app.js文件中App函数里的生命周期函数决定了小程序整体的执行顺序
app函数的参数是个对象
//app.js
App({
onLaunch: function() { //小程序初始化函数
console.log('app.js--onLaunch--小程序初始化') //在console面板中显示信息
},
onShow: function() { //小程序显示函数
console.log('app.js--onShow--小程序显示')
},
onHide: function() { //小程序隐藏函数
console.log('app.js--onHide--小程序隐藏')
}
})
页面的.js文件中App函数里的生命周期函数决定了小程序页面的执行顺序
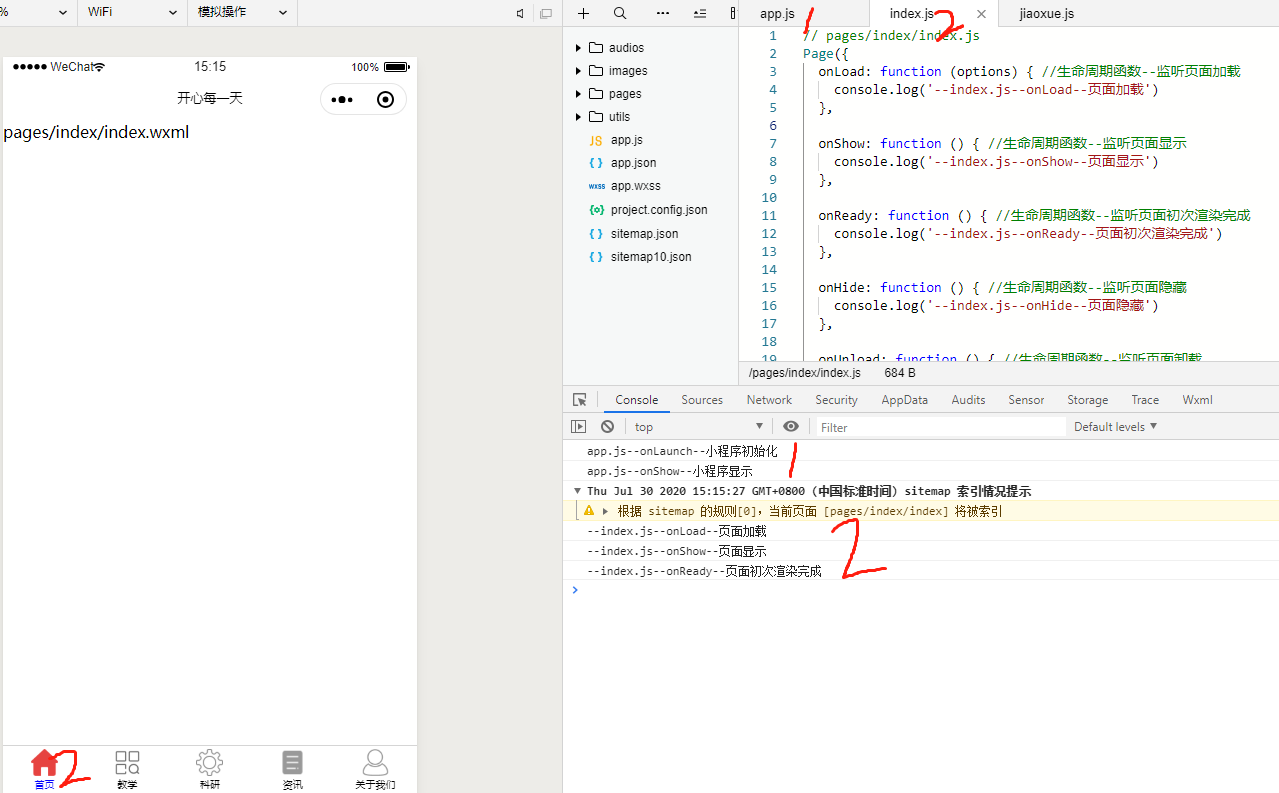
// pages/index/index.js Page({ onLoad: function (options) { //生命周期函数--监听页面加载 console.log('--index.js--onLoad--页面加载') }, onShow: function () { //生命周期函数--监听页面显示 console.log('--index.js--onShow--页面显示') }, onReady: function () { //生命周期函数--监听页面初次渲染完成 console.log('--index.js--onReady--页面初次渲染完成') }, onHide: function () { //生命周期函数--监听页面隐藏 console.log('--index.js--onHide--页面隐藏') }, onUnload: function () { //生命周期函数--监听页面卸载 console.log('--index.js--onUnload--页面卸载') }, })
页面初次渲染,js中的data数据可以直接渲染到wxml中去
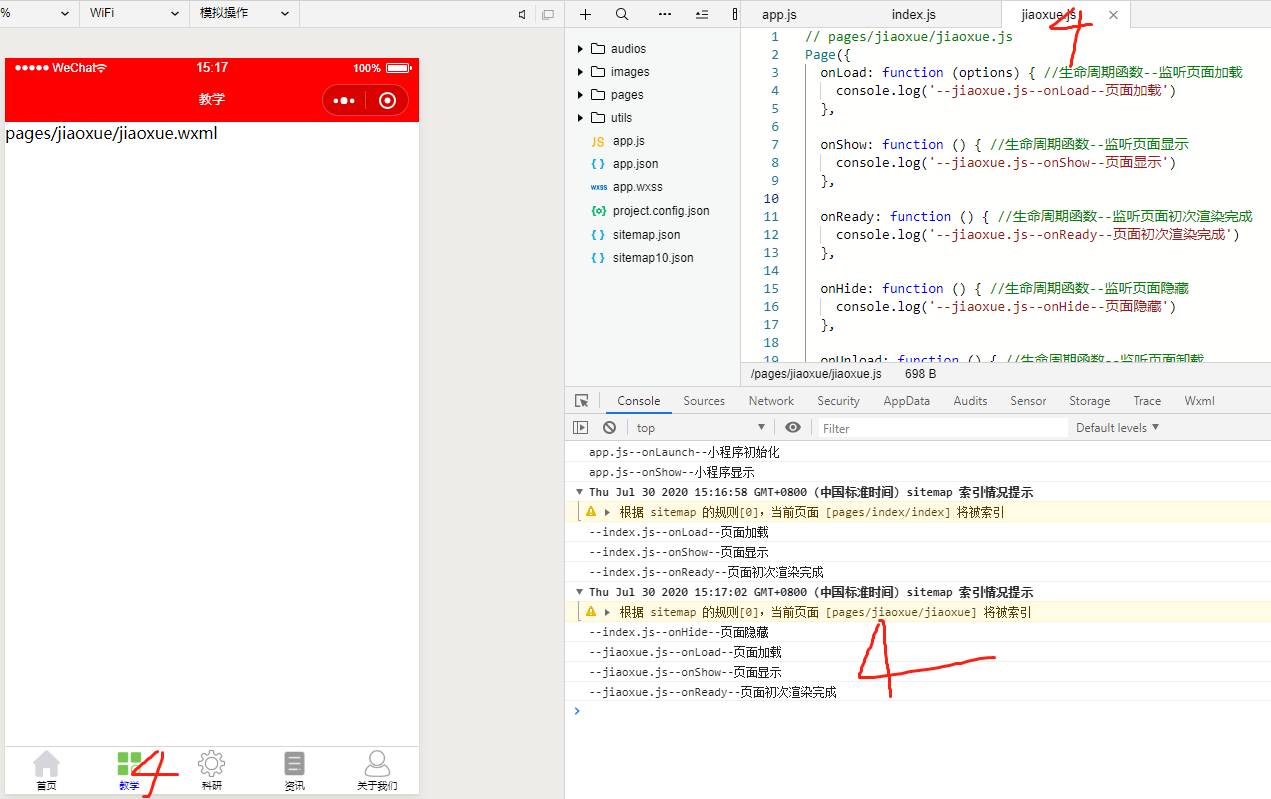
