任务一:
完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号
完成这个任务,首先需要了解Android应用程序文件的组成:
src目录:
在src目录中保存了开发人员编写的程序文件。与一般的java项目类似,src目录下保存的是项目的所有包及源文件(.java),res目录下包含了项目中的所有资源。例如:程序图标(drawable)、布局文件(layout)和常量(value)等。
R.java文件是定义该项目所有资源的索引文件。一般R类是下面这种格式:
public final class R {
public static final class attr{
...
}
public static final class drawable{
...
}
public static final class layout{
...
}
public static final class string{
...
}
}
manifest:
其中包含了AndroidManifest.xml。这是一个控制文件,用来描述应用程序。不同的参数表示不同的含义,例如“manifest”为根节点,描述了package中的所有内容;“application”元素可以包含application的一些全局和默认的属性,如标签、icon、主题等等;“activity”是与用户交互的主要工具,通常包含一个或多个activity元素,描述App中的各种活动。这一点在后面的任务中还有体现。
res目录:
存放了应用程序使用到的各种资源,如xml界面文件、图片、数据等。通常包含drawable子目录、layout子目录、values子目录三个。
drawable:存放分辨率不同的图片。
layout:存放xml界面布局文件,主要用于显示用户操作界面。
values:存放不同类型的数据,如string、array等。
对于这个任务,我们只需要将布局文件activity_main.xml中相应的内容稍做修改:
将其中的android:text="Hello World!"改为android:text="Hello World!
20155309"
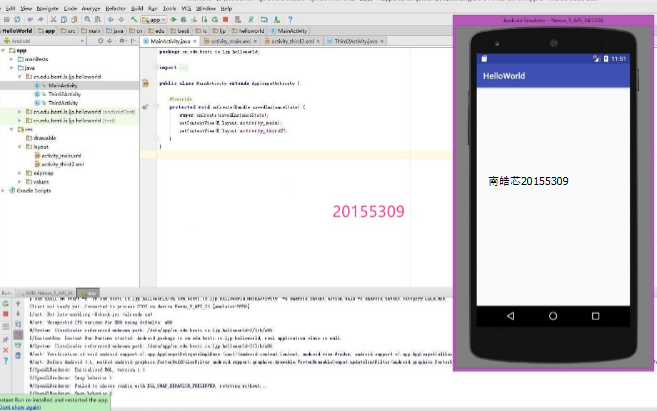
运行结果如下:

任务二:创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
配置Activity
在文件AndroidManifest.xml中,只要为application...元素添加activity...子元素,即可配置Activity。
在这个任务中,我们需要调用ThirdActivity,所以在AndroidManifest.xml中再添加一个activity...>即可。
启动、关闭Activity
每一个控制文件的Activity都需要有对应的启动程序文件(.java),和相应的布局文件(.xml)。
在这个任务中,要求让MainActivity启动ThirdActivity,所以还需要修改MainActivity,相应代码段改为:
@Override
public boolean onTouch(View arg0, MotionEvent event) {
Intent intent = new Intent(this, ThirdActivity.class);
intent.putExtra("message", "20155303南皓芯");
startActivity(intent);
return true;
}
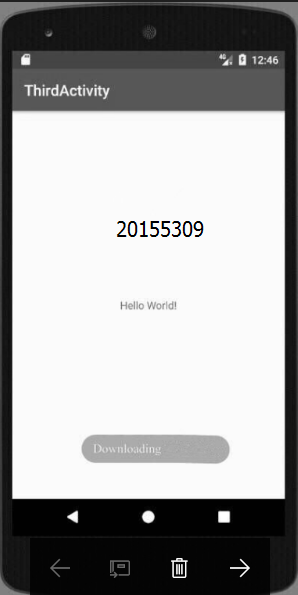
在物理机上运行结果如图:

