在本教程中,我们将向您介绍SAPUI5的所有主要开发范例。
我们首先向您介绍基本的开发范例,如模型M-视图V-控制器C,并为我们的应用程序建立一个最佳实践结构。我们将以经典的“Hello World”为例,从头开始一个新的应用程序。接下来,我们将介绍SAPUI5的基本数据绑定概念,并扩展我们的应用程序以显示发票列表。我们将继续通过添加导航、扩展控件和使应用程序具有响应性来添加更多功能。最后,我们将查看SAPUI5的测试特性和内置支持工具。
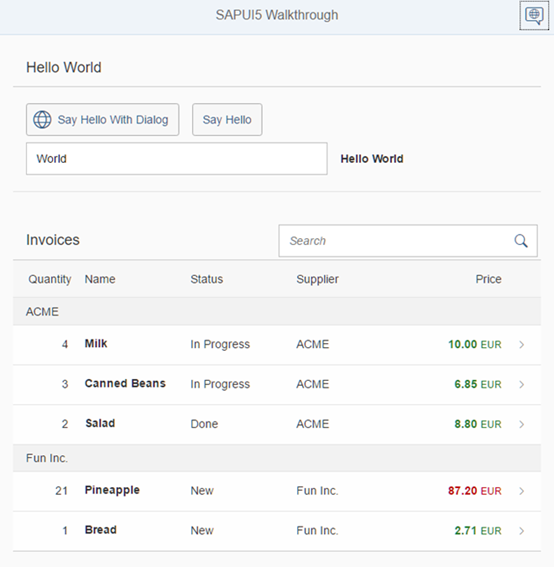
Preview

Tip
您不必按顺序执行所有教程步骤,也可以直接跳到您想要的任何步骤。只需从上一步下载代码,将其复制到工作区,并通过调用webapp/index.html确保应用程序运行。
您可以在演练的演示工具包中查看和下载所有步骤的示例。根据您的开发环境,您可能需要调整资源路径和配置条目。
有关更多信息,请查看教程概述页面的以下部分(see Get Started: Setup and Tutorials)
- Step 1: Hello World!
- Step 2: Bootstrap
- Step 3: Controls
- Step 4: XML Views
- Step 5: Controllers
- Step 6: Modules
- Step 7: JSON Model
- Step 8: Translatable Texts
- Step 9: Component Configuration
- Step 10: Descriptor for Applications
- Step 11: Pages and Panels
- Step 12: Shell Control as Container
- Step 13: Margins and Paddings
- Step 14: Custom CSS and Theme Colors
- Step 15: Nested Views
- Step 16: Dialogs and Fragments
- Step 17: Fragment Callbacks
- Step 18: Icons
- Step 19: Reuse Dialogs
- Step 20: Aggregation Binding
- Step 21: Data Types
- Step 22: Expression Binding
- Step 23: Custom Formatters
- Step 24: Filtering
- Step 25: Sorting and Grouping
- Step 26: (Optional) Remote OData Service
- Step 27: Mock Server Configuration
- Step 28: Unit Test with QUnit
- Step 29: Integration Test with OPA
- Step 30: Debugging Tools
- Step 31: Routing and Navigation
- Step 32: Routing with Parameters
- Step 33: Routing Back and History
- Step 34: Custom Controls
- Step 35: Responsiveness
- Step 36: Device Adaptation
- Step 37: Content Density