显示 react 脚手架的配置文件
使用指令:npm run eject,
如果出现报错的解决办法,我们要使用 git 将工作区的文件放到本地库上;
指令:git add . 将工作区的文件添加到暂存区
git commit -m '第一次提交' 将暂存区提交到本地库
npm run eject 就可以将我们的配置文件展现出来
如果我们想使用 css 的预编译语言:scss,我们需要下载 sass-loader node-sass 模块,无需配置文件,将 css 文件改成 scss 文件就可以了;
指令:npm i sass-loader node-sass -D
redux 是 js 的状态管理机,适用于 vue,react,angular,在 react 的使用率更高;
redux 的下载指令:npm i redux -S
三大原则:单一数据源,state 是只读的,改变他使用 action
案例:

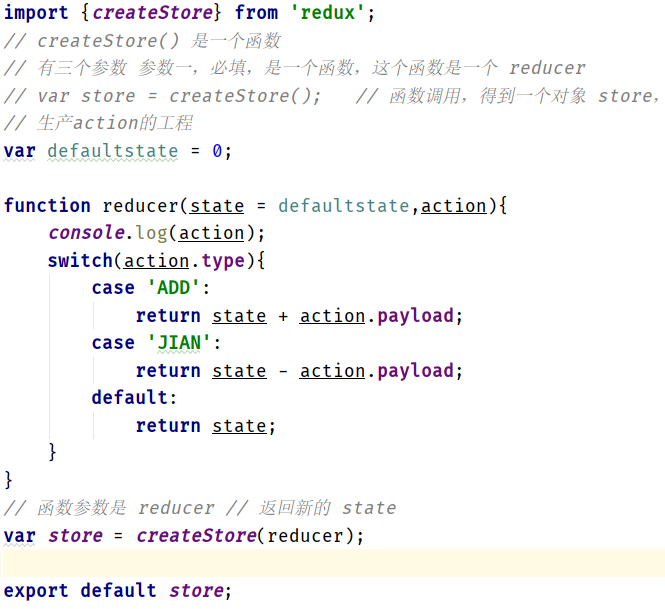
redux 的核心
1. store 保存数据的地方,这些数据叫 state ,必须通过 store.getState() 来获取 state
2. reducer 是 createStore() 的第一个参数,是一个函数,主要是用来生成新的 state,主要接收两个状态,一个是 state,一个是 action,返回新的状态
3. action 是一个对象,所有 state 的改变都是用户通过视图层 view,提交到 action,action 是改变 state 的唯一途径
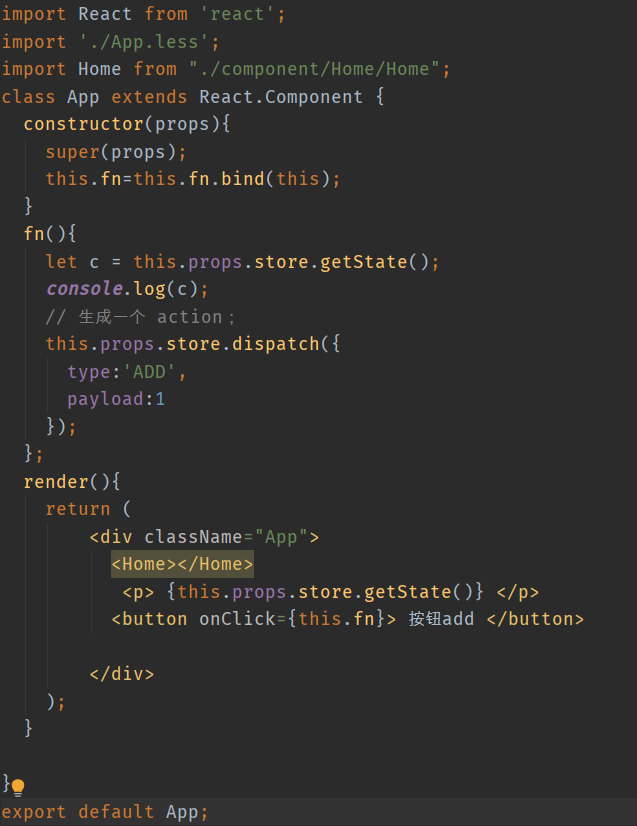
action 是一个对象
action = {
type: 'ADD', // 事件类型
payload: 1 // 载荷,伴随函数传过来的参数
}
store.dispatch() 是 view 层唯一发出 action 的方法,参数是一个 action 对象
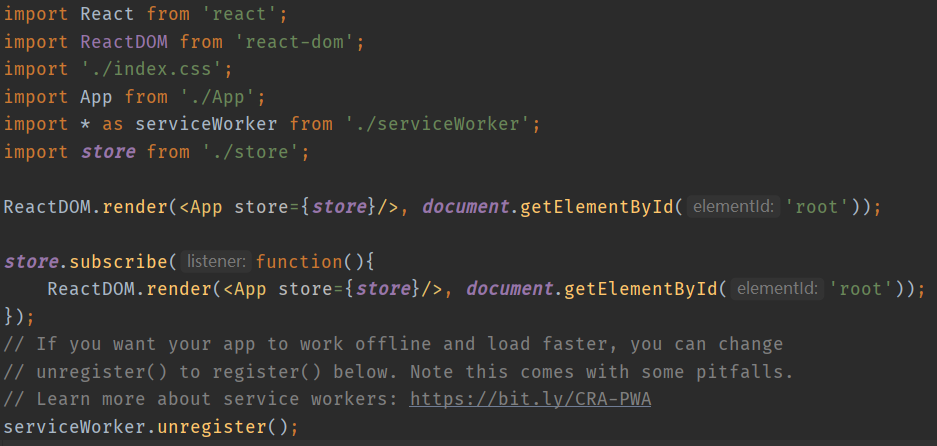
index.js
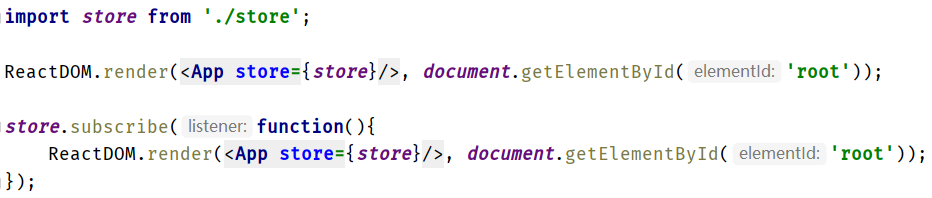
监听页面的方法
store 是 createState() 的返回值
store.subscribe(),当 state 里面的数据发生了变换,就会调用这个函数,且这个函数有个返回值,调用这个返回值,就会停止监听里面的事件
案例:在 index.js 中

完整案例:
App.js 组件的应用场景

store.js redux 中数据管理,及事件逻辑

index.js 渲染页面