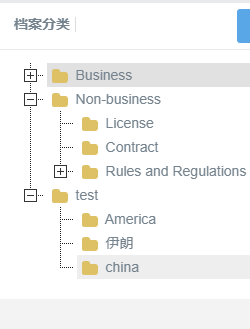
需求:我需要把一个单表的数据转换成类似菜单那种如图所示:
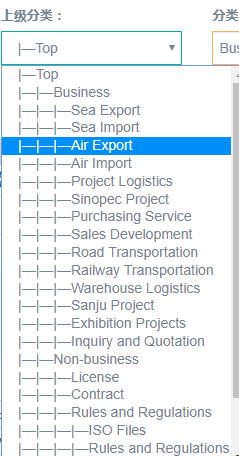
我呢需要把这个菜单树放入到下框里面去如图所示:
下面是实现思路:
1.第一步
1.1var afTypeJson=${afTypeJson}// 这是从后台接口传到jsp页面的数据
看一下后台传过来的源数据,里面并没children字段
//把扁平数据转成树形数据(可以实现无限层级树形数据结构,只适用于单个表的数据)
1.2var json=treeDataformat(afTypeJson,'typeId','parentId','children');
再来看一下数据:

好的,走到这一步的话先恭喜下自己,已经成功一半啦!(赶紧奶一口白开水)
2.第二步
如果想实现图二的效果我们需要给它伪造爸爸(父节点parentId: -1,typeId: 0,typeNameCn: "最顶层分类",typeNameEn: "Top")这里面的字段根据
你自己的实际情况来改
2.1 var tree=[{parentId: -1,typeId: 0,typeNameCn: "最顶层分类",typeNameEn: "Top",children:common.deepClone(json)}];
2.2 var selectTree=creatSelectTree(tree);
2.3 var selectbox=document.getElementById("selectbox");//获取容器对象
2.4 selectbox.innerHTML=selectbox;//调用函数,并将结构写入到下拉框容器中
到这里就基本实现了
/*********************js封装好的递归方法***********************************/
/**
* 把扁平数据转成树型结构数据(可以实现无限层级树形数据结构,只适用于单个表的数据)
* @param source(数据源)
* @param id(根据你实际数据源里面的字段来改,反正是个字符串)
* @param parentId(根据你实际数据源里面的字段来改,反正是个字符串)
* @param children (子节点,数据源里面是没有此字段的,是自己加的,建议没有别的要求就用'children'这个字段吧)
*/
var prefix="|—";
function treeDataformat (source, id, parentId, children){
let cloneData = JSON.parse(JSON.stringify(source)); // 对源数据深度克隆
return cloneData.filter(father=>{ // 循环所有项,并添加children属性
let branchArr = cloneData.filter(child => father[id] == child[parentId]); // 返回每一项的子级数组
branchArr.length>0 ? father[children] = branchArr : '' //给父级添加一个children属性,并赋值
return father[parentId] == 0 // 如果第一层不是parentId=0,请自行修改
})
},
/**
* 递归生成 树下拉菜单
* @param JsonTree 此参数已经是树型结构的数据了 如:JsonTree[{"id": "0","value":"测试","children": []}]
* @param typeId
* @param name
* @returns {string}
*/
creatSelectTree : function(JsonTree,typeId,name){//js脚本,递归生成 树下拉菜单
var option="";
for(var i=0;i<JsonTree.length;i++){
if(JsonTree[i].children!= undefined && JsonTree[i].children.length>0){//如果有子集
option+="<option value='"+JsonTree[i][typeId]+"'>"+prefix+JsonTree[i][name]+"</option>";
prefix+="|—";//前缀符号加一个符号
option+=this.creatSelectTree(JsonTree[i].children,typeId,name);//递归调用子集
prefix=prefix.slice(0,prefix.length-2);//每次递归结束返回上级时,前缀符号需要减一个符号
}else{//没有子集直接显示
option+="<option value='"+JsonTree[i][typeId]+"'>"+prefix+JsonTree[i][name]+"</option>";
}
}
return option;//返回最终html结果
},
觉得我写的罗里吧嗦的可以看看下面的博客:(灵感的源泉)
https://blog.csdn.net/Mr_JavaScript/article/details/82817177?utm_source=blogxgwz5
https://blog.csdn.net/Mr_JavaScript/article/details/102833991
https://www.jb51.net/article/90195.htm