轮播图静态页面实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 轮播图 实现思路:
大盒子div为父亲 包含一个图片,并且其点击可进行跳转
next,prev翻页标志 右下角的页数标志均为儿子 采用子绝父相 进行定位
实现:div父亲包含 1 链接标签和图片
2 2个span 翻页标签采用背景图实现
3 ul li实现 页数标志
*/
*{
padding: 0;
margin: 0;
}
.banner{
1010px;
height: 532px;
position: relative;
}
.prev,
.next{
position: absolute;
75px;
height: 100px;
top: 50%; /*垂直居中 50%参考的是父亲的 即父亲高度的一半*/
margin-top:-50px; /* 垂直居中 负的自己高度的一半*
/*水平居中则为 50%; margin-left:-38px; 负的自己宽度的一半*/
/*margin-top: 216px;*/ /*垂直居中 通过计算 父亲高度/2-自己高度/2 不灵活 */
}
.prev{
background: url(./img/btn1.png) no-repeat;
left: 0;
}
.next{
background: url(./img/btn2.png) no-repeat;
right: 0;
}
ul,ol{
list-style: none;
}
.page{
position: absolute;
bottom: 50px;
right: 260px;
}
.page li{
30px;
height: 30px;
background-color:#ccc;
border-radius: 50%;
float: left;
margin-left: 30px;
text-align: center;
color: #fff;
}
.page li.current{
background-color: red;
}
</style>
</head>
<body>
<div class="banner">
<a href=""><img src="./img/banner.png" alt=""></a>
<span class="prev"></span>
<span class="next"></span>
<ul class="page">
<li class="current">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</body>
</html>
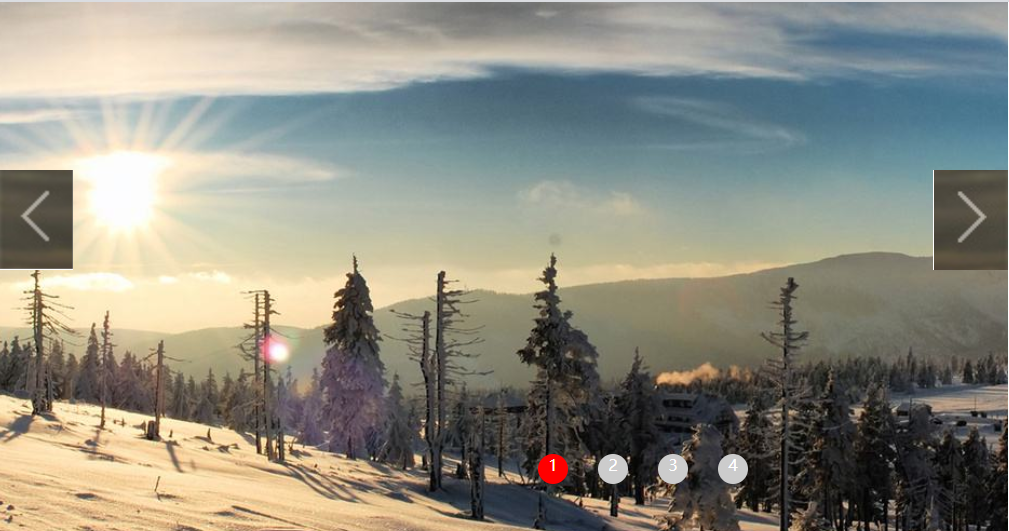
效果

yk弹窗布局
固定定位 应用
优酷首页登录弹框
思路:三个盒子 1 一个大盒子 使用页面可以滚动 放置背景图
2 一个盒子 实现遮罩层
3 一个盒子 实现 登录弹窗
主要实现层级展示,不做细节
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 固定定位 应用
优酷首页登录弹框
思路:三个盒子 1 一个大盒子 使用页面可以滚动 放置背景图
2 一个盒子 实现遮罩层
3 一个盒子 实现 登录弹窗
主要实现层级展示,不做细节
*/
body{
margin: 0;
}
.page{
height: 2000px;
background: url(../img/yk.png) no-repeat center top;
}
.mask{
position: fixed;
left: 0;
top: 0;
100%;
height: 100%;
background-color: #000;
opacity: .3; /*透明度*/
filter: alpha(opacity=30);
}
.loginbox{
position: fixed;
760px;
height: 350px;
left: 50%;
margin-left: -380px;
top: 50%;
margin-top: -175px;
background-color: red;
}
</style>
</head>
<body>
<div class="loginbox"></div>
<div class="mask"></div>
<div class="page"></div>
</body>
</html>