2020-2021-2 网络对抗技术 20181321 Exp 8 Web基础
实验原理、内容
1.实践内容
- Web前端HTML
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:MySQL基础
- 正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
- Web后端:编写PHP网页
- 连接数据库,进行用户认证(1分)
- 最简单的SQL注入,XSS攻击测试
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
2.基础问题问答
- 什么是表单
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;
- 表单域: 包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
- 表单按钮: 包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- 浏览器可以解析运行什么语言
- HTML: 超文本标记语言
- XML 可扩展标记语言
- Python,PHP,JavaScript,ASP等众多脚本语言
- WebServer支持哪些动态语言
- ActiveServerPages(ASP):WEB服务器端的开发环境,可以产生和执行动态的、互动的、高性能的WEB服务应用程序,采用脚本语言VBScript(Javascript)作为自己的开发语言;
- JavaServerPages(JSP) :Sun公司推出的新一代网站开发语言,将Java从Java应用程序和JavaApplet之外的JavaServerPage,可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序;
- HypertextPreprocessor(PHP): 跨平台的服务器端的嵌入式脚本语言,大量借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
- 防范注入攻击的方法有哪些
- 采用预编译语句集,避免使用解释程序,防止被非法执行命令。
- 特征匹配方式,在所有提交的信息中都进行匹配检查。对于这种类型的XSS攻击,采用的模式匹配方法一般会需要对“javascript”这个关键字进行检索,一旦发现提交信息中包含“javascript”,就认定为XSS攻击;
- 添加加随机验证,每一个重要的post提交页面,使用一个验证码,因为第三方网站是无法获得验证码的。还有使用手机验证码,比如转账是使用的手机验证码。
- 使用正则表达式过滤传入的参数。 关闭或删除不必要的交互式提交表单页面。
实验实践
1.Web前端:HTML
-
kali已经默认按照Apache,使用
service apache2 start命令打开
-
浏览器输入127.0.0.1,打开Apache的默认网页,开启成功。

-
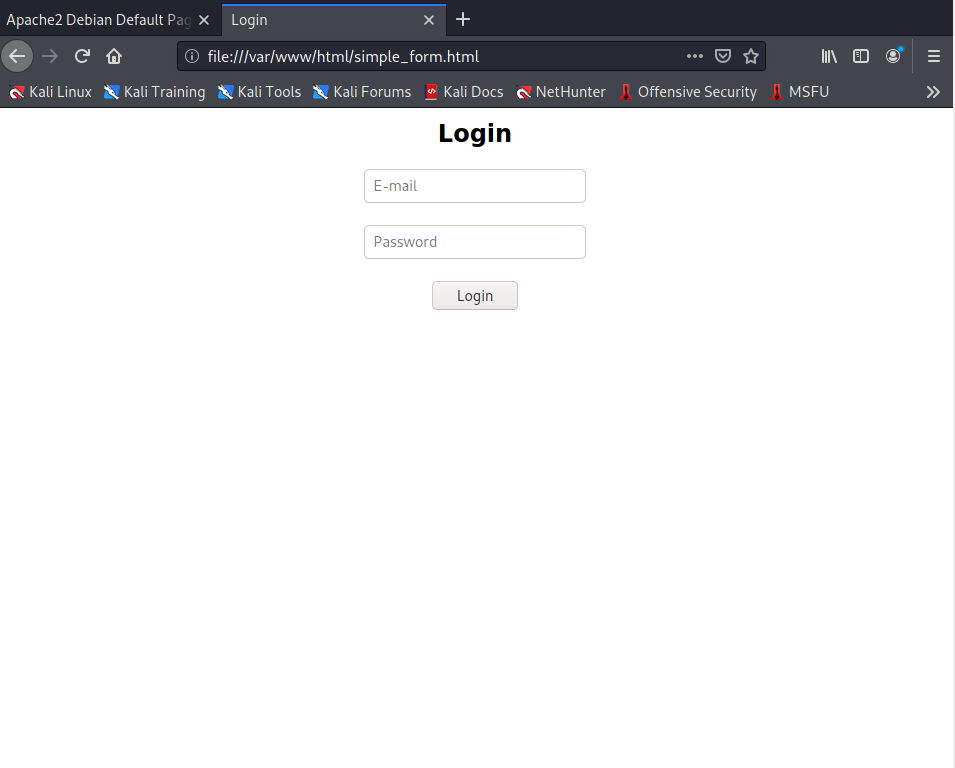
cd /var/www/html进入Apache目录下,新建一个含有表单的html文件simple_form.html<html> <head> <title>Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h2 align="center">Login</h2> <center> <form action="login" method="post"> <input placeholder="E-mail" name="Name" class="user" type="email"> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password"> <br> </br> <input type="submit" value="Login"> </form> </center> </body> </html> -
在浏览器输入
/var/www/html/simple_form.html
2.Web前端:javascipt
-
在simple_form.html上加上一段javascript代码,完成对用户的登录判断。修改后的
