借鉴博客:https://www.jianshu.com/p/6307c568832d/
https://www.cnblogs.com/KenFine/p/10850386.html
项目创建好后,如下:(注意:vue3.0以后创建的目录没有config文件夹了)

==========下面来配置一下路由vue-router=====================
1、安装命令:
$ cnpm i vue-router -S

2、初始化一下,在项目中使用路由:
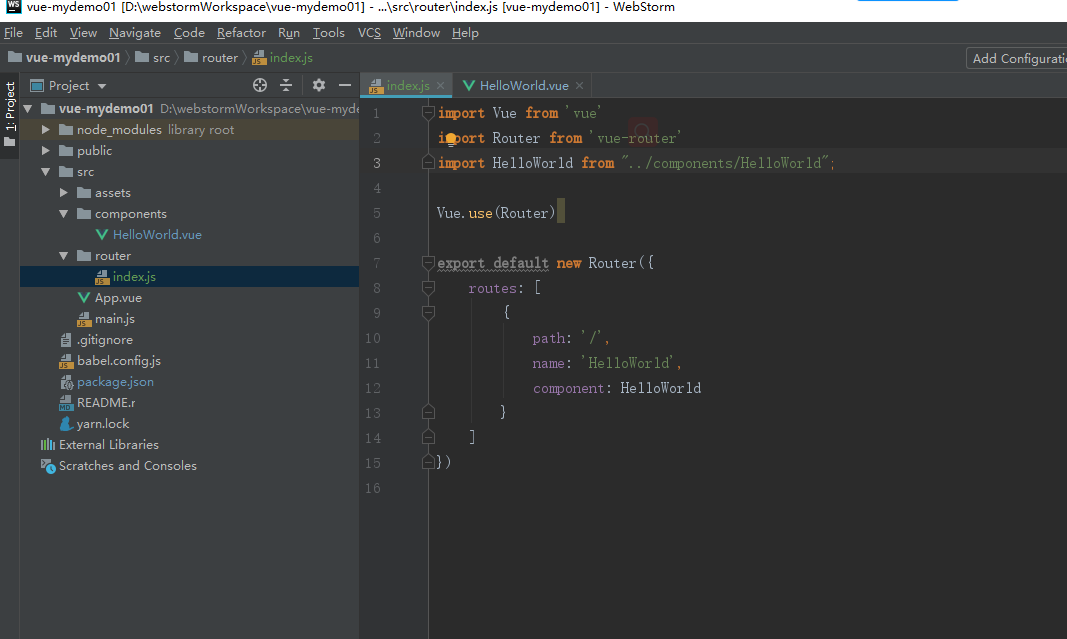
2.1、在项目的src目录下,新建一个router目录,在新建的router目录下新建一个index.js文件,如下:
index.js文件里配置路由跳转,项目一打开就跳到HelloWorld.vue页面

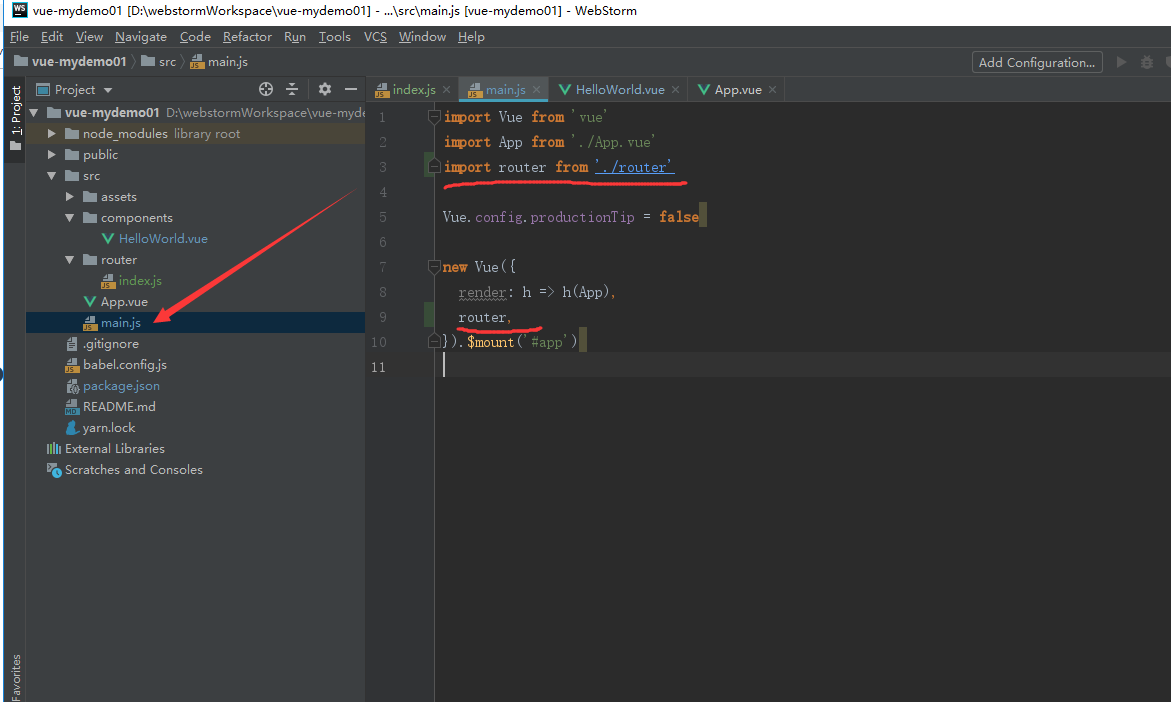
2.2、在main.js文件中导入刚才的路由配置文件,并加载到Vue实例中:

最后一步:在app.vue上加一个:
<router-view></router-view>