本文转自网络文章,转载此文章仅为个人收藏,分享知识,如有侵权,请联系博主进行删除。
原文作者:威老
原文地址:http://www.cnblogs.com/weilao/archive/2011/11/26/2264310.html
在开发的过程中,经常会碰到需要调用刚才创建的组件的情况。一般情况下,可以用Ext.getCmp()方法达到这一目的。这个方法是Ext.ComponentManager的get方法的快捷方式,调用Ext.getCmp()方法其实就是间接调用了Ext.ComponentManager.get()方法。get方法的文档介绍如下:
get( String id ) : Object
通过id获取一个组件实例。
参数
id : String
组件的id
返回值
Object
组件实例,或者unfined。
但是上述方法,只能达到获取一个组件的目的,如果你想要获取一个类型的所有组件集合、具有某些特点的组件集合,Ext.ComponentManager.get()就无能为力了。Sencha Touch中怎么做到这一点?这就是本篇存在的目的了。来,用组件选择器吧,query方法能让你轻松地实现这一目标。下面让我们来认识一下它:
query( String selector, Ext.Container root ) : Ext.Component[]
获取一个组件集合。
参数
selector : String
一个字符串形式的选择器。
root : Ext.Container(可选)
一个容器组件或一个容器组件集,搜索范围将被限定在这些容器里面。
返回值
Ext.Component[]
符合条件的组件集,或者一个空集合。
各种类型的选择器
如果你学过css的选择器,那么肯定会对以下内容十分熟悉。
ID选择器
根据组件id来选择组件,具有唯一性。前面以”#”号来标志:
//返回itemid或者id为“panel”的组件实例 var panel = Ext.ComponentQuery.query('#panel');
类别选择器
类选择器根据类的xtype来选择,可选择前面是否以”.”来标志,如:
//根据xtype返回所有Ext.List实例 var lists = Ext.ComponentQuery.query('list'); var lists2 = Ext.ComponentQuery.query('.list');
属性选择器
根据组件的属性来选择,可以选择具有某个属性的组件,或者属性为特定值的组件。
//返回具有iconCls属性的Ext.Button的实例 var btnOk= Ext.ComponentQuery.query('button[iconCls]');
也可以选择某个属性为特定值的组件
//返回text属性为“ok”的Ext.Button的实例 var btnOk= Ext.ComponentQuery.query('button[text = "ok"]');
后代选择器
后代选择器也称为包含选择器,用来选择特定容器或容器组的后代,后代选择器由两个常用选择器,中间加一个空格表示。其中前面的选择器选择父组件,后面的选择器选择后代组件。
//返回所有id为“myCt”的容器中Ext.Panel实例 var panelsWithinmyCt = Ext.ComponentQuery.query('#myCt panel');
子选择器
请注意这个选择器与后代选择器的区别,子选择器(child selector)仅是指它的直接后代,而后代选择器是作用于所有子后代组件。后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择,我们看下面的代码:
//返回所有id为“myCt”的容器的子组件中的Ext.Panel实例 var directChildPanel = Ext.ComponentQuery.query('#myCt > panel');
群组选择器
当几个组件样式属性一样时,可以共同调用一个声明,组件之间用逗号分隔。如:
//返回全局范围内所有的按钮和工具条 var gridsAndTrees = Ext.ComponentQuery.query('button, toolbar');
自定义选择器
Sencha Touch中允许你定义自己的筛选逻辑。
//定义一个筛选的方法 Ext.ComponentQuery.pseudos.invalid = function(items){ var i = 0, l = items.length, c, result = []; for (; i < l; i++) { if (!(c = items[i]).isValid()) { result.push(c); } } //返回符合条件的组件集合 return result; }; //使用前面构造的方法进行查询 var invalidFields = Ext.ComponentQuery.query('field:invalid', myFormPanel);
在容器中查询
query方法查询过程中,默认会遍历所有组件。显然这个是十分影响效率的,把搜索范围限定起来,能使查询速度大大提高。还记得query方法的第二个参数吗?我们这样做:
var btnRefresh = Ext.ComponentQuery.query('#btnRefresh', container);
另一种方式个人比较推荐,因为它看起来特别地干净利落:
var btnRefresh = container.query('#btnRefresh');
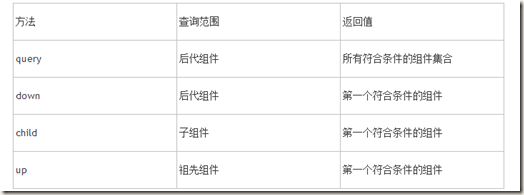
说到这里,就不能不提提Container类中用于查询组件的几个方法了。Container中的query方法、down方法、child方法和up方法,都是基于组件选择器而实现的组件查询方法,调用这些方法,可以很轻松地获取想要的组件。这里用一张表格列出这些方法的区别: