不知有多少人像我一样,几年web开发,无数js代码,调试脚本却只会alert方法。
不知有多少人像我一样,一个简单方法,开发中却需不断alert以确保数值正确,一步一alert,处处都alert,每次都alert到浏览器看不下去,跳出来阻止。
如果你确实苦逼如我,今天看到这篇文章算你福气啦,哥现身说法,教你如何摆脱alert的噩梦。
调试利器--console.log
如今主流浏览器(Chrome,IE8及后续版本,FireFox,Opera等)都支持控制台功能。
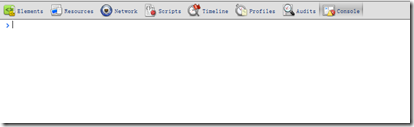
Chrome:
IE9:
FireFox(需安装FireBug插件)
当在js代码中调用Console.log方法时,相应的信息就会在控制台中显示。相对于alert方法,有三个优点:
- 如参数为一个对象,则可在控制台查看所有属性信息。
- 类似C#中的string.Format功能,不需字符串拼接。
- 无弹窗,即使不删除,也不会影响页面体验。
调试实例:Google Calendar API
我最近在整合googleAPI的过程中碰到一个问题,google API提交信息需要两个条件:
- Https协议。
- 需提交JSON格式的数据。
我并不完全了解Https和Http的区别,通过操作才知道监听软件(如Fiddler)拦截不到Https请求的详细信息,而整个过程是Ajax的形式,结果就是--任何一个地方出错,点击按钮完全无响应,却不知错在哪里。
对于第二条,我是第一次碰到要提交JSON格式数据,以往碰到的都是返回JSON数据。
为了走通整个流程,我做了简单的测试代码,三个输入框分别表示标题,开始时间,结束时间和一个提交按钮:
js代码如下,手动构造JSON对象tempRes,再发送到google响应的地址:
function makeRestRequest() {
var tempRes = {
"summary": $("#summary").val(),
"start": {
"dateTime":$("#start").val() // "2012-03-21T10:00:00.000+08:00"
},
"end": {
"dateTime":$("#end").val() //"2012-03-21T11:00:00.000+08:00"
}
};
console.log(tempRes);
gapi.client.request({
'path': '/calendar/v3/calendars/primary/events',
'method': 'POST',
// 'body': resource,
'body': tempRes,
'callback': writeResponse
});
}
然而代码完成后,点击按钮毫无响应,于是我就用console.log查看tempRes对象。发现结果如下:
图中可以看出,end属性为“undefined”,为什么?在确定输入值格式无误后发现,两个输入框的id重复了,错误代码如下:
<tr>
<td>Start:</td>
<td><input type="text" id="start" name="start"/></td>
</tr>
<tr>
<td>End:</td>
<td><input type="text" id="start" name="end"/></td>
</tr>
于是,改之,走通,完成!
这样的小错,我在编码中经常碰到,而console.log能让我快速定位问题。这里JSON对象属性只有3个,用alert一个一个查能找到,但如果有一二十个,再用alert就会显的笨拙了。
通过浏览器添加断点调试Javascript代码
调试代码离不开断点。在主流浏览器中,都可以对javascript代码添加断点进行调试,虽然功能相似,但相对于chrome和firefox,我更喜欢IE多一点,可能是因为用惯了VS的缘故。
IE的调试界面如下图,右下方的输入框可以方便快捷的查看当前上下文的数值信息。类似VS在调试过程中的“Immediate Window”。
小技巧-在VS中编写Js独立文件时添加智能提示
智能提示可以很大程度上减少拼写错误,以提高效率,所以我一旦碰到写代码没有智能提示就浑身不自在。但每当我创建独立的js文件又要用到jQuery,Knockout之类的框架时,往往不敢下手,就因为没有智能提示。比如Knockout中的一个常用方法dependentObservable:
this.total = ko.dependentObservable(function () {
return this.unitPrice * parseInt(this.quantity());
}, this);
这个方法名太长,不拼错才奇怪,而一旦拼错,往往很难定位。
因此这里的技巧就是:在js开头加入以下代码,让其支持相应框架的智能提示:
///<reference path="~/Scripts/knockout.js"/> ///<reference path="~/Scripts/jquery-1.6.4.js"/> ///<reference path="~/Scripts/jquery.linq.min.js"/>
加入这些代码后,再编码,心里就有底气了:
这一段跟js调试无关,但是通过智能提示减少代码出错率,也算是有所帮助。
结语
以上是我的个人经验分享,记述着我摆脱alert的过程,我相信还有其他更好的js调试方法,如有不对的地方,欢迎批评指出。
原文地址:http://www.cnblogs.com/hkncd/archive/2012/03/26/2417315.html