login_test.html下面:<html> <head> <title>Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h2 align="center">Login</h2> <center> <form action="login" method="post" name="form_login"> <input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" /> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/> <br> </br> <input type="submit" value="Login" onClick="return validateLogin()"/> </form> </center> <script language="javascript"> function validateLogin(){ var sUserName = document.form_login.Name.value ; var sPassword = document.form_login.Password.value ; if ((sUserName =="") || (sUserName=="Your email")){ alert("User Email!"); return false ; } if ((sPassword =="") || (sPassword=="Your password")){ alert("Password!"); return false ; } } </script> </body> </html> -
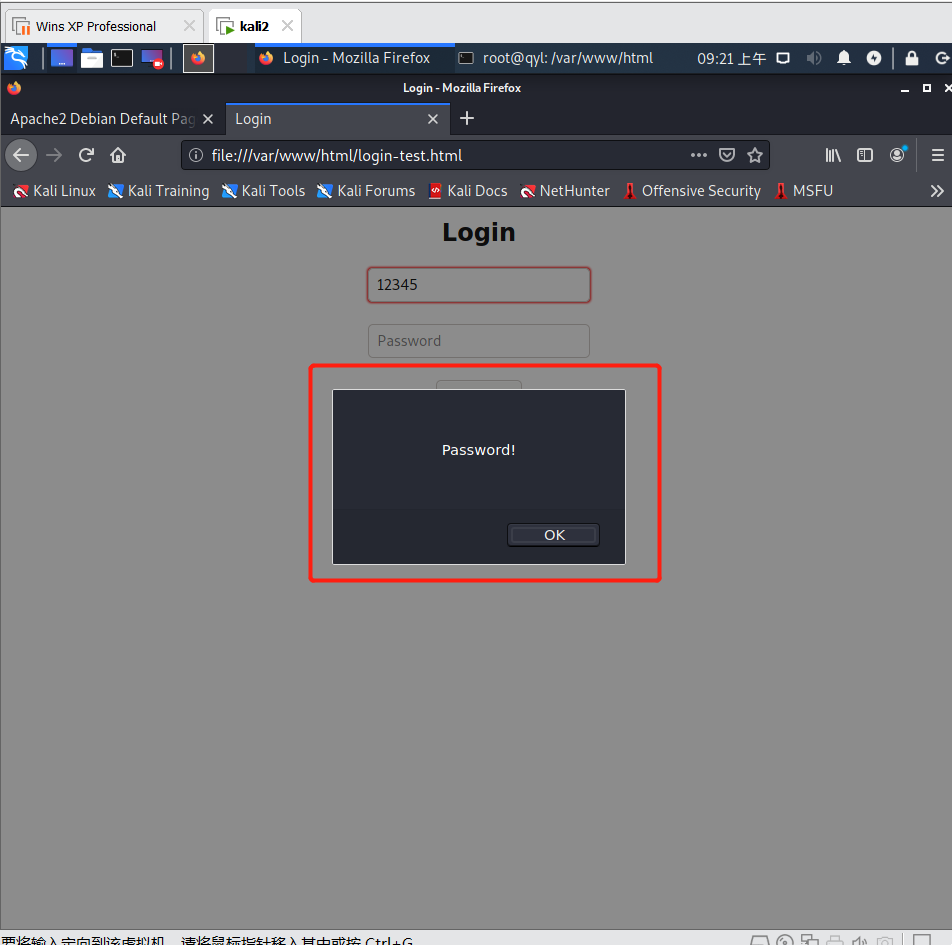
在浏览器访问访问
/var/www/html/login_test.html,如果用户邮箱或密码未填写就提交,网页会出现以下提示:
-