// pages/jiaoxue/jiaoxue.js Page({ onLoad: function (options) { //生命周期函数--监听页面加载 console.log('--jiaoxue.js--onLoad--页面加载') }, onShow: function () { //生命周期函数--监听页面显示 console.log('--jiaoxue.js--onShow--页面显示') }, onReady: function () { //生命周期函数--监听页面初次渲染完成 console.log('--jiaoxue.js--onReady--页面初次渲染完成') }, onHide: function () { //生命周期函数--监听页面隐藏 console.log('--jiaoxue.js--onHide--页面隐藏') }, onUnload: function () { //生命周期函数--监听页面卸载 console.log('--jiaoxue.js--onUnload--页面卸载') }, })
小程序和页面的注册过程及其生命周期函数的调用顺序
编译后:

点教学:

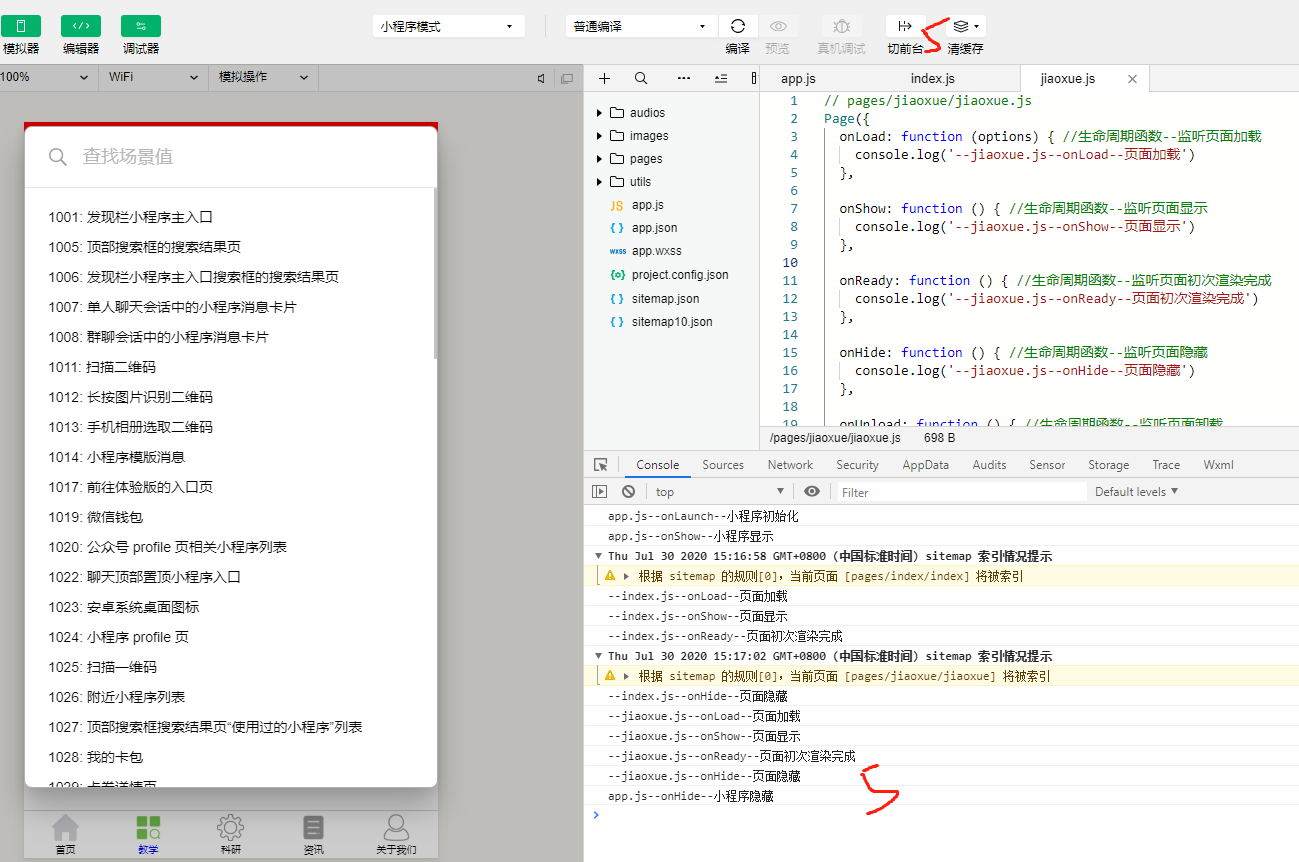
