块元素:单独占一行,宽度占整行,可以包含内联元素和其他块元素,通过样式display:inline,变为行内元素,不换行
内联元素:不单独占一行,宽度根据内容来决定,只能容纳文本或者其他内联元素 ,可以通过样式display:block,使其单独占一行,但是不能包含块元素,不能设置width, height, padding-top, padding-bottom和margin-top, margin-bottom
1、常见块元素(block element)
- address - 地址
- blockquote - 块引用
- center - 举中对齐块
- dir - 目录列表
- div - 常用块级容易,也是css layout的主要标签
- dl - 定义列表
- fieldset - form控制组
- form - 交互表单
- h1 - 大标题
- h2 - 副标题
- h3 - 3级标题
- h4 - 4级标题
- h5 - 5级标题
- h6 - 6级标题
- hr - 水平分隔线
- isindex - input prompt
- menu - 菜单列表
- noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容
- noscript - 可选脚本内容(对于不支持script的浏览器显示此内容)
- ol - 排序表单
- p - 段落
- pre - 格式化文本
- table - 表格
- ul - 非排序列表
2、内联元素(inline element)
- a - 锚点
- abbr - 缩写
- acronym - 首字
- b - 粗体(不推荐)
- bdo - bidi override
- big - 大字体
- br - 换行
- cite - 引用
- code - 计算机代码(在引用源码的时候需要)
- dfn - 定义字段
- em - 强调
- font - 字体设定(不推荐)
- i - 斜体
- img - 图片
- input - 输入框
- kbd - 定义键盘文本
- label - 表格标签
- q - 短引用
- s - 中划线(不推荐)
- samp - 定义范例计算机代码
- select - 项目选择
- small - 小字体文本
- span - 常用内联容器,定义文本内区块
- strike - 中划线
- strong - 粗体强调
- sub - 下标
- sup - 上标
- textarea - 多行文本输入框
- tt - 电传文本
- u - 下划线
- var - 定义变量
例子
html代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <!--块元素独自占一行--> <h2 style="background-color:red">Nirvana</h2> <!--不独自占一行,该多宽就多宽--> <span style="background-color:green">Record: MTV Unplugged in New York</span> <span>Year: 1993</span> <h2>Radiohead</h2> <span>Record: OK Computer</span> <span>Year: 1997</span> </body> </html>
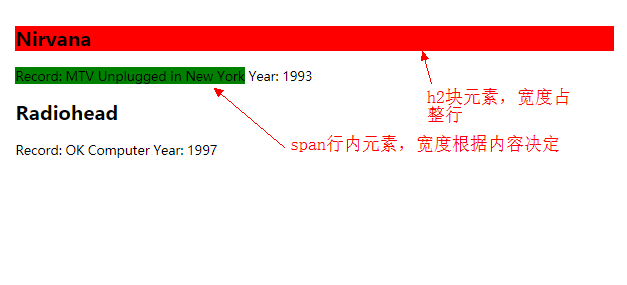
运行结果: