版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明
http://cszs.blogbus.com/logs/27379695.html
注意:本安装全部是在虚拟机上进行的,用的是ISO镜像文件安装。
提示:如果你是拿刻好的光盘在Vmware下安装,会出现错误:“无法打开xpdf-2.01-8软件包。这是由于光盘安装,这通常意味着光盘介质已损坏,或者光盘驱动器无法读取介质。请按<return>键重试”这句话。这是Vmware下的一个BUG,当然你的安装光盘是没问题的,这里我建议你用ISO镜像文件安装。
![]()
![]()

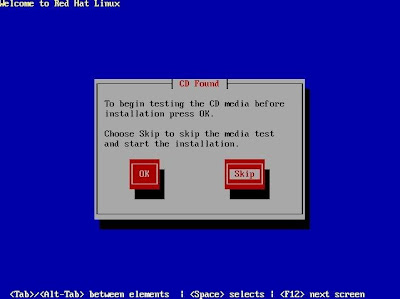
第一步: 选择安装方式 1、图形安装
2、文本安装
![]()
![]()
![]()

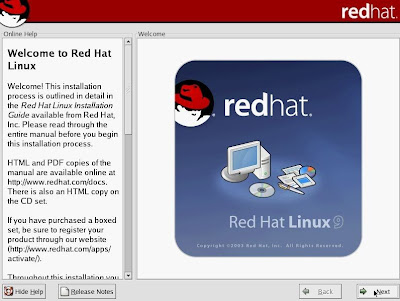
第二步: “OK”检查光盘
“Skip”跳过检查
![]()
![]()

第三步: Next
![]()
![]()

第四步: 选择语言种类
![]()
![]()

第五步: 选择键盘
![]()

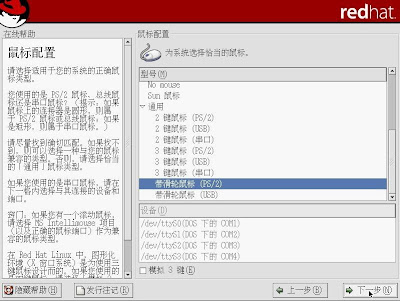
第六步: 选择鼠标
![]()
![]()

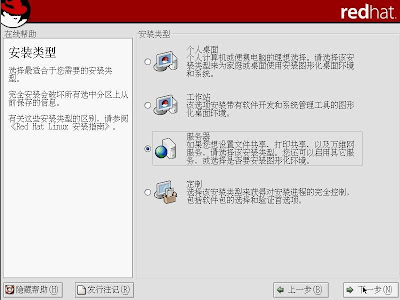
第七步: 选择安装类型 这里我们选服务器,因为要学习Linux嘛!不然装Windows好了,o(∩_∩)o...

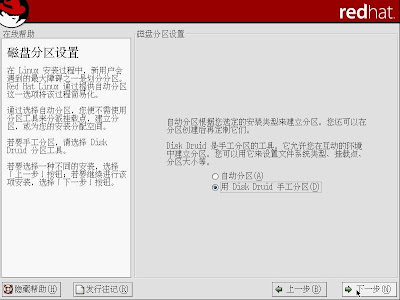
第八步: 选手工分区,学习下分区技巧^_^
![]()

第九步: 如果出现提示,我们点“是”之后出现如上界面!下面我们点“新建”
![]()

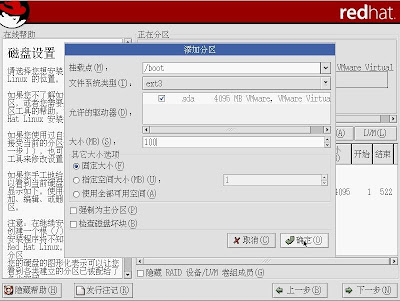
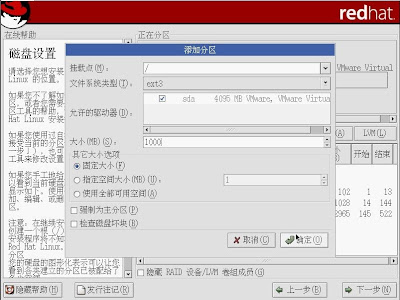
第十步: 点“新建”让你添加一个分区!我们首先添加一个,/boot分区(想当于windows下的引导分区)类型为ext3(相当于FAT32、NTFS)大小为100

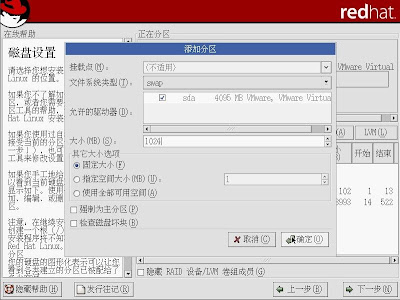
第十一步: 再点“新建”我们建一个swap文件系统(内存交换区)在“文件系统类型”那一栏选择 “swap” 大小:你的内存 512*2=1024,设这里要注意一下!大小要设成你内存大小的双倍,但要考虑到以后你要加内存,我们就设高一点,如果你以后内存的极限为2G*2=4096,那么我们就提前设成4096!不过linux是低配置,高性能的操作系统哦!

