目录
系列文章
[Asp.net MVC]Asp.net MVC5系列——第一个项目
[Asp.net MVC]Asp.net MVC5系列——添加视图
[Asp.net MVC]Asp.net MVC5系列——添加模型
概述
上篇文章介绍了如何添加Model,在这篇文章中,我们将通过控制器访问模型中的数据,还有有写朋友问我,这么简单的东西有必要分享吗?其实有些东西真的很简单,没必要分享,但是这也是我学习的历程,希望记录自己是如何学习Asp.net mvc5,这还是看个人心态了,别总以为这简单,那也简单,这东西简单,一看就会,还是那句话,好记性不如烂笔头,好思路不如烂键盘!,别人敲的是别人的,自己实践一下,才有可能是自己的。
从控制器访问模型中的数据
上篇文章,通过ef添加了student,score,course类,这里我们先使用控制器访问student中的数据。(你也可以新建一个测试的数据库,数据不必多,如果有个学习用的测试数据库,再好不过了。)
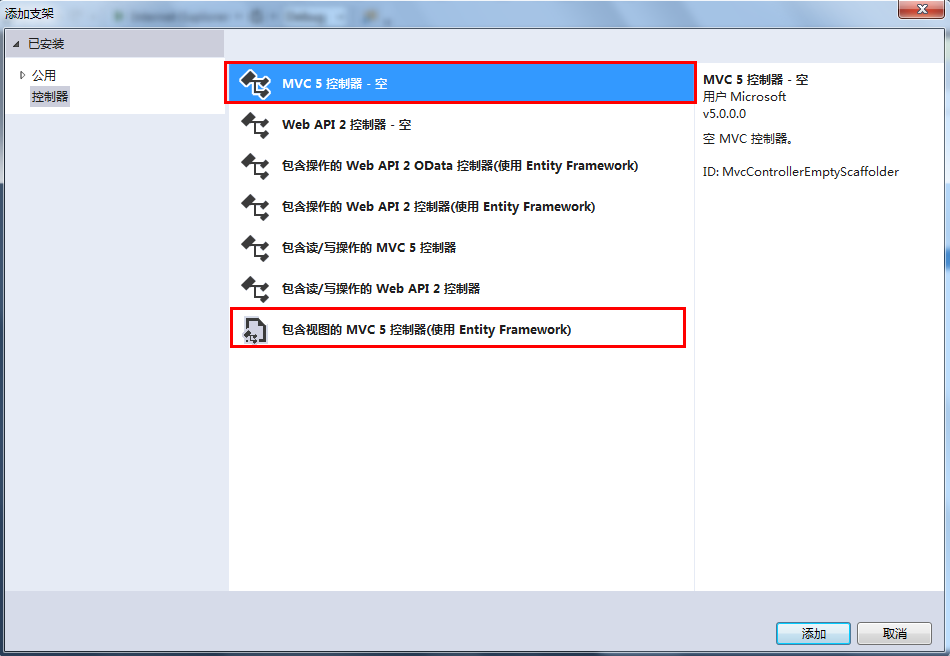
添加一个StudentController控制器(如何添加控制器,可以参考本系列的第一篇文章),这里我们还是添加一个空的控制器,虽然有专门针对ef的。
StudentController控制器代码
1 public class StudentController : Controller 2 { 3 // 4 // GET: /Student/ 5 public ActionResult Index() 6 { 7 return View(); 8 } 9 }
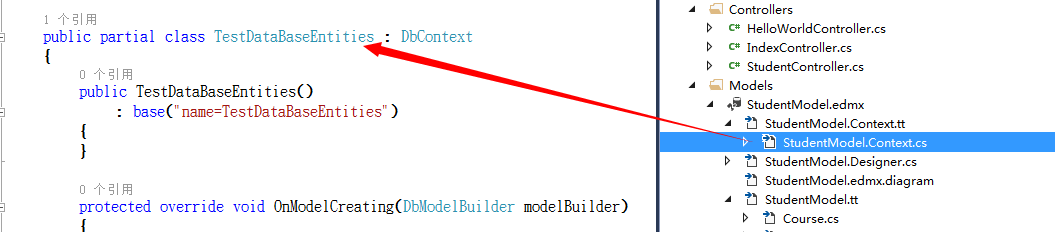
然后打开,如图所示的cs文件
可以看到TestDataBaseEntityies类继承DbContext(数据库上下文)。
修改学生控制器中的代码,修改后的完整代码如下:
1 public class StudentController : Controller 2 { 3 /// <summary> 4 /// entity数据库上下文 实例 5 /// </summary> 6 TestDataBaseEntities entity = new TestDataBaseEntities(); 7 // 8 // GET: /Student/ 9 public ActionResult StudentList() 10 { 11 //使用linq查询所有的80后的学生。 12 var students = from s in entity.Student 13 where s.stuBirthdate.Year >= 1980 && s.stuBirthdate.Year<1990 14 select s; 15 return View(students.ToList()); 16 } 17 }
这段代码实施了一个LINQ查询来获取80后的所有学生。我们还需要一个视图模板来显示这个学生列表,所以在StudentList方法内点击鼠标右键,然后点击“添加视图”来添加一个视图。
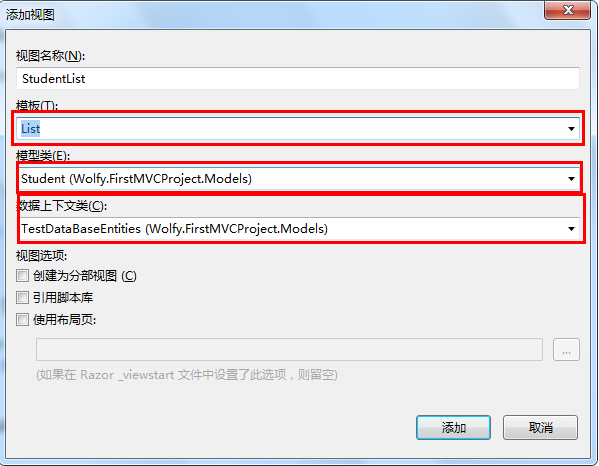
由于这里我们需要将一个Student类传递给视图,所以在“添加视图”对话框中,与本教程中前几次在该对话框中之行的操作有所不同,前几次我们都是直接点击添加按钮来创建一个空白的视图模板,但是这一次我们想让Visual Web Developer为我们自动创建一个具有一些默认处理的强类型的视图,因为这里我们要显示学生列表,所以我们选择List模板,如下图所示:
点击添加按钮,Visual Web Developer自动生成一个视图,并且自动在视图文件中添加显示学生列表所需要的代码。这里,我们首先用与前面修改HelloWorld控制器所用的视图中的标题同样的方法来修改这个Student控制器所用视图中的标题。
另外,将列表标题中的文字全部修改为中文名称,并修改操作为中文,全部代码如下。
