vue不支持IE8,因为vue使用了IE8无法模拟的 ECMAScript 5特性
使用vue-cli脚手架会让我们的工作非常方便
比如想编译一下es6的语法就使用 babel loader 和 babel core(可以转换es6代码)
webpack中安装babel loader babel core
npm install --save-dev babel-loader babel-core
下面利用npm安装vue-cli
安装vue-cli只需要安装一次即可
1、安装
npm i -g @vue/cli
或者使用yarn
yarn global add @vue/cli
2、创建项目
vue create 项目名称
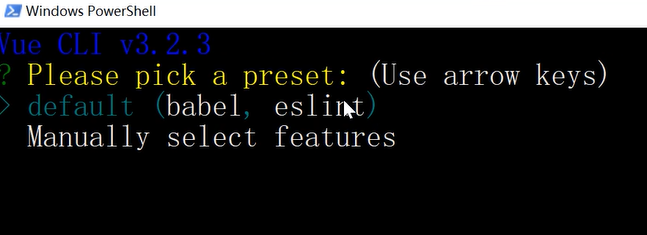
3、配置项选择第二个自定义Manually select features
不使用默认形式default配置(不然会有esLint,有一个空格就会报错)
使用上下键来切换配置

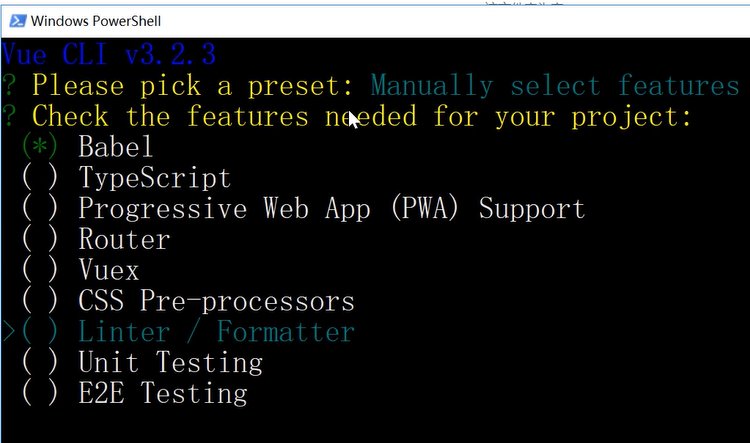
4、选择需要配置的预设功能
比如:
Babel
Router
Vuex

选择和取消选择星星使用空格或者n键
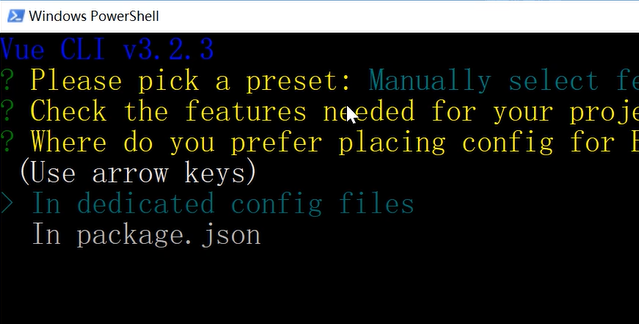
然后选择package.json
In dedicated config files 在专用配置文件中
In package.json

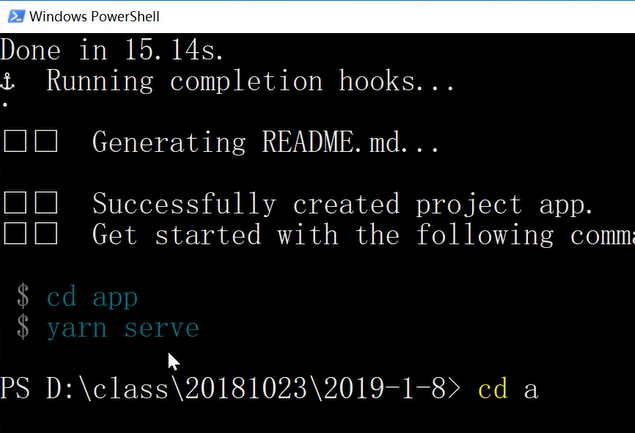
5、最后出现 cd 项目名称和运行服务命令
比如
cd app
npm run serve 或者 yarnserve
输出 cd项目名字 和 npm run serve 命令 运行服务

6、打开localhost:8080 访问默认主页

npm run serve可以重启服
一个默认的vue文件里面一般包含三种类型的顶级语言块 ,即结构、样式、行为
<template>模板
<style>
<script>
这三个部分分别代表了 html,js,css
其中template里面必须有个根(顶级)容器
script 默认导出一个对象
export default{}
引入组件
1、import 引入
2、components:{}
3、把组件放入template中
1 /* 2 引入组件不用vue.component(),而是在导出的对象上挂一个components的属性, 3 属性里面为一个对象(key值和value值一样情况下,可以写一个即可) 4 */
文件说明
min.js文件
程序入口文件,用来初始化vue实例,并引入公共的组件。
1 import Vue from 'vue'//引入vue依赖 2 import App from './App.vue'//引入app主组件 3 import router form './router'//引入路由 4 5 //创建一个vue实例 6 new Vue({ 7 router,//引入router 8 render:h=>h(App)//渲染App组件,vue2.0写法 9 }).$mount('#app') 10 /* 11 app.$mount()手动挂载 12 1、当Vue实例没有el属性时,则该实例尚未挂载到某个dom中; 13 假如需要延迟挂载,可以手动调用vm.$mount()方法来挂载。 14 2、new vue时,el和$mount没有本质的区别 15 16 render:h=>h(App) 17 1、通过调用render方法来渲染实例的 DOM,然后供给el挂载 18 (如果没有render渲染,页面不会显示) 19 2、components: { App } vue1.0写法 20 3、render: h => h(App) vue2.0的写法 21 */
App.vue文件
主组件文件,页面入口文件(根组件)
所有页面都在App.vue下进行切换,app.vue负责构建定义及页面组件归集
router.js文件
把准备好的组件 注册到路由里
src文件夹
放置组件和入口文件
src下assets文件夹
放静态资源,比如图片等等
node_modules文件夹
存放依赖的模块
config文件
配置了路径端口值等