
<Grid.ColumnDefinitions> 指定了列的集合,它的子元素ColumnDefinition指代了一个列。我们可以在这里指出列的宽度,可以指定固定数字,也是是Auto(自动),和填充剩余的空间(“*")
<Grid.RowDefinitions> 分别制定了和行集合。它的子元素RowDefinition指代里一个行。我们可以在这里指出列的宽度,可以指定固定数字,也是是Auto(自动),和填充剩余的空间(“*")
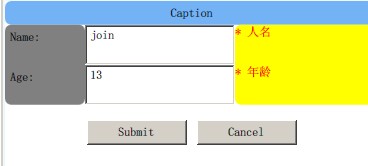
如何指定控件位于grid内的位置?
使用Grid.Row 指定所在的行索引和 Grid.Column来指定所在的列索引,如果一个 控件(元素)位于第1行,第2列,那么可能的写法如下:
<Rectangle Grid.Row="1" Grid.Column="2" Grid.RowSpan="2" Fill="Yellow" ></Rectangle>
注意,列索引和行索引都是从0开始编号。
使用RowSpan和ColumnSpan来指定行单元格的合并和列单元格的合并。
注意:标签的属性HorizontalAlignment="Center" 指定了水平的对齐方式。
-------------------------------------
StackPanel ,适合指定连续的(相同的)项的布局。StackPanle有个属性Orientation="Horizontal",可以指定方向,模式是垂直。代码如下
 代码
代码
<Window x:Class="WpfApplicationLayout.Window7"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window7" Height="258" Width="466">
<Grid>
<StackPanel Margin="10,10,81,61" Name="stackPanel1" Orientation="Horizontal">
<Button Height="23" Name="button1" Width="75">Button</Button>
<Button Height="23" Name="button2" Width="75">Button</Button>
<Button Height="23" Name="button3" Width="75">Button</Button>
<Button Height="23" Name="button4" Width="75">Button</Button>
</StackPanel>
</Grid>
</Window>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window7" Height="258" Width="466">
<Grid>
<StackPanel Margin="10,10,81,61" Name="stackPanel1" Orientation="Horizontal">
<Button Height="23" Name="button1" Width="75">Button</Button>
<Button Height="23" Name="button2" Width="75">Button</Button>
<Button Height="23" Name="button3" Width="75">Button</Button>
<Button Height="23" Name="button4" Width="75">Button</Button>
</StackPanel>
</Grid>
</Window>
---------------------------------
WrapPanel 和StackPanle差不多,他是从左向右排列,同时提供了换行功能。在此不再示例。
