- 基本概念:标准模型 和IE模型
- CSS如何设置这两种模型
- JS如何设置获取盒模型对应的宽和高
- 实例题(根据盒模型解释边距重叠)
- BFC(边距重叠解决方案)
盒模型的组成大家肯定都懂,由里向外content,padding,border,margin.
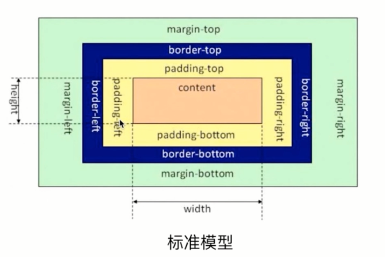
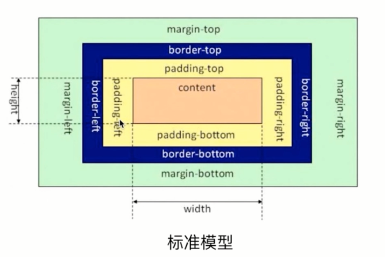
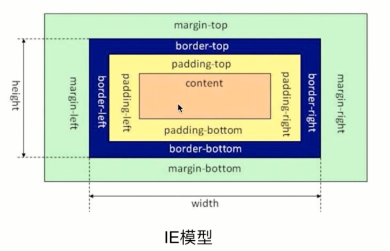
盒模型是有两种标准的,一个是标准模型,一个是IE模型。

盒模型的组成大家肯定都懂,由里向外content,padding,border,margin.
盒模型是有两种标准的,一个是标准模型,一个是IE模型。


从上面两图不难看出在标准模型中,盒模型的宽高只是内容(content)的宽高,
而在IE模型中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高。
css如何设置两种模型
这里用到了CSS3 的属性 box-sizing
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
JS获取宽高
通过JS获取盒模型对应的宽和高,有以下几种方法:
为了方便书写,以下用dom来表示获取的HTML的节点。
1. dom.style.width/height
这种方式只能取到dom元素内联样式所设置的宽高,也就是说如果该节点的样式是在style标签中或外联的CSS文件中设置的话,通过这种方法是获取不到dom的宽高的。
2. dom.currentStyle.width/height
这种方式获取的是在页面渲染完成后的结果,就是说不管是哪种方式设置的样式,都能获取到。
但这种方式只有IE浏览器支持。
3. window.getComputedStyle(dom).width/height
这种方式的原理和2是一样的,这个可以兼容更多的浏览器,通用性好一些。
4. dom.getBoundingClientRect().width/height
这种方式是根据元素在视窗中的绝对位置来获取宽高的
5.dom.offsetWidth/offsetHeight
这个就没什么好说的了,最常用的,也是兼容最好的。
边距重叠
什么是边距重叠
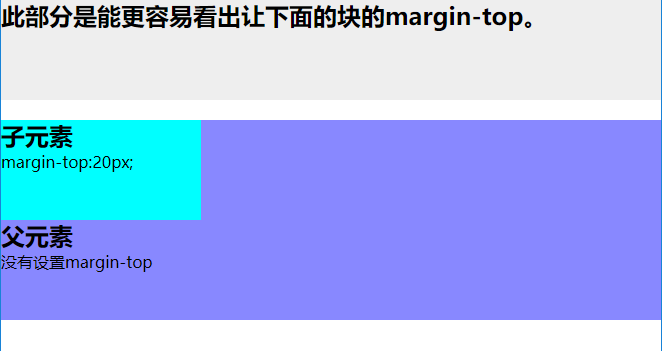
如下图,父元素没有设置margin-top,而子元素设置了margin-top:20px;可以看出,父元素也一起有了边距。

上图的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.demo{
height:100px;
background: #eee;
}
.parent{
height:200px;
background: #88f;
}
.child{
height:100px;
margin-top:20px;
background: #0ff;
200px;
}
</style>
</head>
<body>
<section class="demo">
<h2>此部分是能更容易看出让下面的块的margin-top。</h2>
</section>
<section class = "parent">
<article class="child">
<h2>子元素</h2>
margin-top:20px;
</article>
<h2>父元素</h2>
没有设置margin-top
</section>
</body>
</html>
