目录
1.盒子模型的初步了解
盒尺寸中的4个盒子 content-box、padding-box、border-box和margin-box分别对应CSS世界中的centent、padding、border、margin属性,这四个属性称为”盒尺寸四大家族”
2.盒子模型类型:标准盒子模型和IE盒子模型
盒模型有两种,分别是ie盒子模型(IE6以下版本浏览器)和标准w3c盒子模型 ,能影响元素的实际大小的只有padding和border值,margin不影响实际大小。


盒子模型的计算公式
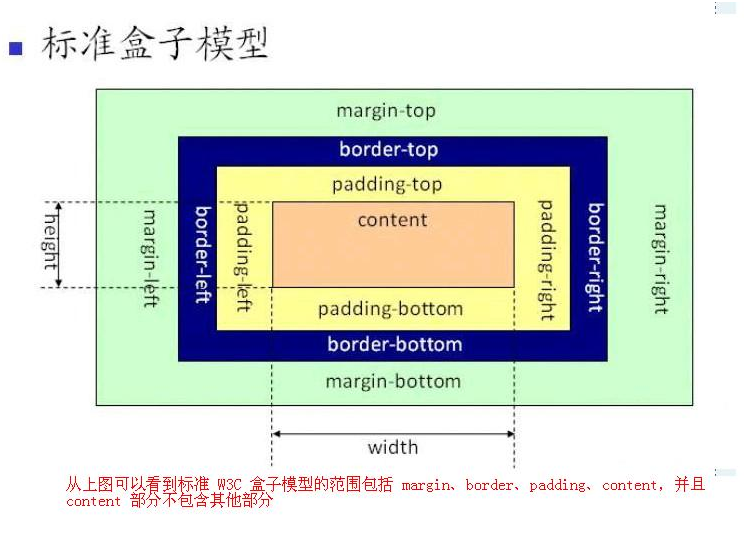
标准盒模型计算公式
- 元素的实际宽度 = width + padding-left / right + border -left/right
- 元素的实际高度 = height + padding -top/bottom + border-top/bottom
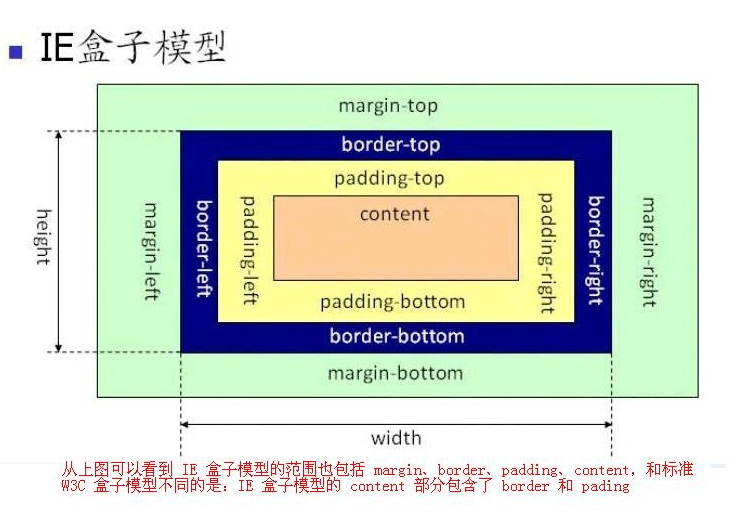
IE盒模型计算公式
- 元素的实际宽度 = width
- 元素的实际高度 = height
3.标准模式下的盒模型
- 元素的实际宽度 = width + padding-left / right + border -left/right
- 元素的实际高度 = height + padding -top/bottom + border-top/bottom
4.怪异模式下的盒模型
- box-sizing:content-box: 此属性表现为标准模式下的盒模型
padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding )
- box-sizing:border-box:此属性表现为怪异模式下的盒模型
padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
5.padding详解
检索或设置对象四边的内部边距
- 如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边(顺时针方向)
- 如果只提供一个,将用于全部的四边
- 如果提供两个,第一个用于上、下,第二个用于左、右
- 如果提供三个,第一个用于上,第二个用于左、右,第三个用于下
- padding-top:设置对象顶边的内补白
- padding-bottom: 设置对象底边的内补白
- padding-left: 设置对象左边的内补白
- padding-right: 设置对象右边的内补白
6.border详解
- border- 边框线的宽度
: 用长度值来定义边框的厚度。不允许负值 - medium: 定义默认厚度的边框。计算值为3px
- thin: 定义比默认厚度细的边框。计算值为1px
- thick: 定义比默认厚度粗的边框。计算值为4px
- border-style: 边框线的样式
- none: 无轮廓
- hidden: 隐藏边框。IE7及以下尚不支持
- dotted: 点状轮廓。IE6下显示为dashed效果
- dashed: 虚线轮廓
- solid: 实线轮廓
- border-color: 边框线的颜色
利用border属性制作三角形
实现思路:利用border的三个属性(宽度,类型,颜色),绘制出一个正方形,而且这个正方形就是由四个三角形组合而成,然后再保留一个方向的三角形,让其他方向的颜色透明即可;
.triangle{
0;
border-200px;
border-style: solid;
border-color:darkgoldenrod transparent transparent transparent;
}
<div class="triangle"></div>
7.margin详解
检索或设置对象四边的外延边距
- 如果提供全部四个参数值,将按上、右、下、左的顺序- - 作用于四边(顺时针方向)
- 如果只提供一个,将用于全部的四边
- 如果提供两个,第一个用于上、下,第二个用于左、右
- 如果提供三个,第一个用于上,第二个用于左、右,第三个用于下
- margin-top: 顶边的外延边距
- margin-bottom: 底边的外延边距
- margin-left: 左边的外延边距
- margin-right: 右边的外延边距
小知识:margin: 0 auto; 上下为0 左右为auto 可以实现块级元素水平居中
8.margin特性之塌陷问题
- 出现场景: 一个父元素里面嵌套一个子元素,給子元素加margin-top值,想让子元素和父元素有间距分离的效果,但是不但没有我们想要的分离的效果,反而传递給父元素,出现的情况是整体往下移了;
- 解决办法:
1.給父元素添加属性 overflow: hidden
2.避开給子元素添加margin-top值,改为給父元素添加属性padding-top,但是要在父元素的高度上把这个padding-top的值减掉
// 解决方法一:給父元素加overflow:hidden
<style type="text/css">
.black{
400px;
height: 400px;
background: #000;
overflow: hidden;
}
.red{
200px;
height: 200px;
margin-top:50px;
background: red;
}
</style>
<div class="black">
<div class="red"></div>
</div>
// 解决方法二: 給父元素加padding-top
<style type="text/css">
.black{
400px;
height: 350px;
padding-top:50px;
background: #000;
}
.red{
200px;
height: 200px;
background: red;
}
</style>
<div class="black">
<div class="red"></div>
</div>
9.margin特性之合并问题
- 出现场景:上下垂直排列的结构,上边的元素设置margin-bottom;下边的元素设置margin-top值,这样会出现margin值的重叠,而且谁的值大,两者中间的间距就是谁的值;
- 计算规则:正正取大值,正负值相加,负负最负值;
- 解决方法:给设置了margin-top的元素的外边再嵌套一个div,并且给这个嵌套的div 添加一个属性 overflow:hidden
<style type="text/css">
.black{
400px;
height: 400px;
background: #000;
margin-bottom: 40px;
}
.red{
margin-top: 60px;
200px;
height: 200px;
background: red;
}
.wrap{
overflow: hidden;
}
</style>
<div class="black"></div>
<div class="wrap">
<div class="red"></div>
</div>