
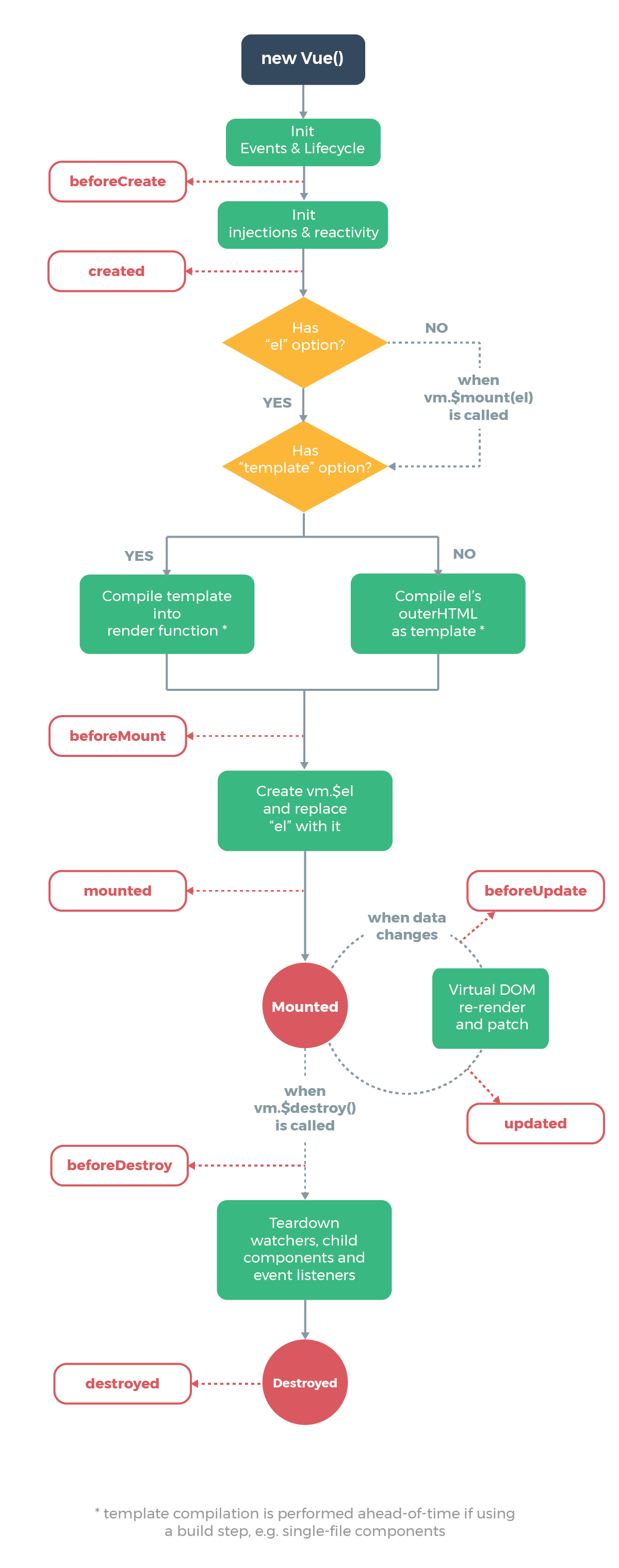
1、beforeCreate(新对象诞生)
它创建一个Vue类的对象来处理DOM元素。对象的这个生命阶段可以通过beforeCreated 挂钩来访问 。
可以在这个钩子中插入我们的代码,在对象初始化之前执行。
2、created 创建完成
在这个生命阶段,对象及其事件完成初始化。 created 是访问这个阶段并编写代码的钩子。
3、beforeMounted(安装部署前)
在这个阶段,它检查是否有任何模板可用于要在DOM中呈现的对象。如果没有找到模板,那么它将所定义元素的外部HTML视为模板。在对象部署之前执行
4、mounted (已安装,DOM已准备就绪并放置在页面内)
一旦模板准备就绪。它将数据放入模板并创建可呈现元素。用这个新的数据填充元素替换DOM元素。对象部署完成的时候执行
5、beforeUpdate(更改已完成,但尚未准备好更新DOM)
在外部事件/用户输入beforeUpdate发生更改时,此钩子即 在反映原始DOM元素的更改之前被触发。
6、updated 更新完成(在DOM中呈现更改)
通过实际更新DOM对象并触发updated,屏幕上的变化得到呈现 。
7、beforeDestroy(对象被释放之前)
Vue对象被破坏并从内存中释放之前, deforeDestroy 钩子被触发,并允许我们在其中处理我们的自定义代码。
8、销毁(对象停止并从内存中删除)
该 destroyed 钩子被成功运行销毁对象上调用。