itextpdf的确定页面上的具体坐标是通过坐标来确定的。
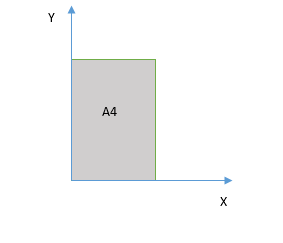
它们的坐标轴是这样的:以左下角为原点的xy坐标轴。

在itextpdf的方法中中,定义某个点的位置,都是以左下方为原点坐标轴来确定。
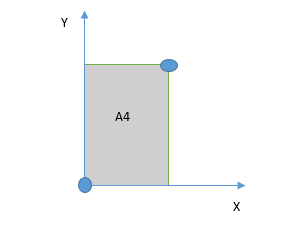
如果要定义一个矩形框,如:Rectangle rect = new Rectangle(300, 300, 400, 400);
它的四个值,确定了矩形左下角和右上角的坐标。通过这种方式来确定矩形范围。
itextpdf中一些坐标的含义:
1、页面尺寸

System.out.println("页面尺寸");
//当前页面的对角坐标值,当前是A4纸
System.out.println("top:"+doc.getPageSize().getTop());//右上角y轴坐标
System.out.println("bottom:"+doc.getPageSize().getBottom());//左下角y轴坐标
System.out.println("left:"+doc.getPageSize().getLeft());//左下角x轴坐标
System.out.println("right:"+doc.getPageSize().getRight());//右上角x轴坐标
System.out.println();
打印结果:
页面尺寸 top:842.0 bottom:0.0 left:0.0 right:595.0
2、正文尺寸

System.out.println("page正文尺寸");
//去除也边距后对角值
System.out.println("top:"+doc.top());//右上角y轴坐标
System.out.println("bottom:"+doc.bottom());//左下角y轴坐标
System.out.println("left:"+doc.left());//左下角x轴坐标
System.out.println("right:"+doc.right());//右上角x轴坐标
打印结果:
page正文尺寸 top:806.0 bottom:36.0 left:36.0 right:559.0
3、页边距
System.out.println("margin尺寸");
//页面边距
System.out.println("top:"+doc.topMargin());//上边距
System.out.println("bottom:"+doc.bottomMargin());//下边距
System.out.println("left:"+doc.leftMargin());//左边距
System.out.println("right:"+doc.rightMargin());//右边距
打印结果:
margin尺寸 top:36.0 bottom:36.0 left:36.0 right:36.0