@model IEnumerable<Wolfy.FirstMVCProject.Models.Student> @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>学生信息</title> </head> <body> <p> @Html.ActionLink("添加", "Create") </p> <table class="table"> <tr> <th> 姓名 </th> <th> 性别 </th> <th> 生日 </th> <th> 入学时间 </th> <th> 地址 </th> <th> 邮箱 </th> <th> 电话 </th> <th> 删除 </th> <th> 录入时间 </th> <th> 班级名称 </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.stuName) </td> <td> @Html.DisplayFor(modelItem => item.stuSex) </td> <td> @Html.DisplayFor(modelItem => item.stuBirthdate) </td> <td> @Html.DisplayFor(modelItem => item.stuStudydate) </td> <td> @Html.DisplayFor(modelItem => item.stuAddress) </td> <td> @Html.DisplayFor(modelItem => item.stuEmail) </td> <td> @Html.DisplayFor(modelItem => item.stuPhone) </td> <td> @Html.DisplayFor(modelItem => item.stuIsDel) </td> <td> @Html.DisplayFor(modelItem => item.stuInputtime) </td> <td> @Html.DisplayFor(modelItem => item.Course.className) </td> <td> @Html.ActionLink("编辑", "Edit", new { id=item.stuId }) | @Html.ActionLink("详细", "Details", new { id=item.stuId }) | @Html.ActionLink("删除", "Delete", new { id=item.stuId }) </td> </tr> } </table> </body> </html>
然后在Models下找到Student文件夹,选择StudentList.cshtml,右键,在浏览器中查看。
强类型模型与@model关键字
在本教程的前文中,我们介绍了一个控制器可以使用ViewBag对象来将数据或对象传递到视图模板中。ViewBag是一个动态对象,它提供了一种便利的,后期绑定的方法来将信息从控制器传递到视图中。
ASP.NET MVC也提供了一种利用强类型的方法来将数据或对象传递到视图模板中。这种强类型的方法为你的编码过程提供了很丰富的编辑时的智能输入提示信息与非常好的编译时的检查。
接下来我们将结合这种方法与我们的Student控制器(StudentController)与视图模板(StudentList.cshtml)一起使用。
请注意在我们的StudentController控制器的StudentList方法中,我们在调用View()方法时传入了一个参数,代码如下所示。
1 public class StudentController : Controller
2 {
3 /// <summary>
4 /// entity数据库上下文 实例
5 /// </summary>
6 TestDataBaseEntities entity = new TestDataBaseEntities();
7 //
8 // GET: /Student/
9 public ActionResult StudentList()
10 {
11 //使用linq查询所有的80后的学生。
12 var students = from s in entity.Student
13 where s.stuBirthdate.Year >= 1980 && s.stuBirthdate.Year<1990
14 select s;
15 return View(students.ToList());
16 }
17 }