修改的1321.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style type="text/css"> .divForm{ position: absolute;/*绝对定位*/ 300px; height: 200px; text-align: center;/*(让div中的内容居中)*/ top: 50%; left: 50%; margin-top: -200px; margin-left: -150px; } </style> <body> <div class="divForm"> <h1 align="center">登陆界面</h1> <form name="form1" onsubmit="return checkForm();" method="post" action="index.php"> <table border = "0"> <tr> <td>用户名:</td> <td><input type="text" name="username" value="" /></td> </tr> <tr> <td>密    码:</td> <td><input type="password" name="userpwd" value="" /></td> </tr> <tr> <td></td> <td><input type="submit" value="提交" /> <input type="reset" value="重填" /></td> </tr> </table> </form> </div> </body> </html> <script type="text/javascript"> function checkForm(){ if (form1.username.value == null || form1.username.value==""){ alert("请输入用户名"); return false; } if (form1.userpwd.value == null || form1.userpwd.value==""){ alert("请输入密码"); return false; } return true; } </script> -
index.php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Welcome!</title> </head> <body> <h1 align="center">欢迎!<?php echo $_POST['username'];?></h1> //将接收到的username数据打印在页面中 </body> </html>
-
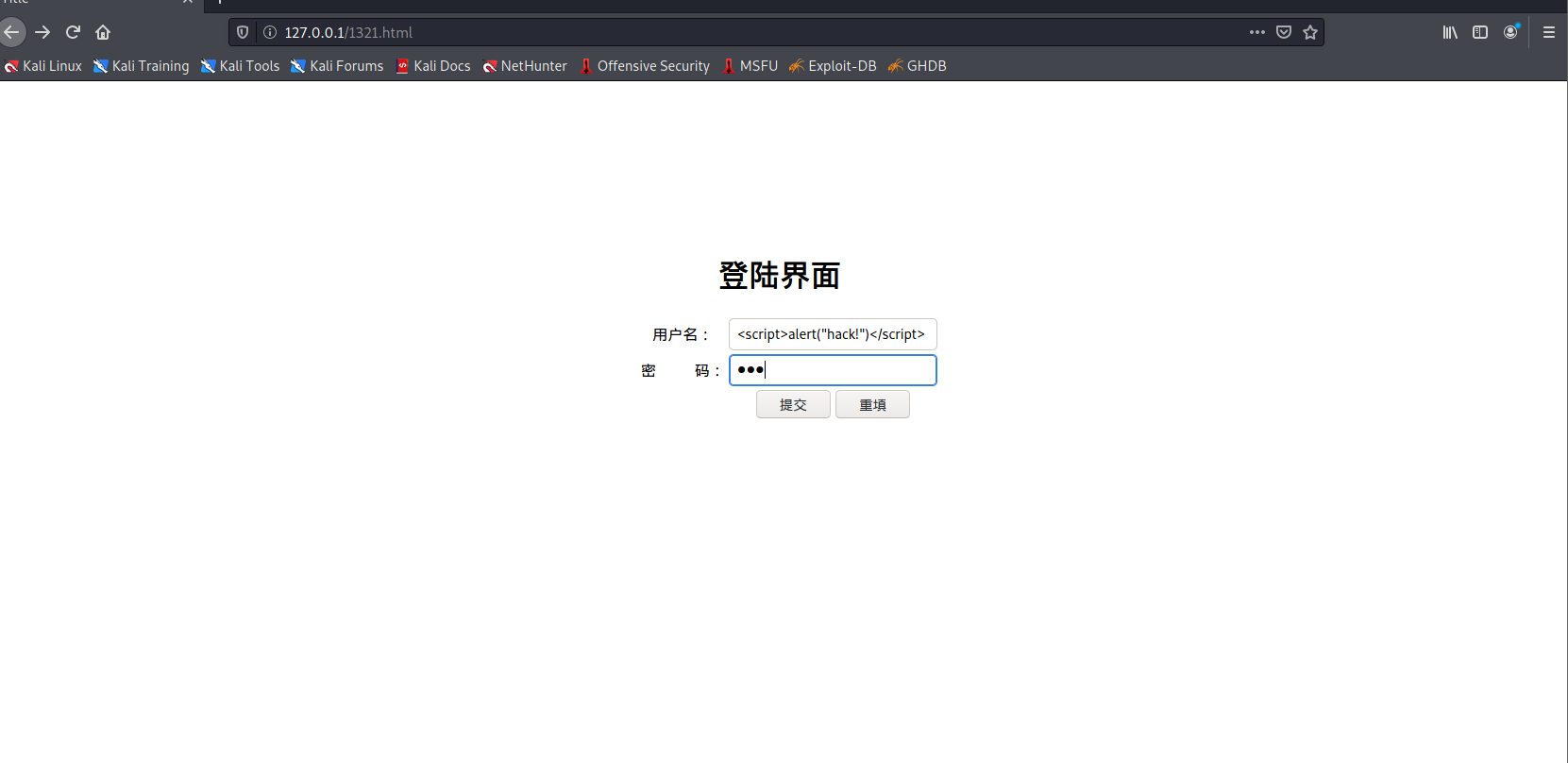
尝试注入攻击
登陆时将用户名改为
<script>alert("hack!")</script>,使页面弹窗

3.Web后端:MySQL基础
-
执行以下命令进行更新
apt-get install mariadb-client apt-get install mariadb-server -
配置文件,在
vi/etc/mysql/my.cnf并进行保存[client-server]
default-character-set=utf8port = 3306
socket = /tmp/mysql.sock[mysql]
default-character-set=utf8 -
启动mysql:输入
systemctl start mysql -
输入
mysql -u root -p使用root权限进入,默认的密码是无
-
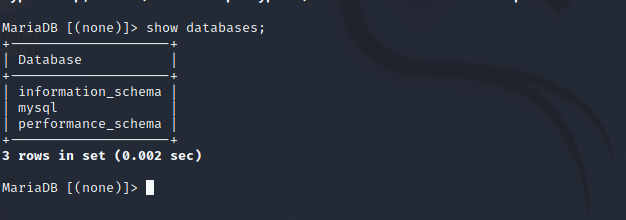
用
show databases;查看数据库基本信息:
-
输入
use mysql;选择使用mysql这个数据库 -
输入
select user, password, host from user;查看当前用户信息:
-
输入
set password for 'root'@'localhost'=password('1321');,修改密码; -
输入
flush privileges;,更新权限
-
退出数据库,用新密码登录
-
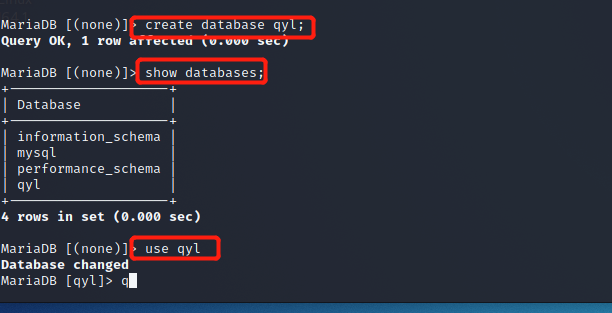
使用
create database qyl;建立数据库qyl -
使用
show databases;查看存在的数据库 -
使用
use qyl;使用我们创建的数据库
-
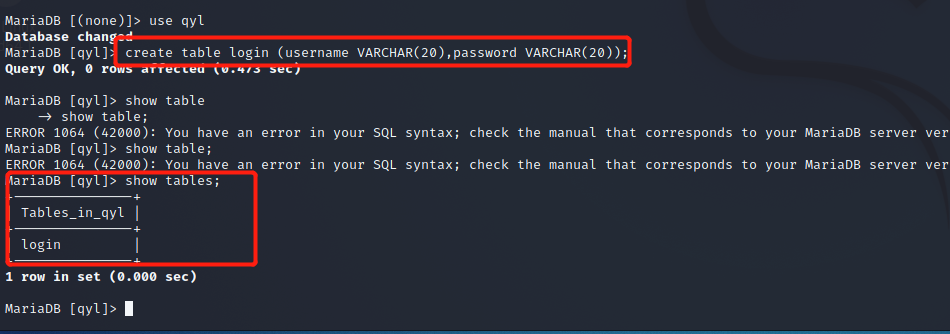
使用
create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:- char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
- varchar类型用多少占多少,只是不能超过括号中指定的上限
-
使用
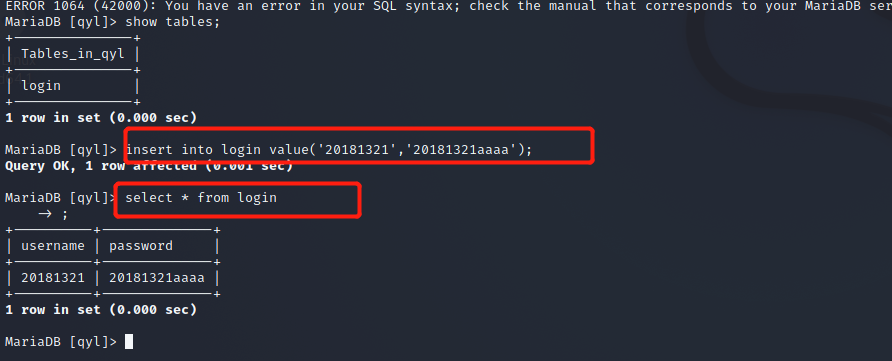
show tables;查看表信息:
-
使用
insert into 表名 values('值1','值2','值3'...);插入数据: -
使用
select * from 表名;查询表中的数据:
-
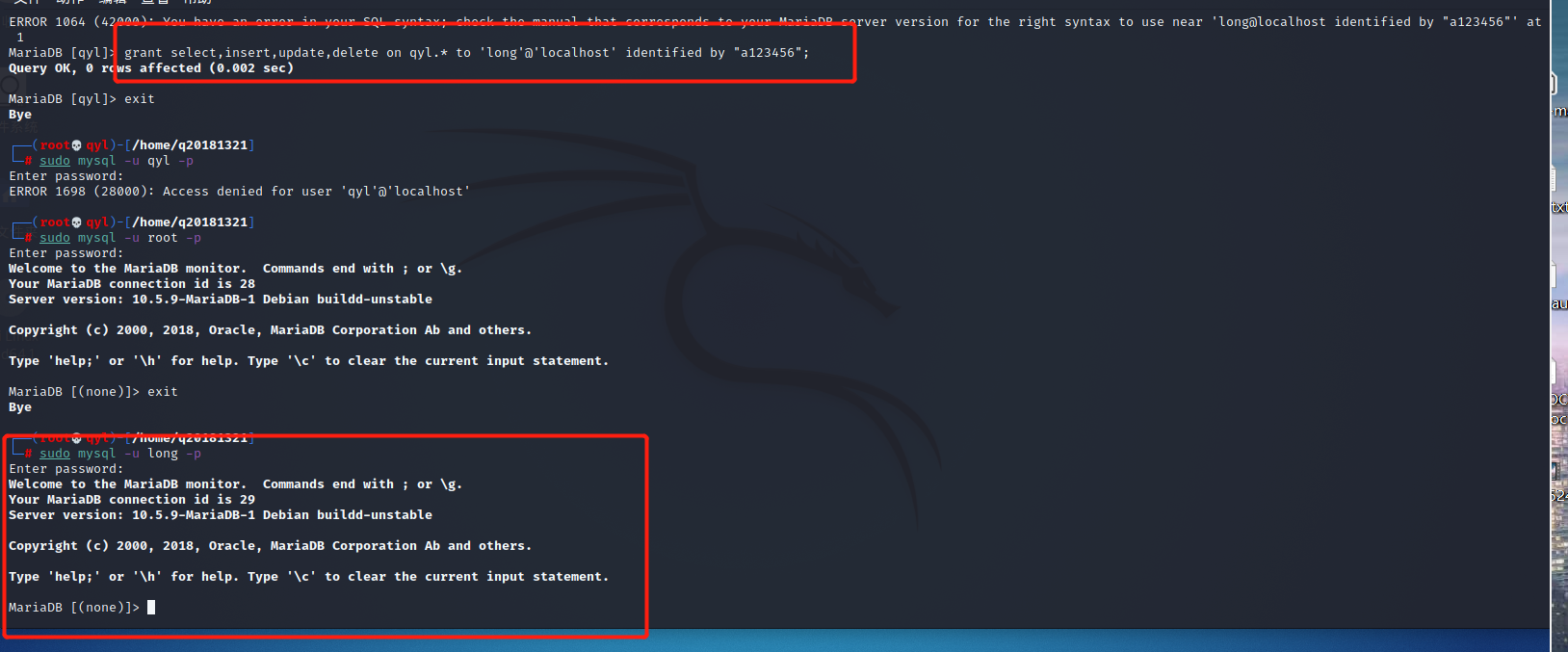
.在MySQL中增加新用户,使用
grant select,insert,update,delete on 数据库.* to ‘用户名’@‘登录主机’(可以是localhost,也可以是远程登录方式的IP) identified by "密码";
-
退出,用新用户登录

4.Web后端:编写PHP网页
-
在
/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:"; ?>
-
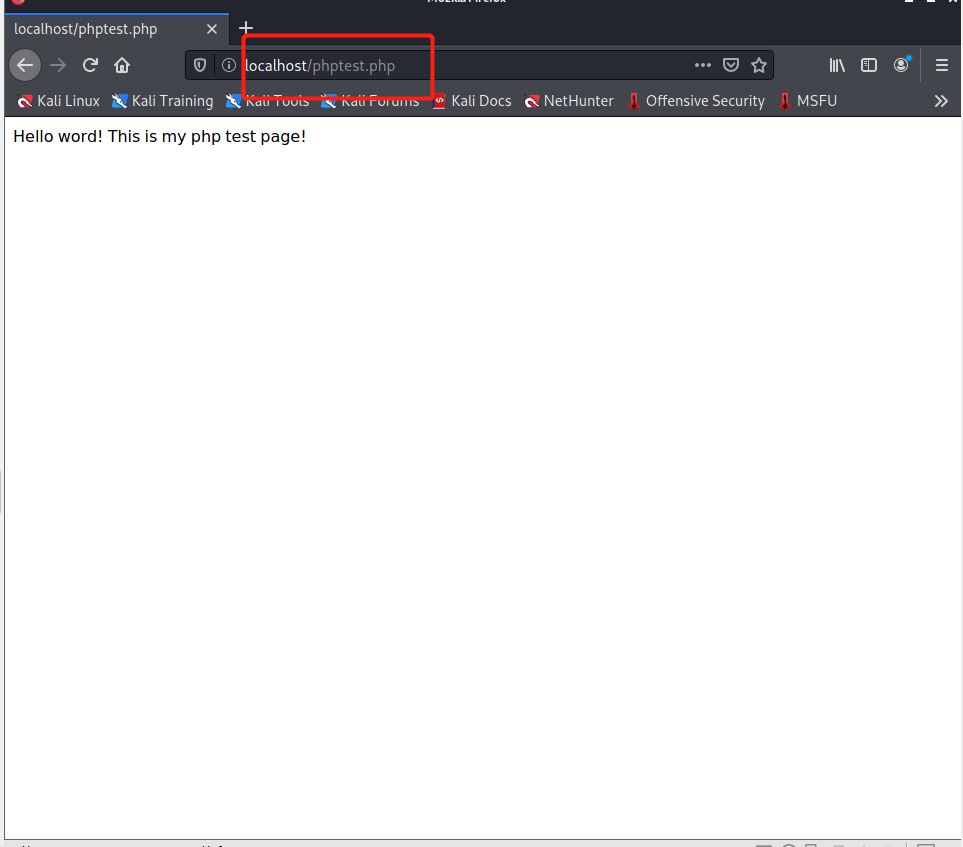
在浏览器网址栏中输入
localhost:80/phptest.php,可看到文件的内容:
-
输入
localhost:80/phptest.php?a=/etc/passwd可以阿卡难道/etc/passwd文件。
-
利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的
login.php代码如下:<?php $uname=$_POST["Email"]; $pwd=$_POST["Password"]; echo $uname; $query_str="SELECT * FROM login where username='$uname' and password='$pwd';"; $mysqli = new mysqli("127.0.0.1", "long", "a123456", "qyl"); $query_str1="use qyl;"; /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s ", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str1)) echo"<br>Success into database!"; echo$uname; if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome!!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?> -
修改
simple_form.html中的action设为login.php -
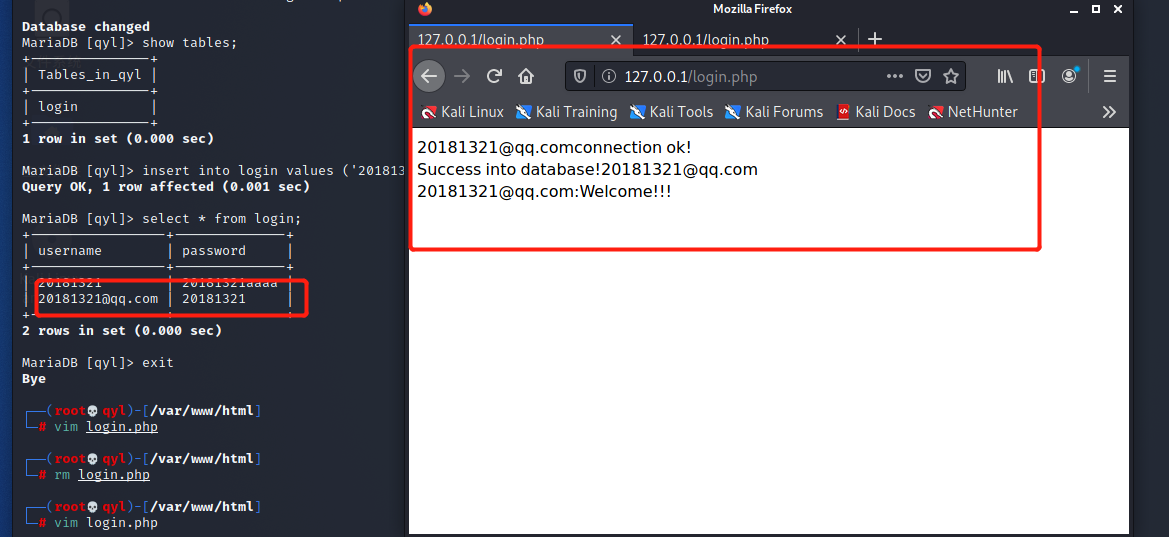
在浏览器中输入
127.0.0.1/login.php直接跳转到login.php界面
-
在浏览器中输入
127.0.0.1/simple_form.html.html进入登录界面,输入正确的用户名和密码登陆,登陆成功.
5.最简单的SQL注入,XSS攻击测试
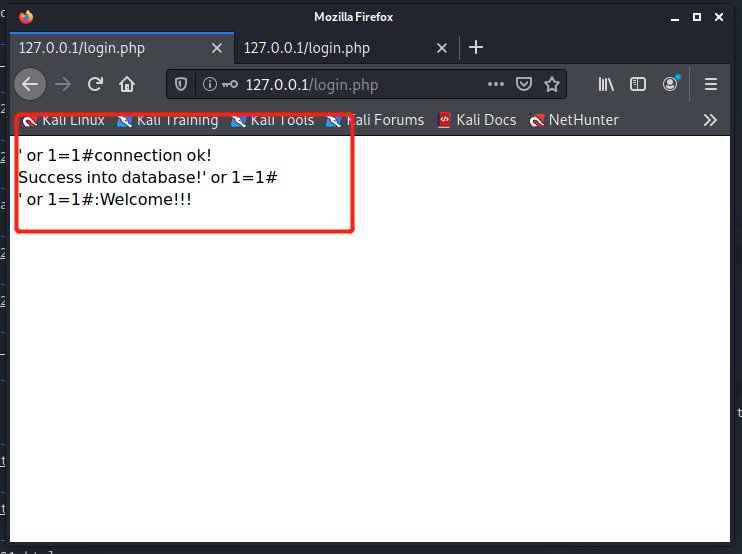
SQL注入
-
在用户名输入框输入
' or 1=1#,密码任意输入,可登陆成功:(把html中的E-mail的格式改为text)
XSS攻击
-
将一张图片放在
/var/www/html目录下,在用户名输入框输入<img src="1.jpeg" />,密码任意,就能够读取图片
实验感想
- 本次实验,我最大的体会就是,网络对抗这门课是个综合性很强的课程,可以与很多我们学过或正在学习的课程融通。通过本次实验很好地复习了HTML语言并学习了PHP语言和MySQL数据库的用法,简单了解了前端后台和数据库地搭建,初步尝试了简单的数据库注入和XSS攻击,总体来讲在操作上难度不大,但是我在在PHP网页连接MySQL时遇到了很多问题,最后在同学们的帮助下解决了。