第十二步: 下面再建一个 “/” linux下的根分区,这里根据你要安装软件的数量来决定,尽量设的大点,我们就设1024-2048吧!

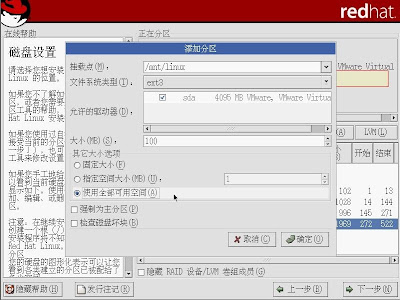
第十三步: 上面新建的几个分区为linux必须的分区,下面我们就把剩下的硬盘分区,分成一个分区! 这里要注意的是:/mnt/linux 这个路经,是你的分区路经(相当于你的E盘一样),选择全部可用空间!

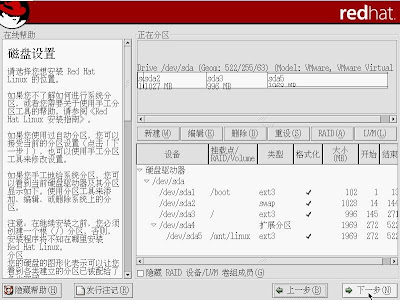
第十四步: 上面所作的步骤,建好了所有的分区。 应该是如上图一样! 下一步!

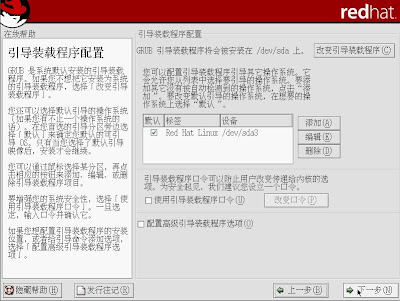
第十五步: 下一步

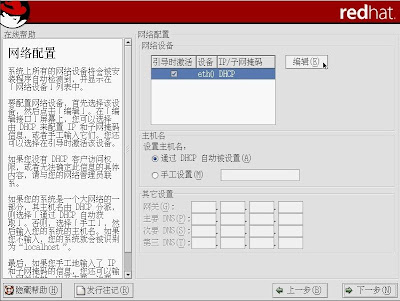
第十六步: 网络配置,点编辑

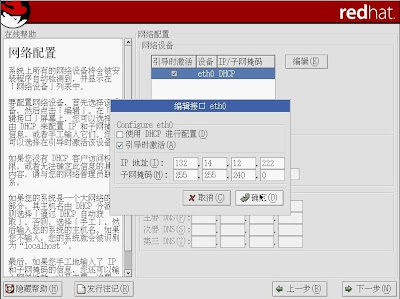
第十七步: 取消“使用DHCP进行配置" 点确定

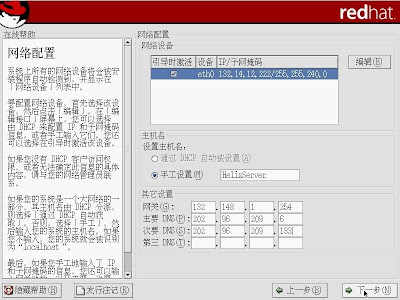
第十八步:如上图,仅做参考!

