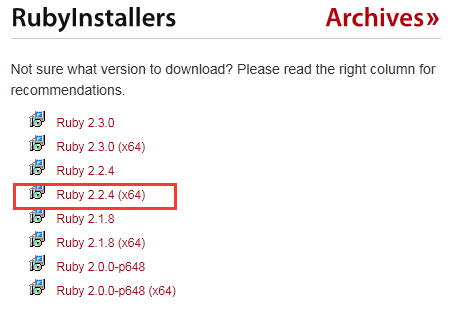
首先,你想要使用sass的话,就必须依赖于ruby环境。所以,你要下一个ruby。具体的链接应该是(http://rubyinstaller.org/downloads)。下载相应的版本。-

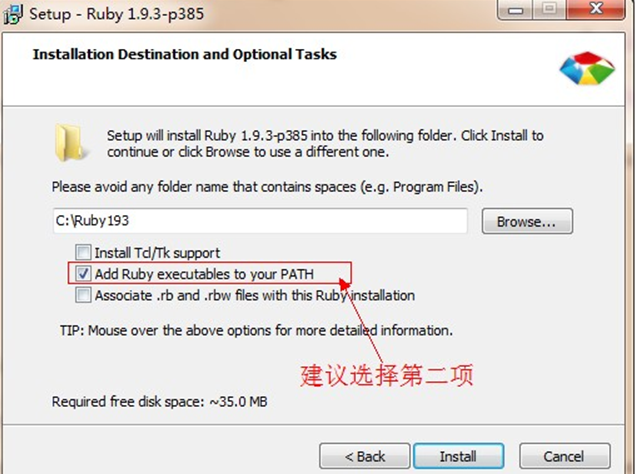
下载好之后,就需要一步步进行安装了(建议大家把其安装在c盘),这里需要注意的是:

这个勾别忘了选,因为不选中,就会出现编译时找不到Ruby环境的情况。
-
现在我们开始安装sass,在“开始”菜单中打开ruby的控制面板。
-
输入gem install sass ,按回车键执行命令。如果提示安装成功,这个步骤后面的内容可忽略。但大多数情况下,由于国内网络原因,导致 rubygems.org 存放在 Amazon S3 上面的资源文件间歇性连接失败。这时候我们可以通过gem sources命令来配置源,先移除默认的https://rubygems.org源,然后添加淘宝的源https://ruby.taobao.org/,然后查看下当前使用的源是哪个,如果是淘宝的,则表示可以输入sass安装命令gem install sass了。具体操作如下:
-
先移除默认的https://rubygems.org源,命令为gem sources --remove https://rubygems.org/,按回车,结果如下:
-
添加淘宝的源,命令为gem sources -a https://ruby.taobao.org/,按回车,结果如下:
-
查看当前使用的源,命令为gem sources -1,按回车,结果如下:
-
执行gem install sass 命令,安装sass, 结果如下:
-
执行sass -v命令,就可以看到你安装的sass版本了,结果如下:
-
到这里,sass就已经安装好了。后话:
更新sass的命令语句为:gem update;
如果想要安装sass的某一特定版本,命令语句为: gem install sass --version=3.3.0;
如果想要删除sass的某一特定版本,命令语句为: gem uninstall sass --version=3.3.0;
查看ruby 安装的所有程序包,命令语句为: gem list;
Ruby 安装完成
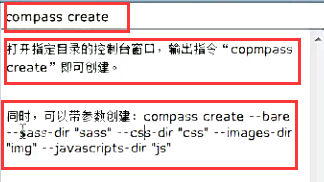
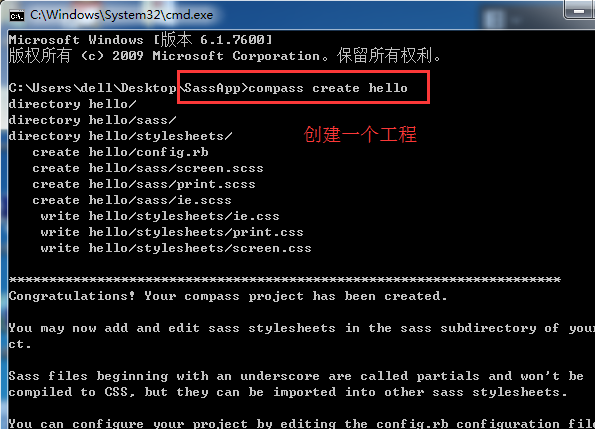
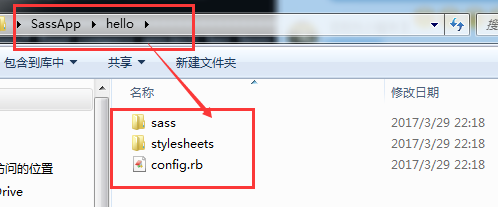
在桌面新建SassApp文件夹,在当前目录打开cmd,利用命令 compass create ***,新建一个工程


成功后,在hello文件夹下,产生如下目录

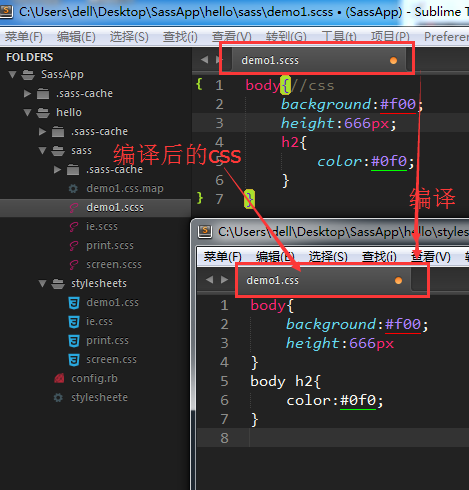
然后在sass 目录新建一个 demo1.scss 用sublime text编辑scss,
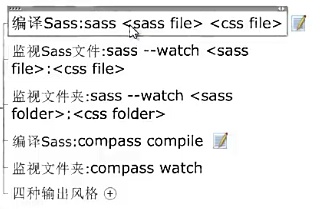
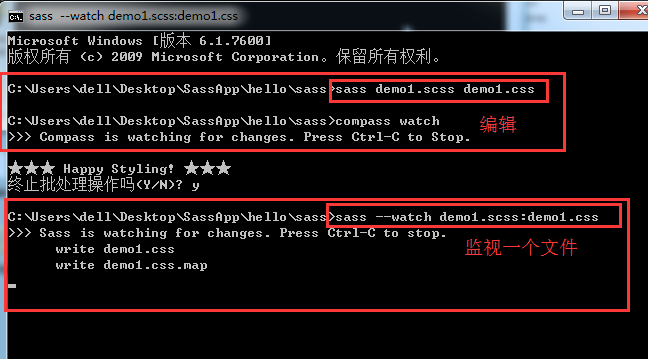
输入编译命令如下,如果每次修改demo1.scss,都要重新编译很麻烦,所以提供自动了监视编译的命了 (sublime text中**.scss,保存即可自动编译)


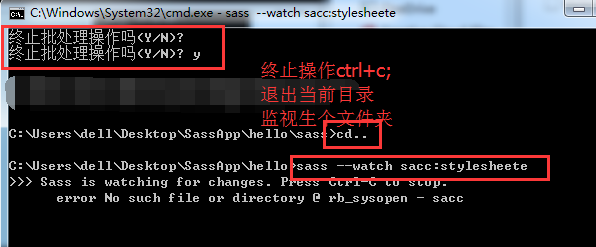
也可以监视整个文件加,终止操作,向上退出一级文件夹,这时候要在项目hello文件夹下操作

