原文:http://www.cnblogs.com/rubylouvre/archive/2009/08/20/1550526.html#2583814
在进入正题前,我们看一下浏览器对于键盘的一些默认事件,这有助于我们用javascript截获键盘事件。
在form中, submit的快捷键是 enter,reset的快捷键是 esc。不过在IE6,safari4,ff3.5,opera10,chrome中,按Enter,不但激发form的submit事件,同时也会激发提交按钮的onclick,激发顺序为提交按钮的 onclick → form 的 onsubmit。
<html dir="ltr" lang="zh-CN"> <head> <meta charset="utf-8"/> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <title>键盘事件</title> </head> <body> <h3>键盘事件</h3> <form onsubmit="alert('Form is submiting');return false;"> <p><input type="text" value="将焦点聚焦于文本域中,然后按回车键或Esc键" /></p> <p><input type="submit" onclick="alert('submit button is clicked');" value="submit"/> <input type="reset" onclick="alert('reset button is clicked');" value="reset" /> </p> </form> </body> </html>
不过并不止提交按钮会激发form的submit事件,连同上面的归纳如下:
- 如果表单里有一个type="submit"的按钮,回车键生效。
- 如果表单里只有一个type="text"的input,不管按钮是什么type,回车键生效。
- 如果按钮不是用input,而是用button,并且没有加type,IE下默认为type=button,FX默认为type=submit。
- 其他表单元素如textarea、select不影响,radio checkbox不影响触发规则,但本身在FX下会响应回车键,在IE下不响应。
- type="image"的input,效果等同于type="submit"。不知道为什么会设计这样一种type,不推荐使用,应该用CSS添加背景图合适些。
除了在按钮中绑定键盘事件外,浏览器还有一个accesskey 属性来指定链接的快捷键。注意 accesskey 的设置如果和浏览器的菜单相同,会优先于菜单。在IE中,快捷键是 alt + 设置的键值,FF是Alt+Shift+ 设置的键值。 在IE 中,a元素的 accesskey 只是使焦点转移到链接上,并不等同于点击,FF 中则相当于点击。与他对比的是,input type=checkbox 的 accesskey 效果不论在IE 还是 FF 中都是点击。另外,我们还可以配合label标签来加强语义,个人是十分推荐这种做法的。
剩下的就需要编程了。javascript事件主要通过以下三个事件来捕获键盘事件:onkeydown,onkeypress与onkeyup。该三个事件的执行顺序如下:onkeydown -> onkeypress ->onkeyup。在一般情况下,采用三种键盘事件均可对键盘输入进行有效的响应。当在实际使用中,会发现这几者有些不同的差别。
onkeypress事件不能对系统功能键(例如:后退、删除等,其中对中文输入法不能有效响应)进行正常的响应,onkeydown和onkeyup均可以对系统功能键进行有效的拦截,但事件截获的位置不同,可以根据具体的情况选择不同的键盘事件。
由于onkeypress不能对系统功能键进行捕获,导致window.event对象的keyCode属性和onkeydown,onkeyup键盘事件中获取的keyCode属性不同,主要表现在onkeypress事件的keyCode对字母的大小写敏感,而onkeydown、onkeyup事件不敏感;onkeypress事件的keyCode无法区分主键盘上的数字键和副键盘数字键的,而onkeydown、onkeyup的keyCode对主副键盘的数字键敏感。
<!doctype html> <html dir="ltr" lang="zh-CN"> <head> <meta charset="utf-8"/> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <title>键盘事件</title> <style type="text/css"> td { text-align:center; } </style> <script type="text/javascript"> window.onload=function(){ document.onkeydown = showKeyDown document.onkeyup = showKeyUp document.onkeypress = showKeyPress } function showKeyDown(evt) { evt = (evt) ? evt : window.event document.getElementById("pressKeyCode").innerHTML = 0 document.getElementById("upKeyCode").innerHTML = 0 document.getElementById("pressCharCode").innerHTML = 0 document.getElementById("upCharCode").innerHTML = 0 restoreModifiers("") restoreModifiers("Down") restoreModifiers("Up") document.getElementById("downKeyCode").innerHTML = evt.keyCode if (evt.charCode) { document.getElementById("downCharCode").innerHTML = evt.charCode } showModifiers("Down", evt) } function showKeyUp(evt) { evt = (evt) ? evt : window.event document.getElementById("upKeyCode").innerHTML = evt.keyCode if (evt.charCode) { document.getElementById("upCharCode").innerHTML = evt.charCode } showModifiers("Up", evt) return false } function showKeyPress(evt) { evt = (evt) ? evt : window.event document.getElementById("pressKeyCode").innerHTML = evt.keyCode if (evt.charCode) { document.getElementById("pressCharCode").innerHTML = evt.charCode } showModifiers("", evt) return false } function showModifiers(ext, evt) { restoreModifiers(ext) if (evt.shiftKey) { document.getElementById("shift" + ext).style.backgroundColor = "#ff0000" } if (evt.ctrlKey) { document.getElementById("ctrl" + ext).style.backgroundColor = "#00ff00" } if (evt.altKey) { document.getElementById("alt" + ext).style.backgroundColor = "#0000ff" } } function restoreModifiers(ext) { document.getElementById("shift" + ext).style.backgroundColor = "#ffffff" document.getElementById("ctrl" + ext).style.backgroundColor = "#ffffff" document.getElementById("alt" + ext).style.backgroundColor = "#ffffff" } </script> </head> <body> <h3>键盘事件</h3> <form> <table border=1 cellpadding="2" cellspacing="0"> <tr> <th></th> <th>onKeyDown</th> <th>onKeyPress</th> <th>onKeyUp</th> </tr> <tr> <th>Key Codes</th> <td id="downKeyCode">0</td> <td id="pressKeyCode">0</td> <td id="upKeyCode">0</td> </tr> <tr> <th>Char Codes (IE5/Mac; NN6)</th> <td id="downCharCode">0</td> <td id="pressCharCode">0</td> <td id="upCharCode">0</td> </tr> <tr> <th rowspan="3">Modifier Keys</th> <td><span id="shiftdown">Shift</span></td> <td><span id="shift">Shift</span></td> <td><span id="shiftUp">Shift</span></td> </tr> <tr> <td><span id="ctrlDown">Ctrl</span></td> <td><span id="ctrl">Ctrl</span></td> <td><span id="ctrlUp">Ctrl</span></td> </tr> <tr> <td><span id="altdown">Alt</span></td> <td><span id="alt">Alt</span></td> <td><span id="altUp">Alt</span></td> </tr> </table> </form> </body> </html>
我们可以利用以下脚本来监听网页中的键盘事件,一旦用户按下Enter键便开始你绑定的事件。
function getKey(e){ e = e || window.event; var keycode = e.which ? e.which : e.keyCode; if(keycode == 13 || keycode == 108){ //如果按下ENTER键 //在这里设置你想绑定的事件 } } // 把keyup事件绑定到document中 function listenKey ( ) { if (document.addEventListener) { document.addEventListener("keyup",getKey,false); } else if (document.attachEvent) { document.attachEvent("onkeyup",getKey); } else { document.onkeyup = getKey; } }
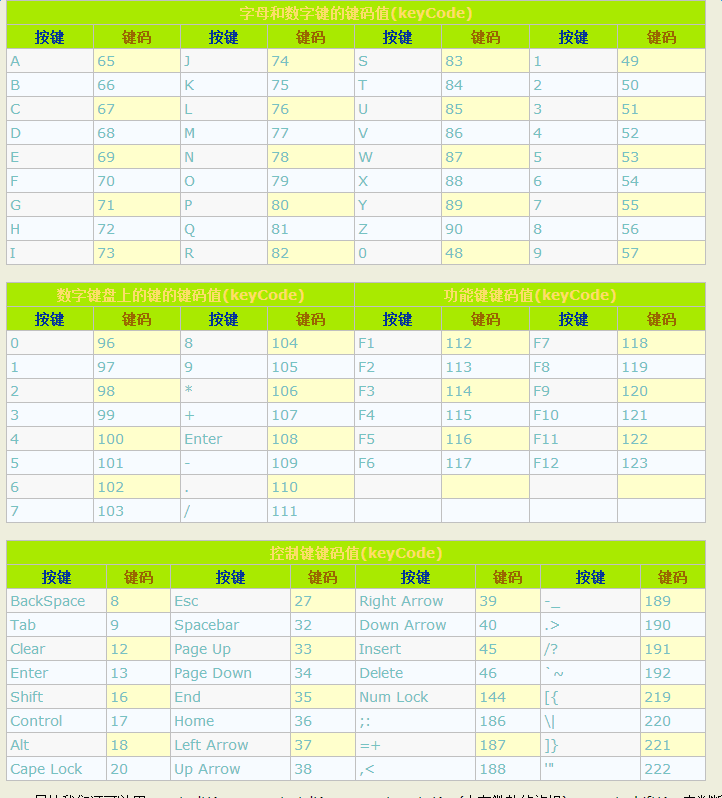
最后附上,键盘中所有按钮的keycode一览

另外我们还可以用event.altKey,event.ctrlKey,event.metaKey(上有微软的旗帜),event.shiftKey来判断对应的键是否被按下,因为它们都是返回一个布尔值。