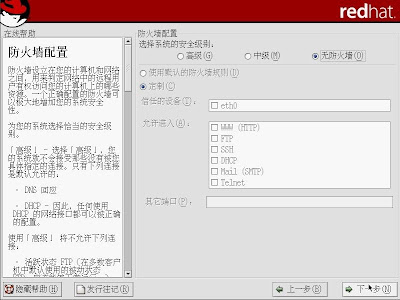
第十九步: 防火墙配置

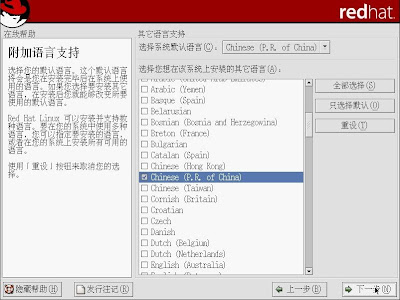
第二十步: 下一步

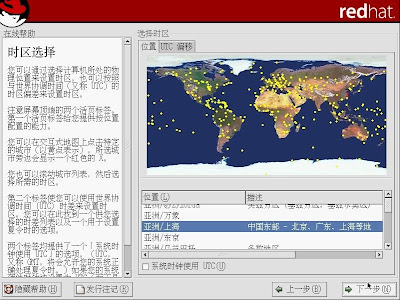
第二十一步: 下一步

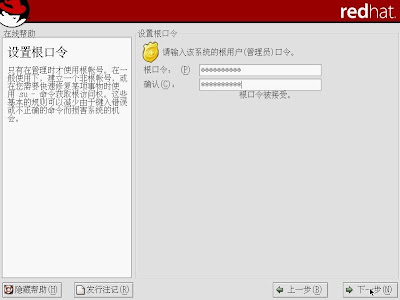
第二十二步: 设定“root”超级用户的密码

第二十三步: 如果你只想做电影服务器和FTP服务器!你把所有的“√“都去掉,只留下“FTP服务器”和“开发工具”前面的“√”。 我们只安装“FTP服务器”(用来传电影)和“开发工具”(开发包,是linux下经常用到的!)

第二十四步: 下一步

第二十五步: 等待......

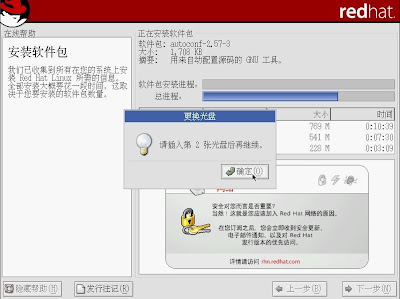
第二十六步: 插入第二张光盘

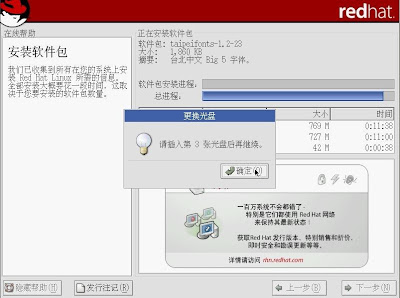
第二十七步: 插入第三张光盘

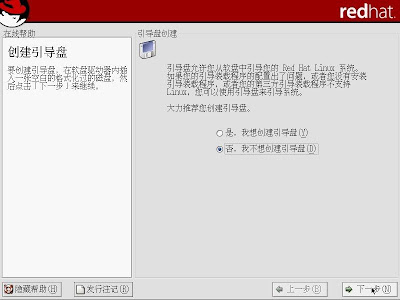
第二十八步: 创建引导盘

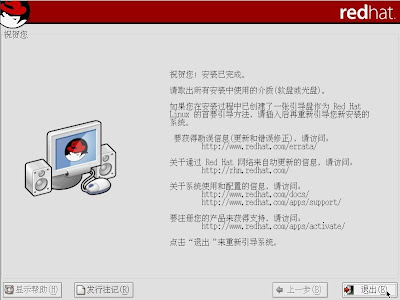
第二十九步: 安装完成

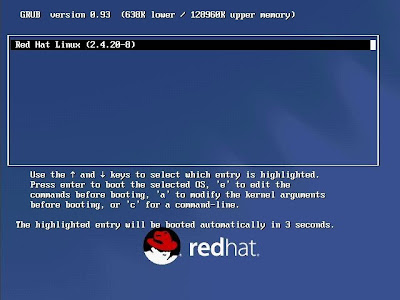
第三十步: Linux的启动界面

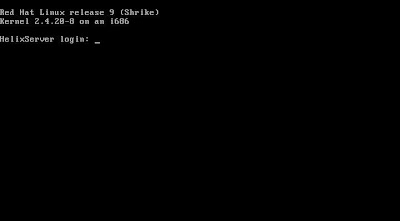
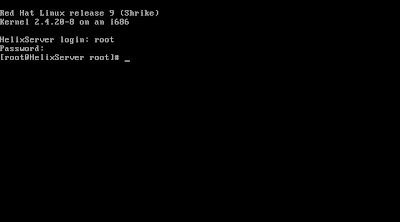
第三十一步: 启动完成,等待用户的登陆!

第三十二步: Login: root Password:你的超级用户密码
到这里linux的安装已经全部完成了,赶快去遨游的linux的世界吧!