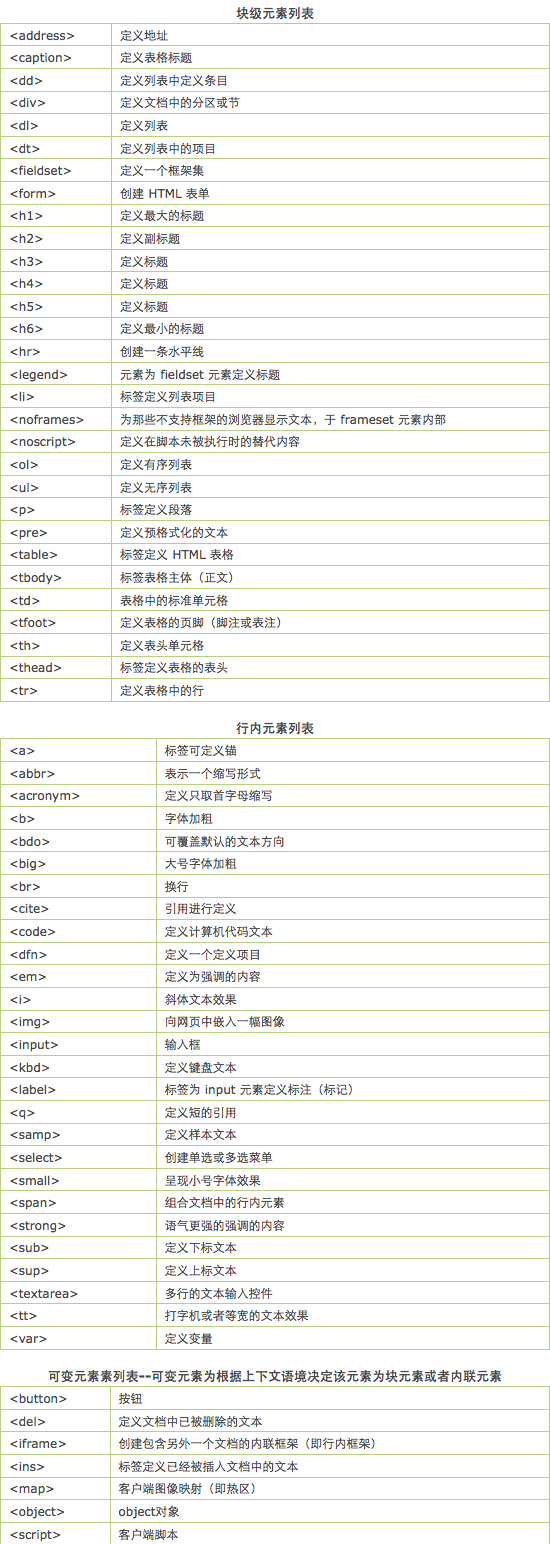
大多数HTML 元素被定义为块级元素或内联元素。块级元素在浏览器显示时,通常会以新行来开始(和结束)
block元素特点
1 总是在新行上开始;
2 高度,行高以及外边距和内边距都可控制;
3 宽度缺省是它的容器的100%,除非设定一个宽度。
4 它可以容纳内联元素和其他块元素
inline元素特点
1 和其他元素都在一行上;
2 高,行高及外边距和内边距不可改变;(margin padding只有左右边距有效,上下无效)
3 宽度就是它的文字或图片的宽度,不可改变
4 内联元素只能容纳文本或者其他内联元素
在考虑inline的时候,我们就需要考虑inline元素到底是行内可替换元素还是行内不可替换元素。
讨论margin-top和margin-bottom对行内非替换元素是否其作用:
-
规范允许margin可以设置到行内元素。
-
由于向一个行内非替换元素应用margin,对行高没有影响。
-
并且margin是透明的,所以声明margin-bottom, margin-top没有任何视觉效果。
-
而对于行内非替换元素应用左右的margin,是有影响的。
讨论margin-top和margin-bottom对行内替换元素是否其作用:
-
为行内替换元素设置margin会影响行高。
-
所以margin-top和margin-bottom是有视觉效果的。
-
对行内替换元素应用左右的margin,也是有影响的。
讨论padding-top和padding-bottom对行内非替换元素是否其作用:
-
明确是有作用的,可以设置背景颜色看出来。
-
不会影响block布局。
讨论padding-top和padding-bottom对行内替换元素是否其作用:
-
明确是有作用的,可以设置背景颜色看出来。
-
也会影响block布局的。