时是否使用24小时格式 |
| accessibleNavigation | 用户是否使用TalkBack或VoiceOver等辅助功能服务与应用程序进行交互 |
| invertColors | 设备是否反转平台的颜色 |
| disableAnimations | 平台是否要求尽可能禁用或减少动画 |
| boldText | 平台是否请求使用粗体字体重绘制文本 |
代码示例
//屏幕大小
Size mSize = MediaQuery.of(context).size;
//密度
double mRatio = MediaQuery.of(context).devicePixelRatio;
//设备像素
double width = mSize.width * mRatio;
double height = mSize.height * mRatio;
// 上下边距 (主要用于 刘海 和 内置导航键)
double topPadding = MediaQuery.of(context).padding.top;
double bottomPadding = MediaQuery.of(context).padding.bottom;
double textScaleFactor = MediaQuery.of(context).textScaleFactor;
Brightness platformBrightness = MediaQuery.of(context).platformBrightness;
EdgeInsets viewInsets = MediaQuery.of(context).viewInsets;
EdgeInsets padding = MediaQuery.of(context).padding;
bool alwaysUse24HourFormat = MediaQuery.of(context).alwaysUse24HourFormat;
bool accessibleNavigation = MediaQuery.of(context).accessibleNavigation;
bool invertColors = MediaQuery.of(context).invertColors;
bool disableAnimations = MediaQuery.of(context).disableAnimations;
bool boldText = MediaQuery.of(context).boldText;
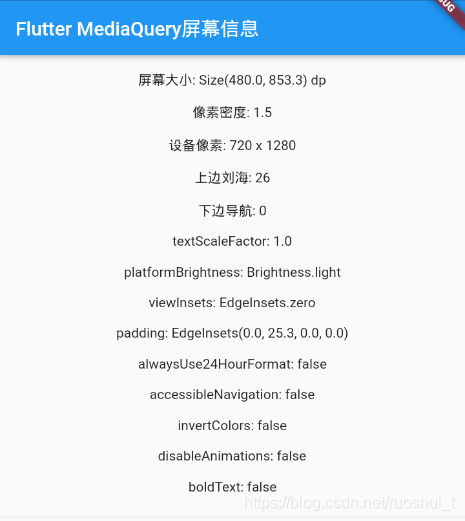
效果图如下: