最近领导又安排了新的项目需求,只好学习学习如何在.net环境下开发APP(原来没有接触过App开发)!
1.安装VS2017移动应用开发模块。
2.使用VS2017,主要是便利,无需配置环境等一系列麻烦的操作,安装完就可以开始开发了
2. 新建个项目
新建个项目
3.
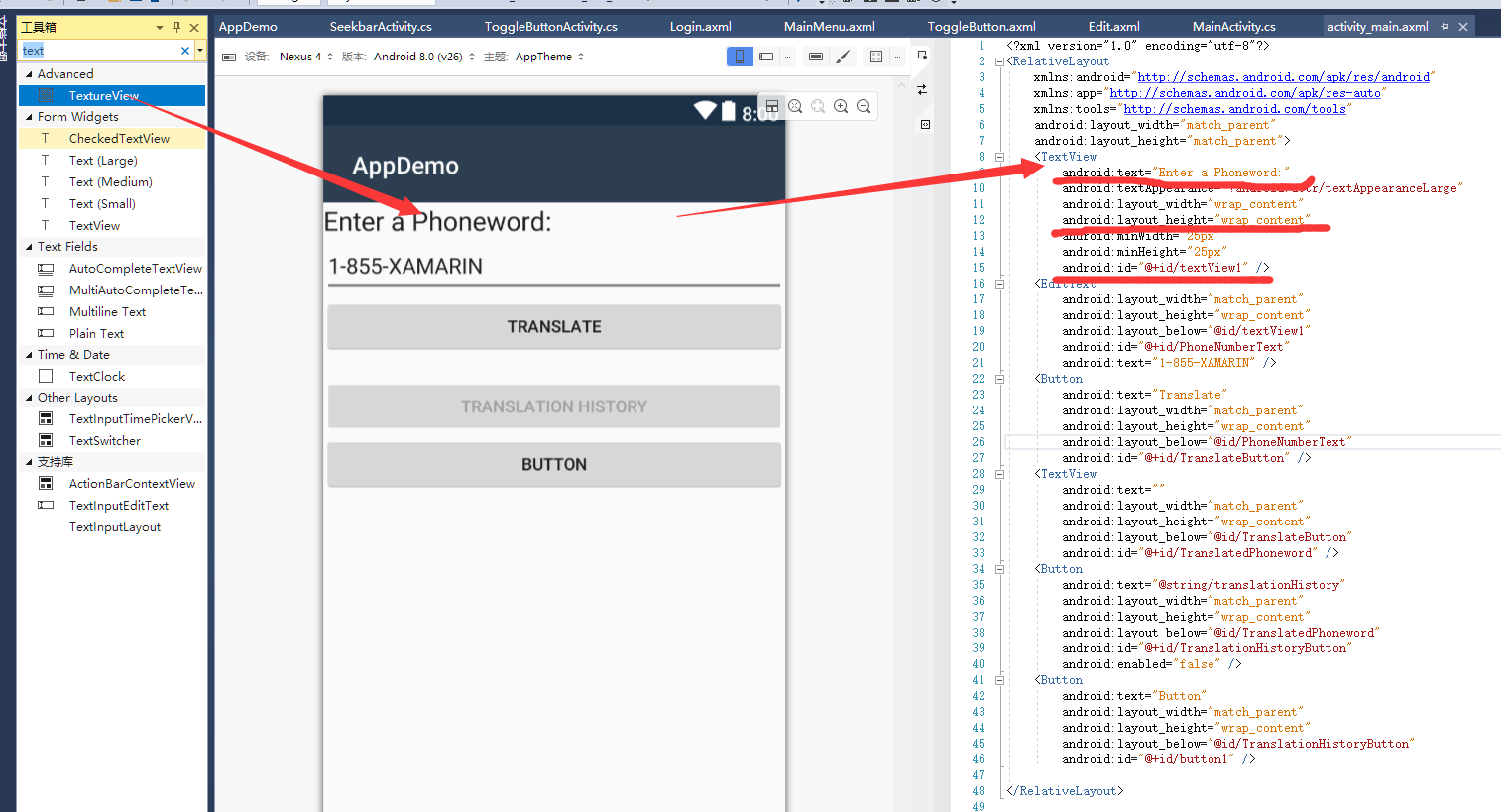
4.视图编辑在activity_main.axml中进行,功能代码实现在MainActivity.cs中进行
5
可以如同WinForm开发一般,拖动控件到界面即可生成代码,右侧对应标签内修改属性,也可以在左侧界面上选择控件,在属性窗口修改
6.对应的功能代码实现在MainActivity.cs里面
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true, Icon = "@drawable/bitbug_favicon")]
上述代码代表:App名称,应用的主题,是否为初始打开页面,图标设置
Spinner Com_Type = FindViewById<Spinner>(Resource.Id.Com_Type);
定义变量获取界面上的对应的对象
Button Btn_Click = FindViewById<Button>(Resource.Id.Btn_Start);
//按钮事件绑定
Btn_Click.Click += (sender, e) =>
{
//此处填充功能代码
};
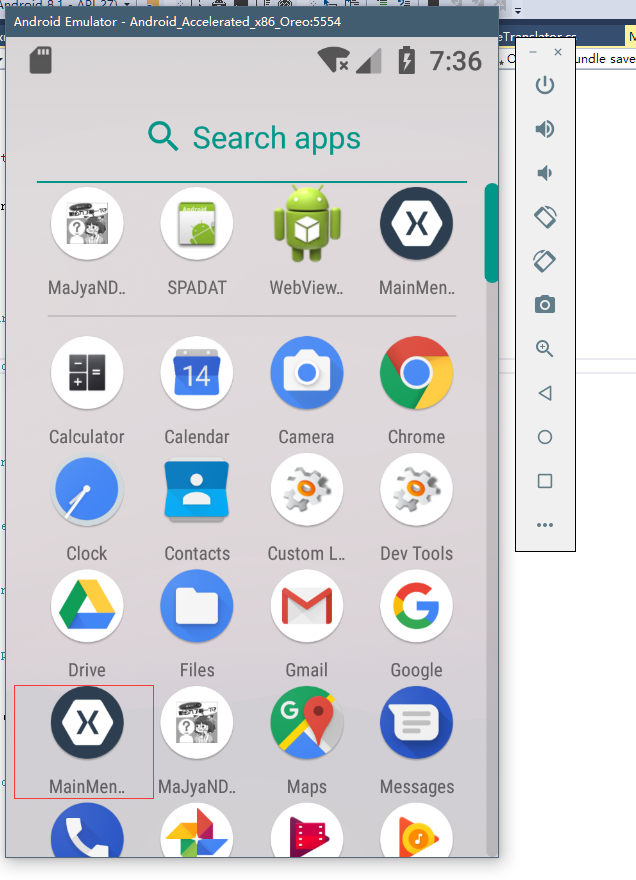
7:小型Demo完成,调试按照以往的操作调试即可,F5,Ctrl+F5即可,右键项目部署也可以,等待仿真器启动,下图所示,红圈所标的就是生成的App应用

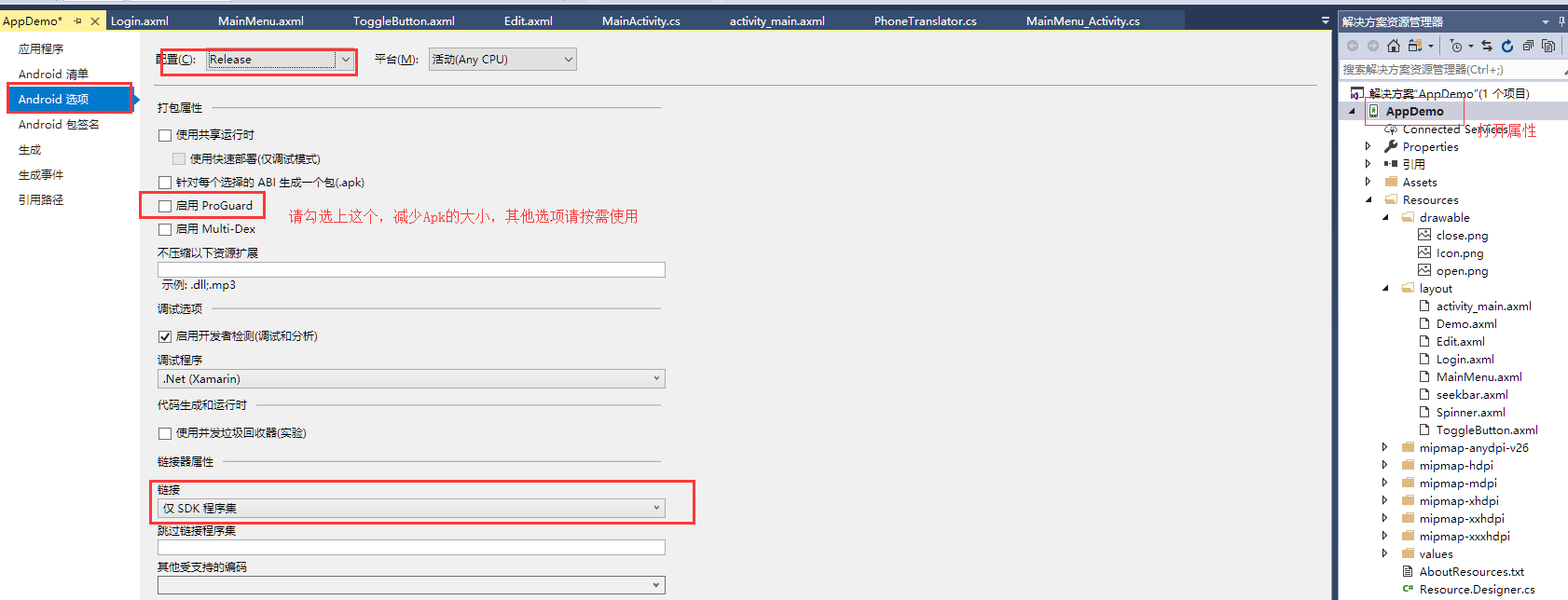
8.签名打包成APK


以上界面设定相关信息
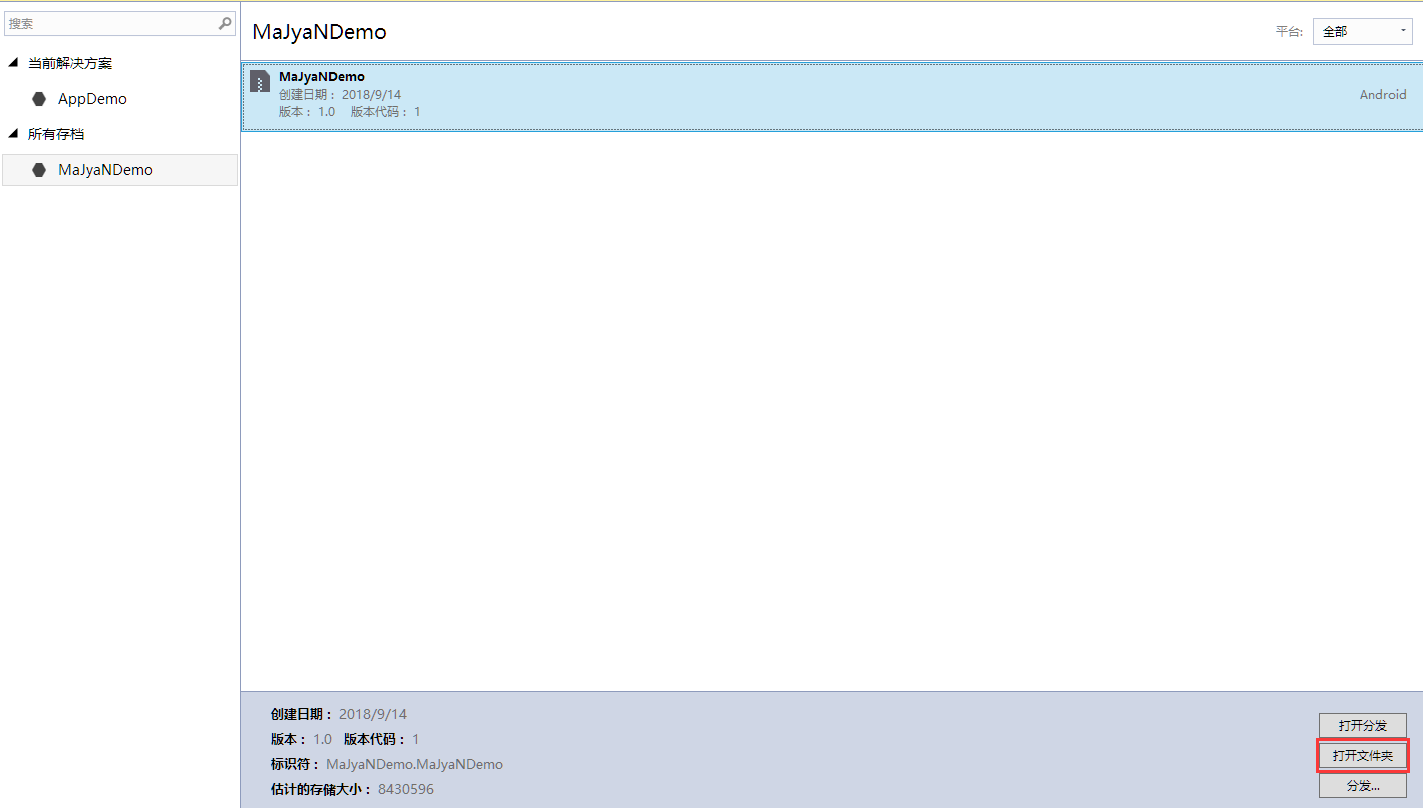
然后在右键选择“存档”

完成之后,按提示操作,然后打开文件夹就可以看到生成的可按照Apk文件了