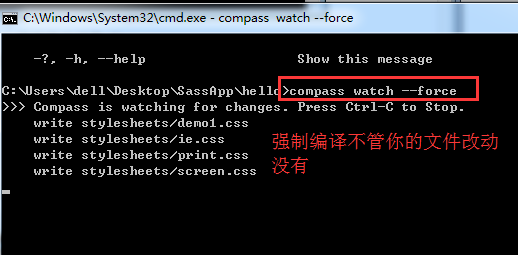
也可以自动监视,编译文件夹

解决只是问题
demo1.scss // 注释 在生成的demo1.css 中不显示 。
/* 注释 */在生成的demo1.css 中显示 。
/*! 注释 */重要注释,压缩编译模式也会在demo1.css 中显示
/*中文注释*/ 要进行配置,如下
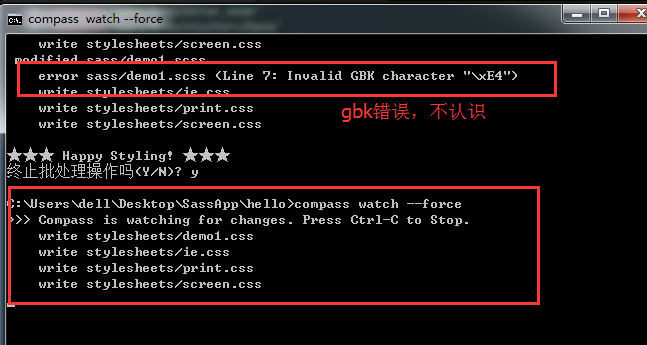
没有配置编译中文产生错误如图;

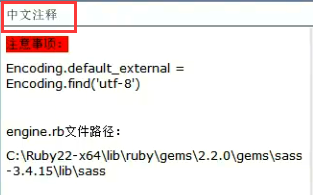
配置中文注释
(我的路径 )
E:Ruby22-x64lib ubygems2.2.0gemssass-3.4.23libsass
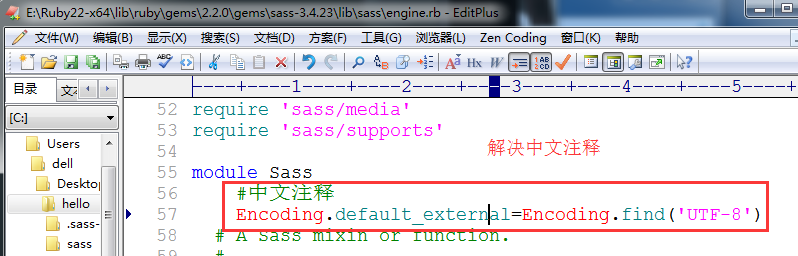
在这个文件里面engine.rb ,添加如下代码
#中文注释
Encoding.default_external=Encoding.find('UTF-8')


再次编译 输入 compass watch --force 结果

接下来,就是在sublime中安装sass插件和sass build插件了,打开我们的sublime
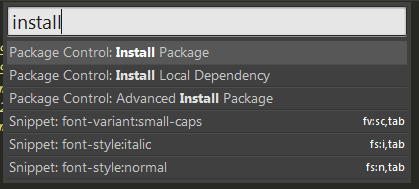
Package Control 插件 ctrl+shift+p 输入install

选择第一个Install Pacage,
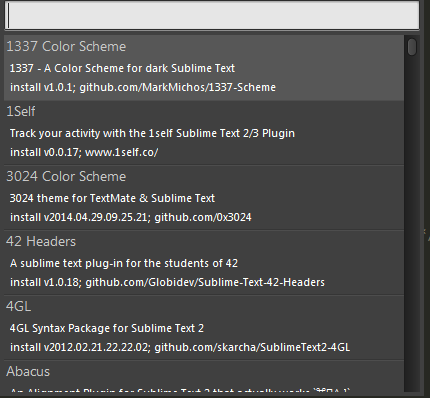
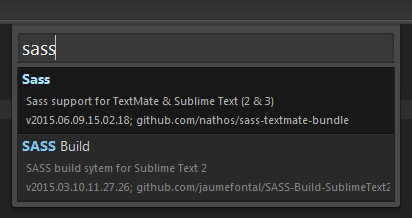
在命令栏中输入"Sass"然后回车,然后在弹出的列表中选择Sass插件,在命令栏中输入"SassBuild"然后回车,然后在弹出的列表中选择SassBuild插件,通过鼠标单击或者回车进行安装,可通过左下角状态栏查看安装结果

按ctrl+shift+p,选择list packages 插件列表, 输入sass,就看到了我们安装的

如果你看到了sass和sass bulid就说明插件安装成功了。
| 【作者】:轻轻走143 |
| 【出处】:http://www.cnblogs.com/qingqingzou-143/ |
| 【声明】:所有博文标题后加(share)的表示收集的他人优秀文章,其余的则为原创。欢迎转载,但请在显要位置显示本文链接,并保留本段声明,否则追究法律责任,谢谢! |