请注意如下这一行代码表示将一个Student列表从控制器传递到了视图中。
return View(students.ToList());
通过在视图模板文件的头部使用@model语句,视图模板可以识别传入的参数中的对象类型是否是该视图模板所需要的对象类型。当我们在创建这个Student控制器所使用的模板时,我们在“添加视图”对话框中选择了模型类Student, 在支架模板下拉框中选择了“List”。所以Visual Web Developer自动在我们的视图模板文件的第一行中添加了如下所示的语句。
@model IEnumerable<Wolfy.FirstMVCProject.Models.Student>
@model关键字允许我们在视图模板中直接访问在控制器类中通过使用强类型的“模型”而传递过来的Student类的列表。例如,在我们的StudentList.cshtml视图模板中,我们可以通过foreach语句来遍历这个强类型的模型,访问其中的每一个Student对象。代码如下所示。
1 @foreach (var item in Model) { 2 <tr> 3 <td> 4 @Html.DisplayFor(modelItem => item.stuName) 5 </td> 6 <td> 7 @Html.DisplayFor(modelItem => item.stuSex) 8 </td> 9 <td> 10 @Html.DisplayFor(modelItem => item.stuBirthdate) 11 </td> 12 <td> 13 @Html.DisplayFor(modelItem => item.stuStudydate) 14 </td> 15 <td> 16 @Html.DisplayFor(modelItem => item.stuAddress) 17 </td> 18 <td> 19 @Html.DisplayFor(modelItem => item.stuEmail) 20 </td> 21 <td> 22 @Html.DisplayFor(modelItem => item.stuPhone) 23 </td> 24 <td> 25 @Html.DisplayFor(modelItem => item.stuIsDel) 26 </td> 27 <td> 28 @Html.DisplayFor(modelItem => item.stuInputtime) 29 </td> 30 <td> 31 @Html.DisplayFor(modelItem => item.Course.className) 32 </td> 33 <td> 34 @Html.ActionLink("编辑", "Edit", new { id=item.stuId }) | 35 @Html.ActionLink("详细", "Details", new { id=item.stuId }) | 36 @Html.ActionLink("删除", "Delete", new { id=item.stuId }) 37 </td> 38 </tr> 39 }
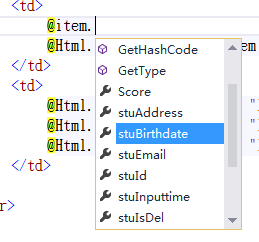
因为这里的“模型”是强类型的(IEnumerable<Student>),所以在循环遍历时“模型”中的每一个项目(“item”)也是一个强类型的Student对象,可以直接访问该对象的每一个属性。同时这也意味着我们可以在编译时检查我们的代码,同时在书写代码时也可以使用代码编辑器提供的智能输入提示信息,如图所示。
总结
这篇文章介绍了如何从控制器访问模型中的数据,需要注意的地方,在使用ef的时候,首先需要数据上下文对象。
介绍了强类型模型与@model关键字。
ViewBag是一个动态对象,它提供了一种便利的,后期绑定的方法来将信息从控制器传递到视图中。
通过在视图模板文件的头部使用@model语句,视图模板可以识别传入的参数中的对象类型是否是该视图模板所需要的对象类型。
就啰嗦到这里吧。
参考文章
http://www.asp.net/mvc/tutorials/mvc-5/introduction/accessing-your-models-data-from-a-controller