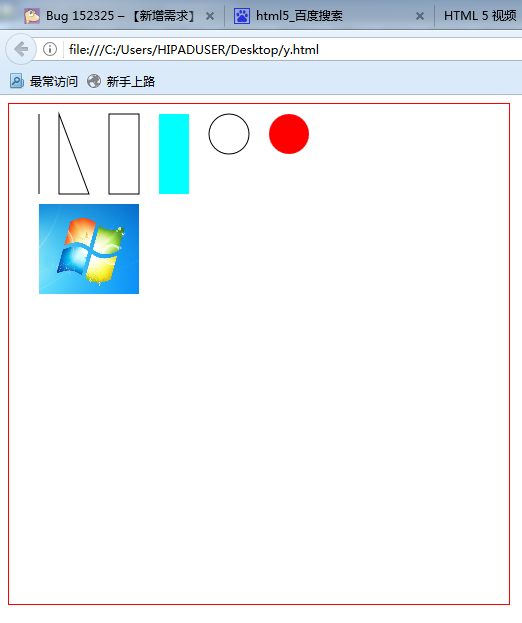
今天学习了下HTML5的基本知识,用画笔在画布上画了几个东西,效果如图,相关代码如下,注意点总结在末尾;

<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> </head> <body> <canvas id="can1" width="500px" height="500px" style="border:1px solid red"> </canvas> <script type="text/javascript"> //准备工作 //得到画布 var canvas1=document.getElementById("can1"); //得到上下文引用对象,你可以理解成画笔 var cxt=canvas1.getContext("2d"); //画出一个直线 cxt.moveTo(30,10);//设置点的位置 cxt.lineTo(30,90);//设置第二个点的位置 cxt.stroke();//将这两个点连起来,画出直线 /** *画出一个填充的三角形 */ cxt.beginPath();//开始新的起点 cxt.moveTo(50,10);//设置点的位置 cxt.lineTo(50,90);//设置第二个点的位置 cxt.lineTo(80,90);//设置第三个点的位置 cxt.closePath();//结束一个画的动作,闭合这三个点 //cxt.fill();//实体填充 cxt.stroke();//空心填充 //stroke划线,fill就是填充 //画出一个矩形,四个点的含义,前两个是左上角的点,后面两个分别是宽和高 //strokeRect(x,y,width,height) cxt.strokeRect(100,10,30,80); //画出一个填充的矩形,其颜色是蓝色 cxt.fillStyle="#00ffff"; cxt.fillRect(150,10,30,80); //画出一个圆形arc //六个参数arc(x,y,redius,startAngle,endAngle,counterclockwise) cxt.beginPath();//开始新的起点 //true代表逆时针,false代表顺时针,其实这个无所谓的 cxt.arc(220,30,20,0,360,false); cxt.closePath();//结束一个画的动作 cxt.stroke(); //画出一个填充的圆形arc //六个参数arc(x,y,redius,startAngle,endAngle,counterclockwise) cxt.fillStyle="#ff0000";//红色 cxt.beginPath();//开始新的起点 //true代表逆时针,false代表顺时针,其实这个无所谓的 cxt.arc(280,30,20,0,360,false); cxt.closePath();//结束一个画的动作 cxt.fill(); //画一个图片出来,步骤如下 //1、创建image对象 var img1=new Image(); //2、指定是哪个图片 img1.src="1.png"; //3、加载完毕后,再绘制图片 img1.onload=function(){ cxt.drawImage(img1,30,100,100,90); }
//在画布上写字
var text="牛魔王";
cxt.fillStyle="#0000ff";
cxt.font="30px 华文新魏";//如果输入的字体找不到,那么默认为宋体
cxt.fillText(text,150,150); </script> </body> </html>
先定义了一个画布,在script中获取画笔,用画笔画你想画的东西
注意点:
1、除了线和矩形不需要beginPath(),和closePath()其他都需要,不然会出一些莫名奇妙的问题
2、stroke划线,fill就是填充
3、颜色的设置要在beginPath()之前,否则不起作用;
4、.画圆形的时候逆时针和顺时针有时候不太好用,计算设置了0度到360.顺时针和逆时针却不一样,可以正难则反试试;
5、canvas是画布,getcontext()是画笔;
end.