点切后台:

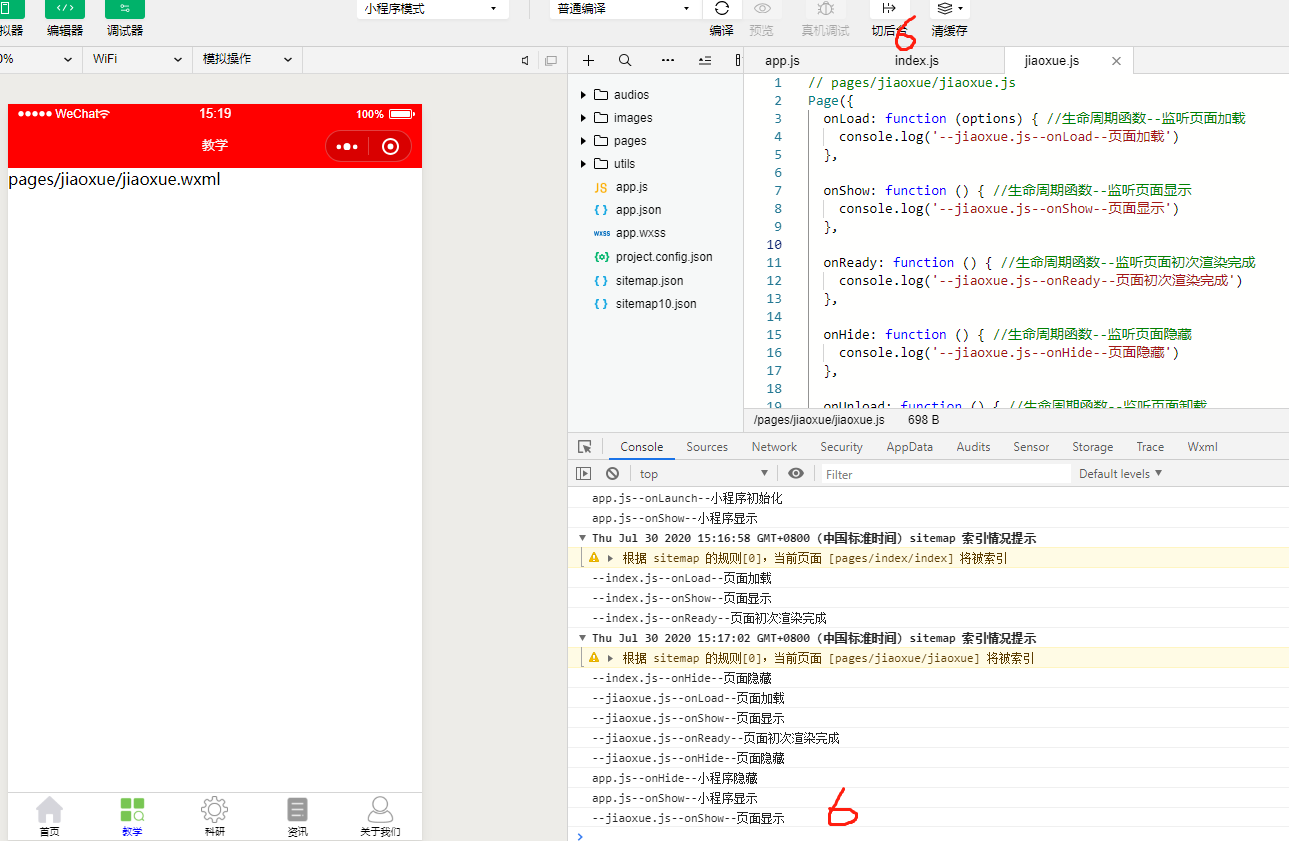
点切前台:

小程序首先执行app中的生命周期函数,完了再执行各个页面的生命周期函数,切后台后,各个页面的隐藏函数被执行,然后是app.js中的onhide函数被执行
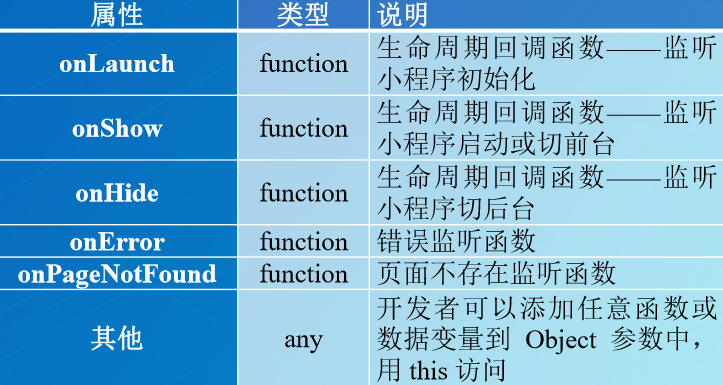
小程序注册函数App(Object object)
用于注册小程序,该函数必须在app.js中调用,必须调用且只能调用一次,和其他语言中的主函数是一样的。
函数App(Object object)参数属性

页面注册函数Page(Object object)
用于注册小程序中的页面。其参数object用于指定页面的初始数据、生命周期回调、事件处理函数等。
Page(Object object)参数属性

小程序整个生命周期的执行基本顺序是:
小程序 初始化===>小程序启动 ===>页面加载 ===>页面显示 ===>页面渲染 ===>页面隐藏 ===>页面卸载 ===>小程序隐藏