任务三:修改代码让Toast消息中显示自己的学号信息
Toast是Android中用来显示信息的一种机制。Toast显示的时间有限,在经过一段时间后就会自动消失。
Toast有很多用法,如默认显示、自定义显示位置、带图片的显示、完全自定义显示、其他线程调用显示等等。这里展示最常用的默认显示。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.dragon.toast.Main">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20155303狄惟佳"
android:id="@+id/btn1"
android:layout_alignParentTop="true"
android:layout_marginTop="31dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
MainActivity.java示例如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnshow1 = (Button) findViewById(R.id.btn1);
btnshow1.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v){
Toast toast = Toast.makeText(MainActivity.this,"20155309南皓芯", Toast.LENGTH_LONG);
toast.show();
}
});
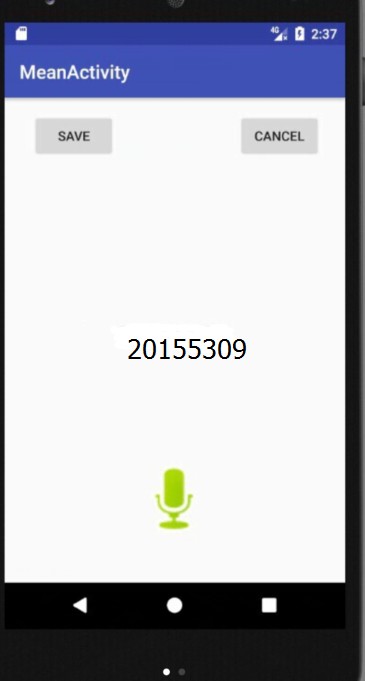
在物理机上演示结果如下:

任务四:修改布局让P290页的界面与教材不同
P290是一个帧布局的示例,那么我们就以这个为例进行具体说明。
帧布局容器为每个组件创建一个空白区域,一个区域称为一帧,这些帧会根据FrameLayout中定义的gravity属性自动对齐。
我们需要为组件添加layout_gravity属性,从而自定义组建的对齐方式。如果不使用layout_gravity属性,多项内容会重叠。
layout_gravity可以使用如下所示的取值:
top:将对象放在其容器的顶部,不改变其大小;
bottom:将对象放在其容器的底部,不改变其大小;
left:将对象放在其容器的左侧,不改变其大小;
certer_vertical:将对象纵向居中,不改变其大小,垂直方向上居中对齐;
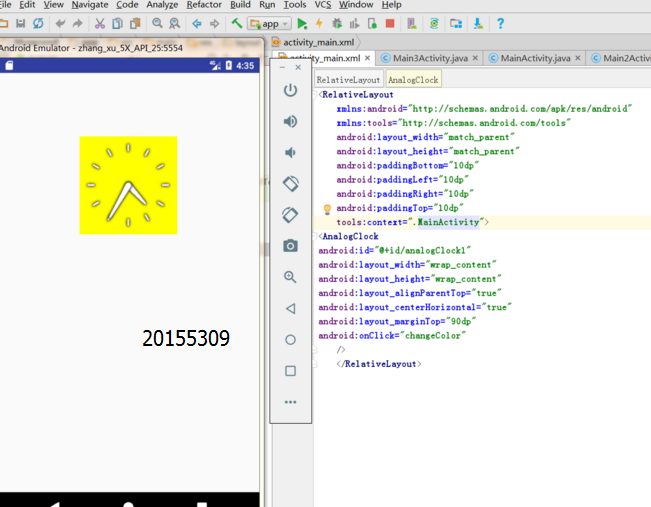
截图如下:

任务五:运行教材本章相关代码并截图
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
在物理机上运行结果如下:

实验体会与总结
这次实验是全新的内容,将java用在了我们之前从未接触过的领域——Android开发。教材上的知识比较基础,但对于我们初学者来说起到了很好的引领作用。在我看来,这次实验的目的不在于让我们学到多么复杂深奥的知识,而在于给了我们拓宽视野的机会,培养我们对未知事物的兴趣。完成这次实验,我们大致了解了Android开发的流程和框架,为今后深入学习打下了基础。