今天来探讨一下常见的均线算法的应用。在各种交易软件中,我们常常可以见到MA指标,EMA指标以及SMA指标。
首先说明SMA的二义性,如果您在百度直接搜索SMA指标,指的是带加权的指数平均值;然而,再去查询“简单移动平均线”百度给出的缩写又是SMA。因此,为了明确,科学,本文采用了“维基百科”的说法,其解释如下:
MA:又称“移动平均线”简称均线,移动平均可抚平短期波动,反映出长期趋势或周期。数学上,移动平均可视为一种卷积。以笔者的理解,可以认为,MA只是一种类似曲线的统称。
SMA:简单移动平均(Simple Moving Average,SMA)是连续N天的算术平均值。该指标也就大家在常见的软件中见到的MA值。
EMA:指数移动平均(Exponential Moving Average,EMA或EWMA)是以指数式递减加权的移动平均。各数值的加权影响力随时间而指数式递减,越近期的数据加权影响力越重,但较旧的数据也给予一定的加权值。以笔者的理解,该指标定义与常见软件中所指的EMA相同。其图像特点如下:

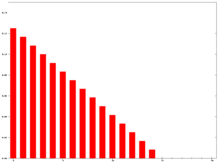
WMA:加权移动平均(Weighted Moving Average,WMA)指计算平均值时将个别数据乘以不同数值,在技术分析中,n日WMA的最近期一个数值乘以n、次近的乘以n-1,如此类推,一直到0。该指标的图像如下所示:

通过对比EMA和WMA的图像,不难发现,EMA随着时间的发展,其衰减比较明显,可以较为灵敏的反映趋势的变化。因此,在常见的软件中,会比较多的使用SMA(MA)和EMA。
咱们书归正文,说了上面一堆难以理解的概念,下面聊聊这些指标的应用以及问题所在。
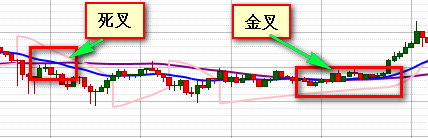
我们经常会在电视里和网络上看到民间所谓之“均线金叉”以及“均线死叉”。其图如下(短周期线:EMA:21,长周期线MA:50):

数学解析如下:
当短周期均线下穿长周期线的时候,说明整体趋势正在下降,可以卖出。
当短周期均线上穿长周期线的时候,说明整体趋势正在上长,可以买入。
从上图中,观者不难发现,短周期均线采用的是EMA线,原因是EMA算法本身会导致越接近当前时间的EMA值,衰减越厉害,这样可以保证其值越接近真实值,但又不能达到其真实值(看官:微积分中所说的极限)。
然而长周期均线采用的却是MA线,原因是SMA值是采用算术平均值得到的,没有任何加权,这样可以保障长线不受小的K线波动影响,并且可以持续变化。
可以说利用长短均线相互追逐的买卖判定方法,在大多数情况下是适用的,而且也是金融交易中比较常用的算法。但在某些情况下,此法可以会导致您多次小额度赔钱的!情况如下图所示:

通过上图,看官不难发现,当前K线在短时间内出现了类似正弦曲线的波动时,短周期均线和长周期均线会频繁的相互交差,在这种情况下,基本上每次都会陪点钱,因为MA算法都是事后诸葛亮,所以出现了这种情况,要么立刻停止交易,要么找到一些短周期指标加以判读,以减小交易次数。那么需要采用什么样的指标,如何控制呢?且听下回分解。。。
备注:无论是哪种MA线,在周期比较的长的情况下,都会变得比较圆滑,这样就为软件自动判定该曲线是否出现极值点,提供了可操作性。其算法很简单,如下所示:(C#)
double[] data = new double[100];
//原理是极值点两边的斜率相乘小于0
if ((data[i]-data[i-1])*(data[i+1]-data[i])<0)
{
//出现极值点
}
作者:科学家
Email:warensoft@163.com
微信:43175692